
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Kuidas lisada "Loe edasi" Hüpe murrab sisse HTML
- Avage redigeeritav versioon HTML kood või leht, kuhu soovite sisestada " Loe rohkem " link .
- Sisestage järgmine kood kohta, kuhu soovite, et teie lugeja klõpsaks nupul " Loe rohkem " link : asendage "afterthejump" mis tahes soovitud märksõnaga.
Pealegi, kuidas teha pilt HTML-is lingiks?
HTML-pildi lingi kood
- on lingi märgend.
- href määrab URL-i, millele linkida.
- on pildi algusmärgend.
- atribuut src määrab pildifaili.
- atribuut title määrab pildi kohtspikri teksti.
- alt on pildi märgendi alt teksti atribuut.
- style atribuut määrab css-iga pildi laiuse ja kõrguse.
Lisaks, kuidas lisada WordPressis märgendit Loe edasi? Asetage kursor postituse kohale, kuhu soovite Rohkem Sildi ilmuma. Klõpsake visuaalse redaktori tööriistaribal peal see Sisesta märgend Loe edasi ” nuppu. Võite leida Rohkem Sildi nupp esimeses reas: kui klõpsate sellel, näete oma postituses jaotust.
Kuidas sel viisil HTML-i linki luua?
Sisestamiseks a link , kasutage sihtlehe aadressi märkimiseks silti atribuudiga thehref. Näide:. Sa saad tegema a link oma veebisaidi teisele lehele, kirjutades lihtsalt faili nime: <a href="page2. html ">. Lingid saab kasutada ka hüppamiseks samal lehel teistesse kohtadesse.
Kuidas saate Tumblri mobiilis lisateavet lisada?
Kasutamisel Tumblr vaikimisi rikastekstiredaktor, lisades a " Loe rohkem "postituse katkestamine on lihtne -- sisestada tühi rida, klõpsake ilmuval plussikoonil ja seejärel kolme punktiga hallil ribal.
Soovitan:
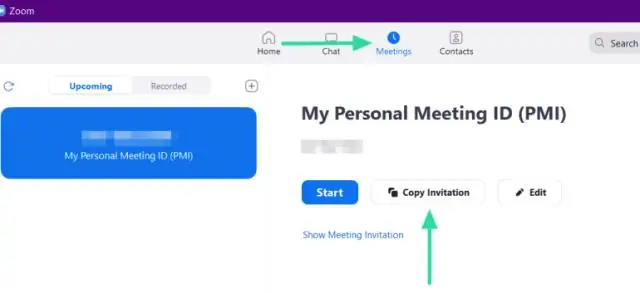
Kuidas kopeeritud linki kustutada?

Otsige üles URL, mille soovite eemaldada. Paremklõpsake selle lehe pealkirja, mida soovite kustutada – see on sinine tekst otse URL-i kohal nendes otsingutulemustes. URL-i lõikelauale kopeerimiseks klõpsake nuppu Kopeeri lingi aadress. Kleepige kopeeritud URL eemaldamistööriista
Kuidas linki luua ja saata?

Hüperlingi loomine asukohale veebis Valige tekst või pilt, mida soovite hüperlingina kuvada. Vahekaardil Lisa klõpsake nuppu Hüperlink. Samuti saate tekstil või pildil paremklõpsata ja klõpsata otseteemenüüs nuppu Hüperlink. Tippige või kleepige väljale Hüperlinki lisamine väljale Aadress oma link
Kuidas Androidis tekstiga linki saata?

Puudutage paremas ülanurgas ikooni "Jaga". Peaksite saama valikud video jagamiseks Androidis (tekst)sõnumite kaudu või iPhone'is sõnumite kaudu. Jagamisvalikud minu poja iPhone'is: Android: lisage lihtsalt teksti saaja nimi/number ja video link saadetakse tekstiga
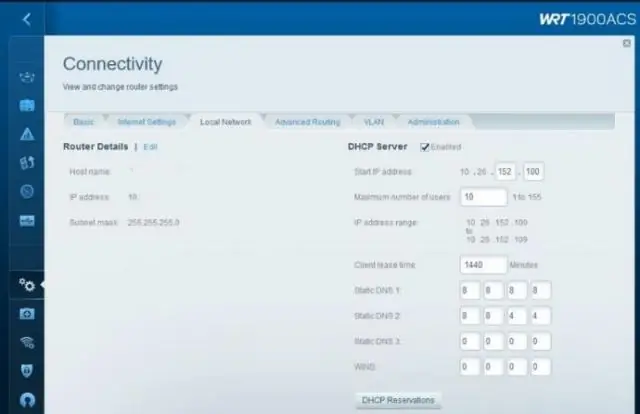
Kuidas ma oma T Linki laiendit seadistan?

Ühendage vahemiku pikendaja peamise ruuteri/pääsupunkti lähedal asuvasse pistikupessa. 2. Vajutage esmalt oma peamise ruuteri/pääsupunkti WPS-nuppu ja seejärel kohe oma vahemiku laiendaja WPS-nuppu. Märkus1. Kui olete oma ruuteri/pääsupunkti WPS-nuppu vajutanud, peate 2 minuti jooksul vajutama vahemiku pikendaja WPS-nuppu
Kuidas Twitteris linki kopeerida ja uuesti sättida?

Otsige üles säuts ja klõpsake menüüvalikute nägemiseks tagurpidi porgandil (^). Klõpsake nuppu "Kopeeri link säutsu". Pange tähele, et see link viib teid lehele, mis on pühendatud teie konkreetsele retweetile, mitte algsele säutsile, mille uuesti postitate
