
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Kokkuvõttes, asünkr / ootama on kirjutamiseks puhtam süntaks asünkroonne Javascript kood. See parandab teie koodi loetavust ja voogu. Mida tuleb kasutamisel meeles pidada asünkr / ootama : Asünkroonimine funktsioonid annavad lubaduse. Oota saab kasutada ainult sees asünkr blokk.
Seda silmas pidades, mida asünkroonimine JavaScriptis tähendab?
The asünkr funktsiooni deklaratsioon defineerib an asünkroonne funktsioon - funktsioon, mis tagastab AsyncFunction objekti. Asünkroonne funktsioonid toimivad sündmusetsükli kaudu erinevas järjekorras kui ülejäänud kood, tagastades tulemuseks kaudse lubaduse.
Kas teate ka, mis on asünkroonimine ja ootamine sõlmes JS? Koos Sõlm v8, asünkr / ootama funktsiooni avaldas ametlikult Sõlm lubaduste ja funktsioonide aheldamisega tegelemiseks. Funktsioone ei pea lihtsalt üksteise järel aheldama ootama funktsioon, mis tagastab lubaduse. Aga funktsioon asünkr tuleb deklareerida enne lubaduse tagastamise funktsiooni ootamist.
Inimesed küsivad ka, kuidas kasutada asünkrooni ootama?
Kui sa kasutada a asünkr märksõna enne funktsiooni määratlust, saate siis kasutamine ootamas funktsiooni sees. Kui sa ootama lubadus, peatatakse funktsioon mitteblokeerivalt, kuni lubadus täidetakse. Kui lubadus täidetakse, saate väärtuse tagasi. Kui lubadus lükkab tagasi, visatakse tagasilükatud väärtus.
Mida await JavaScriptis teeb?
Kirjeldus. The ootama väljend põhjustab asünkroonimisfunktsiooni täitmise peatamise, kuni lubadus on täidetud (st täidetud või tagasi lükatud), ja asünkroonimisfunktsiooni täitmist pärast täitmist jätkata. Jätkamisel väärtus ootama väljend on täidetud lubadus.
Soovitan:
Mis on JavaScripti globaalne muutuja?

Globaalsed JavaScripti muutujad Väljaspool funktsiooni deklareeritud muutuja muutub GLOBAALseks. Globaalsel muutujal on globaalne ulatus: sellele pääsevad juurde kõik veebilehe skriptid ja funktsioonid
Mis on JavaScripti võtmekood?

JavaScript KeyCode Klahvide allavajutuse sündmus toimub klaviatuuriklahvi vajutamisel ja sellele järgneb korraga klahvivajutuse sündmus. Võtme vabastamise sündmus genereeritakse võtme vabastamisel
Mis on JavaScripti klass?

Objektorienteeritud programmeerimises on klass laiendatav programmikoodi mall objektide loomiseks, oleku algväärtuste (liikmemuutujad) ja käitumise rakenduste (liikmefunktsioonid või meetodid) pakkumiseks
Mis on JavaScripti lüliti avaldus?

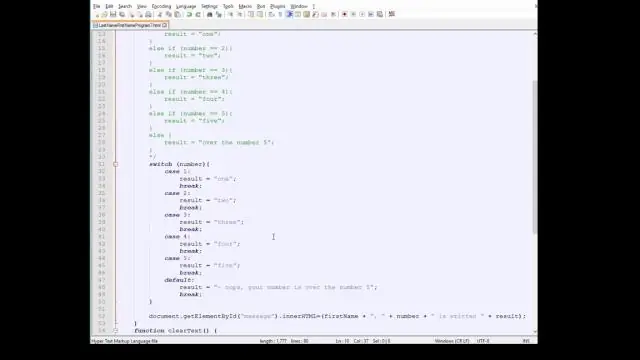
Switchi avaldus käivitab sõltuvalt erinevatest juhtumitest koodiploki. Lüliti avaldus on osa JavaScripti tingimuslausetest, mida kasutatakse erinevate toimingute tegemiseks erinevatel tingimustel. Switch-lauset kasutatakse sageli koos katkestuse või vaikemärksõnaga (või mõlemaga)
Mis on JavaScripti nulli tüüp?

JavaScriptis on null "mitte midagi". See peaks olema midagi, mida pole olemas. Kahjuks on JavaScriptis null andmetüüp objekt. Võite pidada seda JavaScripti veaks, et nulltüüp on objekt
