
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:22.
Vorm on kasutaja liides (UI) element mis võimaldab kasutaja saata teavet serverisse. Võiksime ette kujutada, et vorm näeb välja nagu paberitükk, mille täidate liitumisel a Jõusaal.
Samamoodi võite küsida, mis on kasutajaliidese koopia?
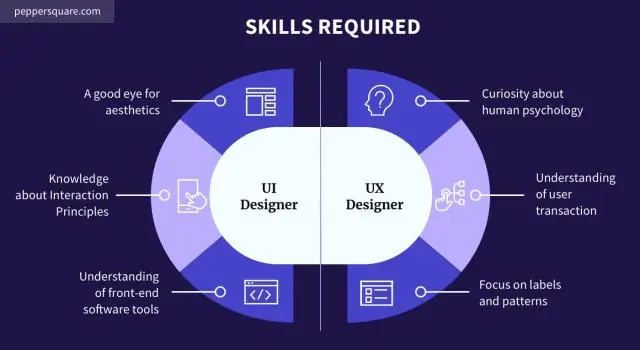
Aga siin on minu parim arusaam: UI koopia on nuppude, vahekaartide ja muude levinud kasutusteadete (nt nõuded ja tingimused või veateated) märgistamine. UI keskendub välimusele ja tunnetusele. Või veel üks: UX loob visiooni kliendikogemusest. UI satub selle visiooni tegelikkuseks muutmise praktilistesse mutteritesse.
Seejärel tekib küsimus, mis on sisestusväljad? An Sisestusväli on viis muuta teksti juhtelemendi tekst redigeeritavaks. Nagu teisedki interaktsiooni juhtelemendid, ei ole see nähtav kasutajaliidese element ja see tuleb kombineerida ühe või mitme visuaalse kasutajaliidese elemendiga, et see oleks nähtav.
Sellest lähtuvalt, kuidas luua hea vorm?
13 vormi kujundamise parimat tava
- Vähem on rohkem (st eemalda vormiväljad).
- Üheveeruline võidab mitmeveerulisi vorme.
- Teatage vead selgelt.
- Kasutage vormivälja sisest valideerimist.
- Järjesta väljad kõige lihtsamast raskemini täidetavaks.
- Tee kirjutamine lihtsaks.
- Märkige, kas iga väli on kohustuslik või valikuline (kui need kõik pole kohustuslikud).
Mis on kasutajaliidese kirjutaja?
Rohkem kui lihtsalt Kirjutamine UX mikrokoopia kirjanikud on põhiliselt tootedisainerid, kes on osa tootekujundusmeeskonnast ja aitavad luua veebisaiti, rakendust või funktsiooni algusest peale. Nad on osa meeskonnast, kes otsustab, milliseid funktsioone digitaalsele tootele lisada.
Soovitan:
Mis on kasutajaliidese eesmärk?

Kasutajaliidese disaini eesmärk on muuta kasutaja interaktsioon võimalikult lihtsaks ja tõhusaks kasutaja eesmärkide saavutamise seisukohalt (kasutajakeskne disain). Hea kasutajaliidese kujundus hõlbustab käsiloleva ülesande lõpetamist ilma asjatut tähelepanu tõmbamata
Mis vahe on GUI ja kasutajaliidese testimisel?

UI testimine: kasutajaliidese testimine. Teisisõnu peate veenduma, et kõik ekraanil olevad nupud, väljad, sildid ja muud elemendid töötavad nii, nagu spetsifikatsioonis eeldatakse. GUI testimine: graafiline kasutajaliides
Mis on kasutajaliidese jõudluse testimine?

Kasutajaliidese (UI) jõudluse testimine tagab, et teie rakendus ei vasta mitte ainult selle funktsionaalsetele nõuetele, vaid ka selle, et kasutaja interaktsioonid teie rakendusega on sujuvad, töötades ühtlaselt 60 kaadrit sekundis (miks 60 kaadrit sekundis?), ilma kaadrite katkemise või viivituseta. või nagu meile meeldib seda nimetada, jank
Mis on kasutajaliidese muster?

Kasutajaliidese disaini mustrid on kasutajaliidese disaini parimate tavade kirjeldused. Need on üldised korduvkasutatavad lahendused sageli esinevatele probleemidele. Kasutajaliidese kujundusmuster koosneb tavaliselt järgmistest elementidest: Probleem: kasutatavuse probleem, millega kasutaja süsteemi kasutamisel silmitsi seisab
Mis on kasutajaliidese disaineri ülesanded?

Kasutajaliidese disainerid vastutavad üldiselt kasutajanõuete kogumise, uurimise, uurimise ja hindamise eest. Nende kohustus on pakkuda silmapaistvat kasutajakogemust, pakkudes erakordset ja intuitiivset rakendusekujundust
