
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:22.
js kasutades seda veebipaketti saab sisse panna varjutus veebisisu kaust. Ärge unustage paigutada HTML-i, CSS-i, pilte ja muid skriptifaile. Sa saad mitte jooksma JSX-faile varjutus . sa saad mitte jooksma reageerima (JSX) koodid ilma babelita, veebipaketita.
Küsimus on ka selles, kas ma saan kasutada Eclipse'i Node JS-i jaoks?
Sõlm . js tööriistad on saadaval aadressil Varjutus IDE Java EE arendajatele / Varjutus IDE JavaScriptile ja Web Developers arendaja ehitab enne ametlikku Varjutus Neoonväljalase.
Lisaks, kuidas importida sõlme JS projekti Eclipse'i? Liigutage projekt tööruumi kataloogi. Seejärel: Fail > Uus > Projekt Nodeclipse'i all valige Sõlm.
Kõigepealt peate installima nodeclipse'i.
- npm install -g nodeclipse selle installimiseks.
- Minge oma kausta nodeclipse -g, et luua nodeclipse'i projekti säte.
- Avage see Eclipse'ist "impordi teistest projektidest".
Mis on sel viisil CodeMixi varjutus?
The CodeMix plugin jaoks Varjutus annab teile juurdepääsu VS Code'i ja elava Code OSS-i laienduskogukonnale ning Webclipse 1. x funktsioonidele. CodeMix saab paigaldada juhtpaneeli peale Varjutus lahendused, alates MyEclipse'ist kuni Spring Tool Suite'ini, ning ühildub selliste populaarsete pistikprogrammidega nagu PDT ja PyDev.
Kuidas react JS-i kasutada?
Lisage React ühe minutiga
- 1. samm: lisage HTML-ile DOM-konteiner. Esmalt avage HTML-leht, mida soovite redigeerida.
- 2. samm: lisage skriptisildid. Järgmisena lisage HTML-lehele kolm märgendit vahetult enne sulgevat märgendit:
- 3. samm: looge reageerimiskomponent. Looge oma HTML-lehe kõrvale fail nimega like_button.js.
Soovitan:
Kuidas kuvada koodi katvust varjutuse ajal?

Selle kasutamiseks võite paremklõpsata klassil ja seejärel otsida ja klõpsata Koodi katvus > Käivita nagu või lihtsalt vajutada nuppu Käivita koodi katvusena, mis näeb välja nagu tavaline Käivita nupp (näidatud siin):
Kas ma saan Maci värskendamise ajal sülearvuti sulgeda?

Nii et üldiselt on vastus järgmine: ärge sulgege sülearvuti kaant selle värskendamise ajal. Kui te ei soovi oma kohalikku arvutiremonditöökoda "sponsoreerida"
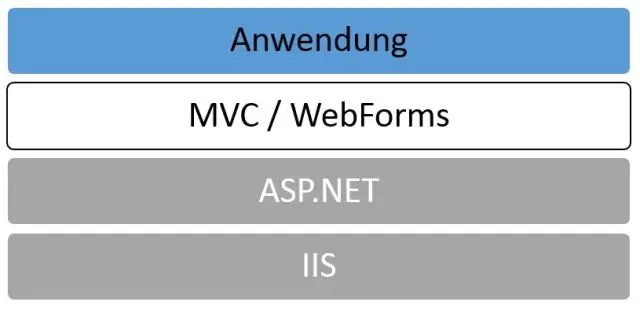
Kas saame ASP NET-i rakendust käivitada ilma globaalse ASAX-failita?

ASP.NET sait võib töötada ilma globaalse. asax fail
Kas saame Visual Studios C-programme käivitada?

Visual Studio kood on koodiredaktor, mitte C IDE. See tähendab, et see võimaldab teil sisestada koodi, tõstab esile süntaksi ja juhib tähelepanu süntaktilistele vigadele. C-programmi käitamiseks vajate kompilaatorit ja linkerit, mis on saadaval IDE-dega nagu Visual Studio, Codeblocks või sõltumatute kompilaatoritega nagu GCC
Kuidas salvestada pilti varjutuse ajal?

Kuidas lisada pilte lähtekausta Eclipse IDE. Minge oma failibrauserisse ja peaksite nägema seda kausta oma Java projekti juurkausta all. Nüüd kopeerige või teisaldage oma pilt ja muud ressursifailid sinna. Nüüd minge Eclipse'i ja paremklõpsake sellel "res" kaustal ja tehke järgmist: Värskenda
