
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
6 vastust
- Käivitage npm loend vue (või npm loend --depth=0 | grep vue pakettide sõltuvuste välistamiseks). See on levinud viis Kontrollima npm paketid versioon terminalis.
- Muidugi võid ka Kontrollima vuejs's versioon paketti sirvides. json (või kasutage käsku nagu vähem pakett.
- Kasutage Vue . versioon tööaja jooksul.
Mis on Vue uusim versioon?
Vue 3.0. 0 on tulemas versioon üks populaarsemaid JavaScripti teeke maailmas. Vue populaarsus kasvab ning projekt muutub iga värskendusega kiiremaks ja paremaks. Evan You teatas uuest Vue versioon Londonis 15. novembril 2018. aastal.
Lisaks ülalolevale, kuidas ma Vue seadistan? Kuidas Vue seadistada. js projekt 5 lihtsa sammuga, kasutades vue-cli
- Samm 1 npm installi -g vue-cli. See käsk installib vue-cli globaalselt.
- 2. samm Süntaks: vue init näide: vue init veebipakk-lihtne uus projekt.
- Samm 3 cd uus projekt. Muutke kataloog oma projekti kaustaks.
- Installimise samm 4 npm.
- Samm 5 npm käivita dev.
Samuti peaksite teadma, kuhu on installitud Vue CLI?
Sees a Vue CLI projekt, @ vue / cli -teenus installib kahendfaili nimega vue - cli -teenus. Saate binaarfailile otse juurde pääseda kui vue - cli -teenus npm-skriptides või kui./node_modules/. prügikast/ vue - cli -teenus terminalist. Saate käivitada lisafunktsioonidega skripte, kasutades GUI-d koos vue ui käsk.
Kuidas Vue CLI 3 versioonile üle minna?
Siin on minu sammud (oletame, et minu rakenduse nimi on myapp): Installige a Vue Cli 3 koos npm installida -g @ vue / cli . Looge uus projekt rakendusega vue loo minu rakendus- kli3 . Kopeerige src-kausta sisu vanast rakendusest uude rakendusse.
Soovitan:
Kuidas ma oma nginxi versiooni leian?

Kontrollige Nginxi versiooni. Saame praegu installitud Nginxi versiooni hankida, kutsudes mõne käsurea parameetriga Nginxi binaarfaili. Saame kasutada parameetrit -v ainult Nginxi versiooni kuvamiseks või parameetrit -V versiooni kuvamiseks koos kompilaatori versiooni ja konfiguratsiooniparameetritega
Kuidas kontrollida oma brauseri TLS-i versiooni?

Avage Google Chrome. Klõpsake Alt F ja valige Sätted. Kerige alla ja valige Kuva täpsemad sätted Kerige alla jaotiseni Süsteem ja klõpsake nuppu Ava puhverserveri sätted Valige vahekaart Täpsemalt. Kerige alla jaotiseni Turvalisus, märkige käsitsi valikukast Kasuta TLS 1.2. Klõpsake nuppu OK
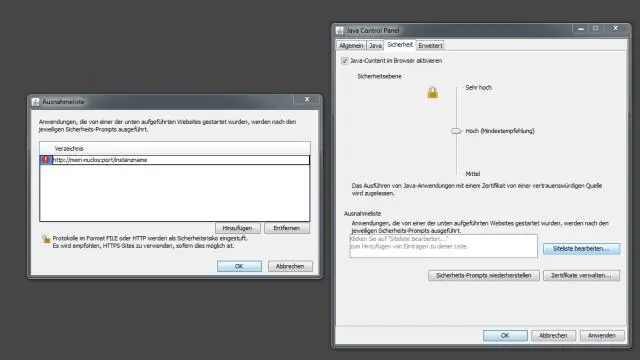
Kuidas kontrollida oma Java versiooni võrgus?

Java juhtpaneeli käivitamiseks klõpsake Java ikoonil. Java juhtpaneeli vahekaardil Üldine peaksite leidma Teave. Kasutatava versiooni nägemiseks klõpsake sellel
Kuidas ma tean oma Cloudera Manageri versiooni?

Oma CM-i versiooni väljaselgitamiseks võite käivitada CM -> Tugi -> Teave. Ja oma CDH versiooni väljaselgitamiseks võite käivitada CM -> Clusters
Kuidas ma oma Ami versiooni leian?

Linuxi AMI leidmiseks lehe AMI valimine abil Valige konsooli armatuurlaual käsk Käivita eksemplar. Valige vahekaardil Kiirkäivitus loendist üks sagedamini kasutatavatest AMI-dest. Kui te ei näe vajalikku AMI-d, valige täiendavate AMI-de leidmiseks vahekaart AWS Marketplace või Community AMI-d
