
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Vastus: kasutage CSS :: valik pseudoelement
Vaikimisi, kui te vali mõned tekst brauserites on see tavaliselt sinise värviga esile tõstetud. Aga, sa saad keelata see esiletõstmine koos CSS :: valik pseudoelement.
Samuti, kuidas vältida teksti valimist CSS-is?
Keela teksti valik esiletõstmine Google Chrome'is kasutades CSS : Et keelata teksti valik esiletõstmine Google Chrome'i brauseris kasutades CSS lihtsalt määra -kasutaja- valige CSS vara mitte kellelegi. Ja Google Chrome'i ja Opera brauserite jaoks pole eesliidet vaja.
Seejärel tekib küsimus, kuidas HTML-is valikut välja lülitada? Keelatud ripploendit ei saa kasutada ja seda ei saa klõpsata. Keelatud atribuudi saab seadistada nii, et kasutaja ei saaks ripploendit kasutada enne, kui mõni muu tingimus on täidetud (nt valides märkeruut jne). Seejärel saab JavaScript eemaldada keelatud väärtuse ja muuta ripploendi kasutatavaks.
Pealegi, kuidas ma pean oma teksti esiletõstmise?
Eemaldage esiletõstmine osaliselt või kogu dokumendist
- Valige tekst, millelt soovite esiletõstmise eemaldada, või vajutage kogu dokumendi teksti valimiseks klahvikombinatsiooni Ctrl+A.
- Minge avalehele ja valige teksti esiletõstmise värv kõrval olev nool.
- Valige Ei värvi.
Kuidas keelata tekst HTML-is?
sisse HTML , et "halliks muuta". tekst kasti või juurde keelata see lihtsalt mainib teie sisendsildis märksõna "keelatud". XHTML-is on minimeerimine keelatud ja keelatud atribuut peab olema määratletud kui.
Soovitan:
Kuidas peatada Windowsi allalaadimiste blokeerimine?

Klõpsake aknas AllControl Panel Items lingil "Windowsi tulemüür". Klõpsake vasakpoolsel külgribal lingil "Lülita Windowsi tulemüür sisse või välja". Tühjendage privaatvõrgu seadete ja avaliku võrgu seadete all olevat ruut "Blokeeri kõik sissetulevad ühendused, sealhulgas need, mis on lubatud rakenduste loendis"
Kuidas peatada kataloogide saatmine?

Kataloogide saatmise lõpetamiseks saatke oma päring ka aadressile [email protected]. See eemaldab teid kõigi nende andmebaasi kasutavate kataloogiettevõtete meililistist. Kui soovite loobuda heategevuslike rahakogumispostituste saatmisest, võtke ühendust Fundraising Preference Services'iga, et oma soovidest teada anda
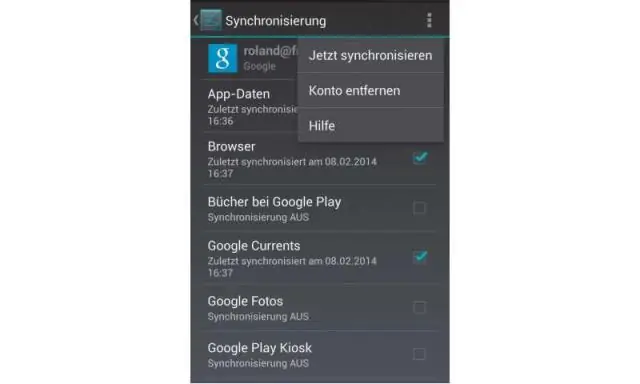
Kuidas peatada Google Play mängude ühenduse loomine?

Mängude eemaldamine Google Play mängude profiililt Avage oma mobiilseadmes Seaded. Puudutage valikut Google. Puudutage valikut Rakendused on ühendatud. Valige mäng, millest soovite salvestatud andmed kustutada. Puudutage valikut Katkesta ühendus. Võimalik, et soovite Google'is oma mänguandmetega seotud tegevuste kustutada. Puudutage valikut Katkesta ühendus
Kuidas peatada Dropboxi meiliteatised?

Meiliteatise seadete muutmiseks logige sisse saidile dropbox.com. Klõpsake mis tahes lehe ülaosas avataril. Klõpsake nuppu Sätted. Klõpsake nuppu Teavitused. Märkige või tühjendage ruudud nende meiliteatiste kõrval, mida soovite muuta
Kuidas peatada teenuse osutamise optimeerimine?

Lülitage Windows Update'i kohaletoimetamise optimeerimine välja. Avage Seaded. Klõpsake nuppu Värskendus ja turvalisus. Jaotises Windows Update klõpsake akna paremas servas valikul Täpsemad suvandid. Jaotises Värskendused rohkem kui ühest kohast klõpsake valikul Vali, kuidas värskendusi tarnitakse ja seejärel liigutage liugur asendisse Väljas, et keelata Windows Update'i edastamise optimeerimine või WUDO
