
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimati modifitseeritud 2025-01-22 17:23.
Suuruse muutmise atribuudi keelamiseks kasutage järgmist CSS-i atribuuti: resize: none;
- Saate seda rakendada tekstisisese stiili atribuudina, näiteks: < tekstiala style=" suurust muutma : puudub;"></ tekstiala >
- või elemendimärgendite vahel, näiteks: tekstiala { suurust muutma : puudub; }
Seoses sellega, kuidas peita tekstiala kerimisriba CSS-is?
Peida tekstiala kerimisribad To peita see vertikaal kerimisriba (ja horisontaalne kerimisriba kui see ka ilmub), peate kasutama CSS ülevoolu vara, mille väärtus on peidetud . Sisestage nii palju teksti kui võimalik, kuni ootate vertikaali kerimisriba ilmuma. Jätkake!
Samuti, kuidas saate CSS-is elemendi suurust muuta? suurust muutma . The suurust muutma vara kontrollib, kas ja kuidas an element võib olla suurust muudetud kasutaja poolt, klõpsates ja lohistades all paremat nurka element . Väga oluline teada: suurust muutma ei tee midagi, välja arvatud juhul, kui ületäitumise atribuudiks on määratud midagi muud peale nähtav, mis on enamiku jaoks selle algväärtus elemendid.
Samuti teadke, kas tekstialal on atribuut väärtus?
< tekstiala > teeb ei toeta väärtuse atribuut.
Kuidas horisontaalset kerimisriba peita?
Et keelata horisontaalne kerimisriba sisestate ülevoolu-x: peidetud ; CSS-is. Et sundida a kerimisriba kas seda on vaja või mitte (see peatab brauseri hüppamise, kuna see lisab a kerimisriba kui sisu laieneb ruumist suuremaks.) kasutage overflow-y: kerige ;.
Soovitan:
Kuidas leida Google Chrome'is mutrivõtme ikooni?

GoogleChrome'is pole enam mutrivõtmeikooni. Chrome'i brauseriakna paremas ülanurgas on vedruikoon (3 horisontaalset joont, mis meenutavad pooleldi vedru). Vedru on uus mutrivõti
Kuidas eemaldada Google'i assistendi ikooni avaekraanilt?

1. samm: avage Seaded ja minge jaotisse Täiendavad seaded. 2. samm: puudutage nuppu Nupp ja liigutuste otseteed. 3. samm: puudutage käsku Käivita Google'i assistent. Selle avaekraanilt eemaldamiseks valige järgmisel ekraanil Puudub
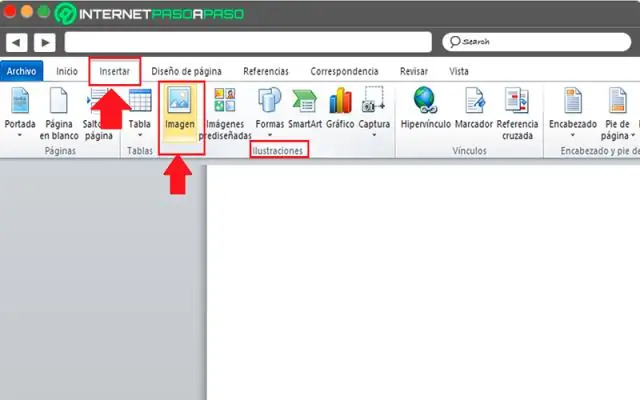
Kuidas lisada ikooni Word 2010 dokumenti?

Klõpsake vahekaardil Lisa parempoolses otsas nuppu Objekt. Avanevas dialoogiaknas klõpsake vahekaarti Loo failist. Klõpsake nuppu Sirvi ja leidke sisestatav dokumendifail. Märkige ruut Kuva ikoonina ja klõpsake nuppu OK
Mis on Photoshopis pildi suuruse muutmise otsetee?

Nagu oleme juba paar korda näinud, kui lisate ka klahvi Alt (Win) / Option (Mac), muudate selle suurust selle keskelt. Pildi või valiku suuruse muutmiseks hoidke all tõstuklahvi ja lohistage mis tahes nurga käepidemed
Kuidas eemaldada Androidist lugemata sõnumi ikooni?

Puudutage ikooni „Rakenduste haldur” ja seejärel pühkige sõrmega vahekaardile „Kõik”. Otsige siit sõnumeid või sõnumeid ja klõpsake sellel ikoonil. Puudutage 'Forcestop' ja seejärel ikoonil 'Tühjenda vahemälu' ja 'Cleardata', et eemaldada süsteemist soovimatud failid
