
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Sa saad vahetus suvaline arv objekte või literaale, isegi erinevat tüüpi, kasutades lihtsat identiteedifunktsiooni, nagu see: var vahetus = funktsioon (x){tagasi x}; b = vahetus (a, a=b); c = vahetus (a, a=b, b=c); Teie probleemi jaoks: var vahetus = funktsioon (x){tagasi x}; loend[y] = vahetus (loend[x], loend[x]=loend[y]);
Vastavalt sellele, kuidas vahetate JavaScriptis muutujaid?
Muutujate vahetamine JavaScriptis - erinevad meetodid
- Muutujate väärtuste vahetamine ajutise muutuja abil. // Temp muutuja kasutamine var x = 10; vari y = 20; var tmp = x; x = y; y = tmp; alert("Väärtus X=" + x + " ja väärtus Y=" + y);
- Muutujate väärtuste vahetamine ilma ajutise muutujata.
- Vahetage Bitwise XOR operaatoriga.
- Ühe rea vahetus (töötab Firefoxis)
Lisaks ülaltoodule, kuidas vahetada täisarve ilma temperatuurita? Vahetage numbreid ilma ajutisi muutujaid kasutamata
- #kaasa
- kahekordne a, b;
- printf("Sisesta a: ");
- scanf("%lf", &a);
- printf("Sisestage b: ");
- scanf("%lf", &b);
- // Vahetusprotsess.
- a = a - b;
Samuti küsiti, kuidas muuta A ja B väärtusi ilma kolmanda muutujata?
C Programm kahe numbri vahetamiseks ilma kolmanda muutujata
- #kaasa
- int main()
- {
- int a=10, b=20;
- printf("Enne vahetamist a=%d b=%d", a, b);
- a=a+b;//a=30 (10+20)
- b=a-b;//b=10 (30-20)
- a=a-b;//a=20 (30-10)
Kuidas ajatsükkel algab?
The samas avaldus loob a silmus mis täidetakse samal ajal määratud tingimus on tõene. The silmus jätkab töötamist seni, kuni tingimus on tõsi. See peatub alles siis, kui tingimus muutub valeks. teha / samal ajal - silmuseid läbi koodiploki üks kord ja seejärel kordab silmus ajal määratud tingimus on tõene.
Soovitan:
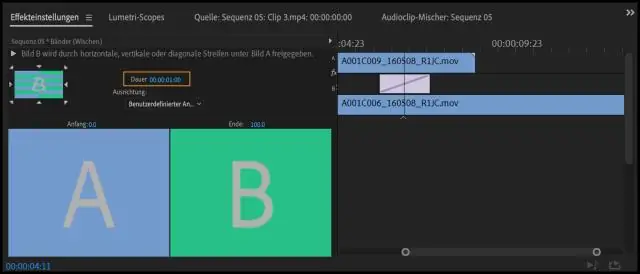
Kuidas vahetate Premiere Pro's kriimustuskettaid?

Kraapimisketta seadistamine Valige Redigeeri > Eelistused > Scratch Disks / Adobe Premiere Elements 13 > Eelistused > Scratch Disks. Salvestab kraapimisfailid kaustas Minu dokumendid. Salvestab scratch-failid samasse kausta, kuhu projekt on salvestatud
Kuidas kontrollmuutuja on JavaScriptis null?

Vastus: Kasutage võrdusoperaatorit (==), kusjuures null on spetsiaalne määramisväärtus, mille saab omistada muutujale väärtuseta esitusena. Lihtsamalt öeldes võib öelda, et nullväärtus tähendab väärtuse puudumist või selle puudumist ja määramata tähendab muutujat, mis on deklareeritud, kuid millele pole veel väärtust määratud
Kuidas sorteerida massiivi Javascriptis?

JavaScripti massiivi sort() meetod Massiivi sortimine: massiivi numbrite sortimine kasvavas järjekorras: arvude sortimine massiivi kahanevas järjekorras: massiivi suurima väärtuse hankimine: massiivi madalaima väärtuse hankimine: massiivi tähestikulises järjekorras sortimine ja seejärel pöörake sorteeritud üksuste järjekorda (kahanevalt):
Kuidas koostada JavaScriptis ülesannete loend?

Kuidas luua JavaScripti eeltingimustega ülesannete loendi rakendus. See õpetus eeldab JavaScripti põhiteadmisi. Alustamine. Ülesannete loendi rakendus, mille loome, on üsna lihtne. Lisa ülesanne. Esimene asi, mida peame tegema, on luua massiiv meie ülesannete loendi üksuste hoidmiseks. Renderdage ülesanded. Märkige ülesanne tehtuks Kustutage ülesanded. Lisage tühi olekuviip
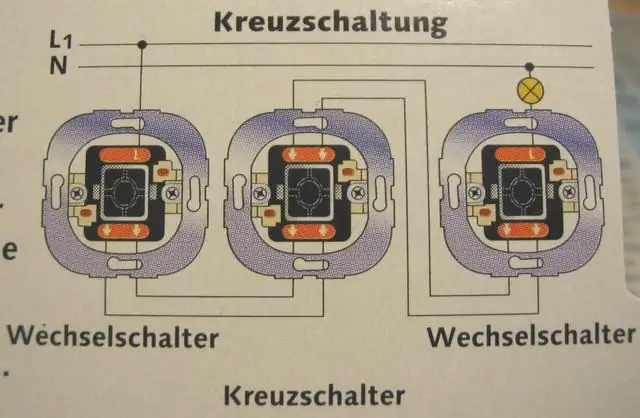
Mis juhtub, kui vahetate koormust ja liini?

Teoreetiliselt saab seda teha, kuna ühefaasiline kaitselüliti on nagu tavaline lüliti… Liini- ja koormusühendusi saab vahetada ja mõlemad töötavad olenemata sellest, kuidas nende klemmid on ühendatud
