
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Viimati modifitseeritud 2025-01-22 17:23.
Kuidas luua tekstikasti otsinguikooniga HTML-is ja CSS-is?
- 1. samm: looge register. html oma põhistruktuuriga. <!
- Lisama a sisestuskast sees a tag . Samuti sisaldama kohatäide ütleb " Otsing "
- 3. samm: laadige alla a otsingu ikoon .
- 4. samm: Lisama pildiga div ikoon sees .
- 5. samm: Lisama maagiline CSS.
Seejärel võib ka küsida, kuidas lisada HTML-i otsinguriba?
Klõpsake juhtpaneelil nuppu otsing mootor, mida soovite kasutada. Klõpsake külgribal nuppu Seadistamine ja seejärel vahekaarti Põhitõed. Jaotises Üksikasjad klõpsake nuppu Hangi kood. Kopeerige kood ja kleepige see oma lehele HTML lähtekood, kuhu soovite kohandatud Otsing element ilmuma.
Teate ka, kuidas otsinguriba lisada? Kui sinu otsinguriba on peidetud ja soovite seda tegumiribal kuvada, vajutage ja hoidke tegumiriba all (või paremklõpsake) ja valige Otsing > Näita otsingukasti . Kui ülaltoodu ei aita, proovige avada tegumiriba seaded. Valige Start > Sätted > Isikupärastamine > Tegumiriba.
kuidas ma saan bootstrapis tekstikasti ikooni lisada?
Siin on, mida peate tegema
- Avage oma brauseris meie tasuta Bootstrap Form Builder.
- Lisage väli vahekaardilt "Lisa väli".
- Valige vahekaardi „Väljade muutmine” rippmenüüst Lisa või Lisa rippmenüüst „Ikoon”.
- Valige ikoonivalija aknast ikoon.
- Stiilige ikooni värv ja taustavärv vahekaardil "Seaded".
Kuidas muuta otsinguriba suurust?
Peate asetama kursori URL-i vahele baar ja otsinguriba . Kursor teeb seda muuta kuju kahesuunaliseks nooleks ja selle vajutamine võimaldab teil seda teha suurust muuta selle otsinguriba.
Soovitan:
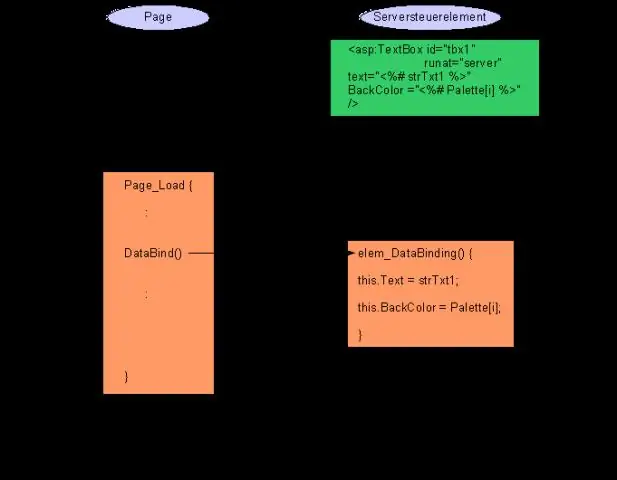
Mis on tekstikasti juhtimine asp-võrgus?

Tekstikasti juhtimine on asp.net-is kõige kasutatav veebiserveri juhtelement. TextBoxi juhtelement on ristkülikukujuline kast, mida kasutatakse kasutaja sisestamiseks. Lihtsamalt öeldes on TextBox koht, kuhu kasutaja saab sisestada teksti asp.net veebivormile. Lehel TextBoxi kasutamiseks saame kirjutada koodi või lihtsalt tööriistakastist pukseerida
Kuidas lisada HTML-i href?

Lingi sisestamiseks kasutage sihtlehe aadressi näitamiseks silti atribuudiga thehref.Näide:. Saate luua lingi oma veebisaidi teisele lehele, kirjutades lihtsalt faili nime:
Kuidas lisada HTML-i mitu tekstikasti?

Mitmerealine tekstikast Alustage sildiga, mis näitab mitmerealise tekstikasti algust. Soovi korral kasutage oma tekstialale nime andmiseks silti. Määrake ridade arv. Märkige veergude arv. Lisage sulgemissilt
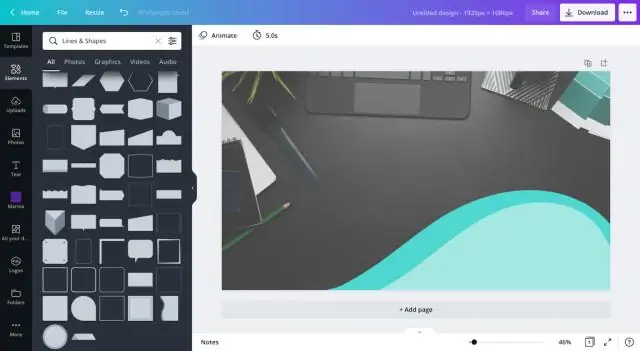
Kuidas täita tekstikasti Canvas värviga?

Saate oma teksti värvi hõlpsalt muuta. Teksti värvi muutmine Valige tekst. Klõpsake teksti värvi nuppu. Valige värvipaletist uus värv. Kujunduse muutmise jätkamiseks klõpsake lõuendil mis tahes kohas
Millist käsku kasutatakse seleeni tekstikasti tippimiseks?

Type käsk on üks Seleniumi IDE käskudest ja seda kasutatakse peamiselt teksti sisestamiseks tekstikasti ja tekstiala väljadele
