
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
sisse HTML Käivitatav, saate määrata mitu atribuuti pop - üles aknad: minge jaotisse Rakenduse sätted => Hüpikaknad . Saate määratleda vaikeväärtuse suurus uue jaoks pop - üles aknad: sisestage soovitud laius ja kõrgus erinevates valdkondades.
Kuidas siinkohal oma hüpikakna suurust muuta?
Suuruse muutmise hüpikaken . The hüpikakende suurused on seatud Chrome'i suurimatele võimalikele piirangutele. Teise võimalusena saate seatud see suvand > nupp > "Open Checker Plus detached" ja seejärel avage hüpikaken klõpsates ikooni ja muutke selle suurust aken . Järgmine kord, kui avate hüpikaken see jääb meelde suurus.
Lisaks ülaltoodule, kuidas peatada brauseriakna suuruse muutmine pärast teatud suurust? Sa ei saa kontrollida suurus selle aken . CSS-i abil saate määrata minimaalse laius ja min- kõrgus atribuudid, et teie lehe kujundus jääks mõistlikuks.
Seejärel võib küsida, kuidas luua hüpikakna?
Siin on sammud hüpiksõnumi ülesande loomiseks
- 1Avage aken Task Scheduler.
- 2 Valige uue ülesande jaoks kaust.
- 3Valige Loo ülesanne.
- 4Tippige väljale Nimi ülesande nimi.
- 5Tippige kirjeldus väljale Kirjeldus.
- 6Klõpsake vahekaarti Päästikud ja seejärel nuppu Uus.
Mis on hüpiksõnumid?
Tingimused Pop - üles teade, toost, passiivne pop - üles , töölaua märguanne, teavitusmull või lihtsalt teavitus viitavad kõik graafilisele juhtelemendile, mis edastab kasutajale teatud sündmused, sundimata teda erinevalt tavapärasest teatisele kohe reageerima. pop - üles aknad.
Soovitan:
Kuidas muuta pintsli suurust rakenduses Adobe Animate?

Valige paneelil Properties Inspector pintsli tööriist. Pintsli suuruse muutmiseks lohistage liugurit Suurus. Klõpsake objekti joonistamise ikooni ja valige suvandist Värv värv
Kuidas muuta JavaFX-i nupu suurust?

Nupu suurus Kui ei, siis JavaFX vähendab nuppu, kuni see saavutab minimaalse laiuse. Meetodid setMinHeight() ja setMaxHeight() määravad nupu minimaalse ja maksimaalse kõrguse. Meetod setPrefHeight() määrab nupu eelistatud kõrguse
Kuidas muuta Internetist printimisel fondi suurust?

Suurendage veebilehe printimisel fondi suurust. Klõpsake "Fail" ja valige "Prindi eelvaade". Muutke 'Skaala' protsenti, et seda suuremaks muuta. Enne printimist näete prindi eelvaate ekraanil, kuidas see täpselt välja näeb. Kui olete rahul, klõpsake "Prindi"
Kuidas muuta oma Kindle Fire ekraani suurust?

Kõigi nende sätete juhtimiseks puudutage valikut, et kuvada suvandite riba, ja seejärel puudutage ekraani vasakus ülanurgas nuppu Sätted (suur ja väiketähtedega A). Kuvatakse järgmised suvandid: Fondi suurus: suuruse muutmiseks puudutage konkreetset fondi näidist
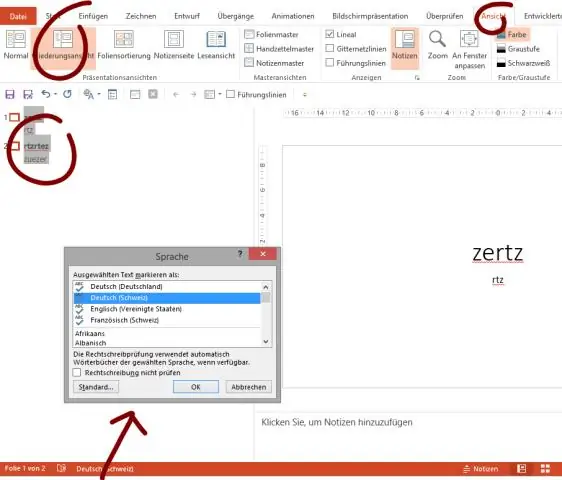
Kuidas muuta PowerPointis märkmete suurust?

Arvake ära, et hankida Windows 10 Pro võti! Siin on lihtne juhend: klõpsake nuppu Märkmed ja sisestage tekst märkmepaanile. Valige kogu tekst ja minge vahekaardile Vaade, seejärel klõpsake nuppu Suumi. Kuvatakse dialoogiboks Zoom ja näete, et see on vaikimisi 100%, siin valin näiteks märkmete fondi suuruse suurendamiseks 200%
