
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimati modifitseeritud 2025-01-22 17:23.
< protsentides > CSS andmetüüp tähistab a protsentides väärtus. Seda kasutatakse sageli suuruse määramiseks elemendi põhiobjekti suhtes. Paljud atribuudid võivad kasutada protsente, nagu laius, kõrgus, veeris, polsterdus ja fondi suurus.
Kas ma peaksin sel viisil CSS-is protsente kasutama?
Veel üks asi, mida tuleks arvestada, on pikslid ja protsentides fontide jaoks. Siin on minu rusikareegel: kui arendate veebisaiti protsentides , kasutada protsente fondi jaoks, proportsioonide õigeks hoidmiseks. Kui arendate pikslitega veebisaiti, kasutada pikslit fondi jaoks.
Samuti, milline väide kirjeldab kõige paremini protsentväärtusi CSS-is? See on murdosa väärtus mis tuli enne seda. See on ekraani väikseim juhitav element. See on alati taande laius.
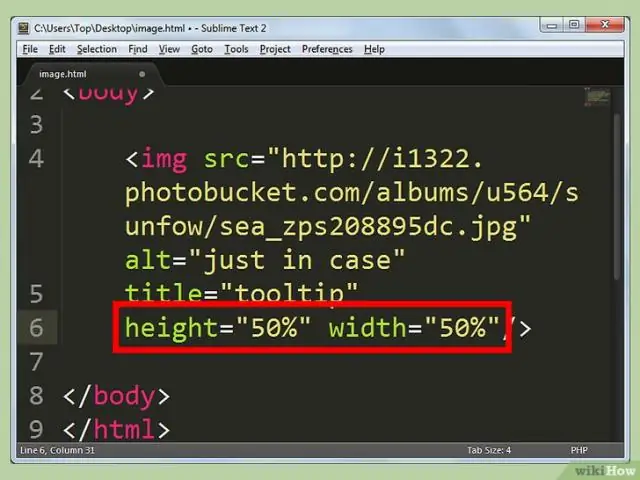
Kas lisaks ülaltoodule saame CSS-is anda kõrguse protsentides?
The kõrgus omadus määrab kõrgus elemendist. The kõrgus element ei sisalda polsterdust, ääriseid ega veerisid! Kui kõrgus on seatud arvväärtusele (nt pikslid, (r)em, protsentides ), siis kui sisu ei mahu määratud piiridesse kõrgus , see tahe ülevool.
Mis vahe on PX-il ja protsendil CSS-is?
pikslid ( px ): pikslid on fikseeritud suurusega ühikud, mida kasutatakse ekraanimeedias (st arvutiekraanilt lugemiseks). Punktid on palju sarnased pikslit , kuna need on fikseeritud suurusega ühikud ja nende suurust ei saa skaleerida. protsenti (%): protsenti üksus sarnaneb ühikuga "em", välja arvatud mõned põhilised erinevusi.
Soovitan:
Mis on CSS-i blokeerimine?

Plokitaseme elemendid Plokitasemel element algab alati uuelt realt ja võtab enda alla kogu saadaoleva laiuse (venib vasakule ja paremale nii kaugele kui võimalik). Element on plokitaseme element. Plokitaseme elementide näited:
Kui suur protsent veebisaitidest kasutab HTML-i?

83,5% kõigist veebisaitidest kasutab HTML-i
Kui suur protsent ameeriklastest omab sülearvutit?

Allikas: U.S. Census Bureau, 2015 AmericanCommunity Survey. Kõigist leibkondadest oli 78 protsendil laua- või sülearvuti, 75 protsendil pihuarvuti (nt nutitelefon või muu juhtmevaba pihuarvuti) ja 77 protsendil oli Interneti lairibaühendus
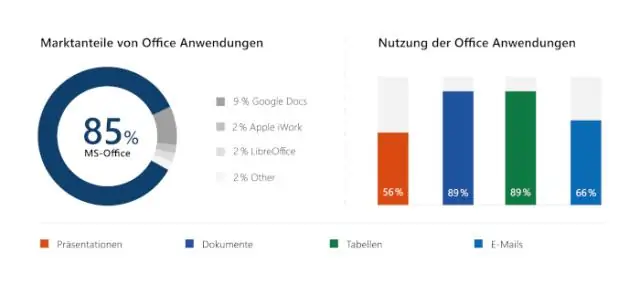
Kui suur protsent ettevõtetest kasutab Microsoft Office'i?

Umbes 58 protsenti pilves leiduvatest tundlikest andmetest – sealhulgas äriplaanid, haiguslood ja finantsprognoosid – salvestatakse Office’i dokumentidesse, näitas uuring. Umbes 30 protsenti on Excelis, 17 protsenti Wordis ja 10 protsenti PowerPointis
Mida tähendab protsent C++ keeles?

Programm protsendi arvutamiseks C. Reklaamid. Protsent tähendab protsenti (sadu), st osade suhet 100-st. Protsendi tähis on %. Üldiselt arvestame saadud hinnete protsenti, investeeringutasuvust jne
