
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Uue dünaamilise veebiprojekti loomiseks toimige järgmiselt
- Avage Java EE perspektiiv.
- Aastal Projekt Explorer, paremklõpsake Dünaamiline veeb Projektid ja valige Uus > Dünaamiline veebiprojekt kontekstimenüüst. Uus Dünaamiline veebiprojekt viisard käivitub.
- Mine järgi projekt viisardi viipasid.
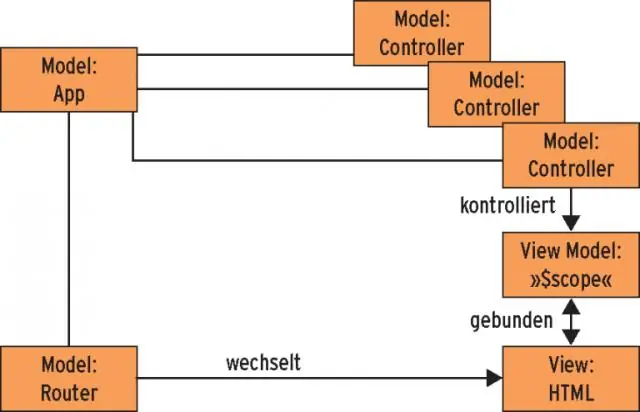
Lisaks, mis on dünaamiline veebiprojekt?
Dünaamiline veebiprojekt põhinevad selles keerulisemal koodil, nagu PHP, ASP, JSP, Servleti java-fail jne projekt serveripoolne kodeerimine. Dünaamilised veebiprojektid võib sisaldada dünaamiline Java EE ressursid, nagu servletid, JSP-failid, filtrid ja nendega seotud metaandmed, lisaks staatilistele ressurssidele, nagu pildid ja HTML-failid.
Samuti, kuidas käivitada Eclipse'is dünaamiline veebiprojekt? Valige menüüst Fail Uus dünaamiline veebiprojekt.
- Sisestage projekti nimeks "HelloWorldJSP".
- Klõpsake nuppu "Järgmine".
- Klõpsake nuppu "Järgmine".
- Märkige ruut „Loo web.xml juurutuse kirjeldus” ja klõpsake nuppu „Lõpeta” ning Eclipse IDE genereerib veebiprojekti automaatselt, nagu allpool näidatud.
- Loo Jsp leht.
Samamoodi võite küsida, mis on dünaamiline veebimoodul?
Dünaamiline veebimoodul versioon korreleerub Servleti API versiooniga. Ideaalis on Servlet objekt, mis võtab päringu vastu ja genereerib selle päringu alusel vastuse. Teil on vaja vähemalt Java 7 koos Servlet 3.1 ja Dünaamiline veebimoodul 3.1.
Kas Google on dünaamiline veebisait?
Dünaamiline veebisait töötab nagu sündmusepõhine. Väga levinud näide dünaamilised veebisaidid kas yahoo mail, gmail, google otsing jne Sellised veebisaidid on sageli loodud serveripoolsete keelte, nagu PHP, Perl, CSP, ASP, ASP. NET, JSP, ColdFusion ja teiste keelte abil.
Soovitan:
Kuidas luua Spring Tool Suite'is dünaamilist veebiprojekti?

1. samm: valige Fail -> Uus -> Muu. 2. samm: valige menüüst dünaamiline veebiprojekt ja klõpsake nuppu Edasi. 3. samm: andke dünaamilisele veebiprojektile nimi ja klõpsake nuppu Lõpeta. 4. samm: uus projekt luuakse järgmiselt veebiprojekti struktuuriga
Kuidas ma saan mõnda veebirakendust testida?

Vaatame neid kõiki! 1. samm: funktsionaalsuse testimine. Mis on veebirakendus? 2. samm: kasutatavuse testimine. Mõeldes sellele, kuidas veebisaiti testida, peaks teiseks sammuks olema kasutatavuse testimine. 3. samm: liidese testimine. 4. samm: ühilduvuse testimine. 5. samm: jõudluse testimine. 6. samm: turvatest
Kuidas plaanite veebirakendust?

Siin on sammhaaval juhend veebirakenduse idee kavandamiseks edukaks teostamiseks: teadke oma eesmärki: esimene samm on ilmselt kõige elementaarsem. Turu valideerimine: järgmine etapp on turu valideerimine. Kontrollige oma taskuid: tehke kindlaks oma oskuste komplekt: looge põhikujundus: viige lõpule tehnoloogiapakk:
Kuidas WordPressis dünaamilist tabelit luua?

Avage WordPressi administraatoris Plugins > Add New ning installige ja aktiveerige tasuta pistikprogramm Data Tables Generator. Jaotisesse Andmetabelite generaator ja klõpsake uue tabeli lisamiseks. Täielikud juhised on pistikprogrammi lehel
Kuidas luua dünaamilist bännerreklaami?

Dünaamilise bännerreklaami loomiseks klõpsake juhtpaneelil valikul Halda-> Loo reklaam. Valige Dünaamiline bänner. Järgmisena valige oma reklaami üldised valikud: Reklaamivoog: tootevoog, mida soovite kampaanias kasutada
