
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Kuidas määrata välist linki
- Määratlege stiilileht.
- Loo link HTML-lehe päises, et määratleda link HTML-i ja vahel CSS lehekülgi.
- Määrake link 'i seost, määrates atribuudi rel = “stiilileht”.
- Määrake stiili tüüp, seades tüüp = "text/ css “.
Seejärel võib küsida, kuidas ma HTML-is CSS-i kasutada?
Peatüki kokkuvõte
- Kasutage tekstisiseseks stiiliks atribuuti HTML style.
- Kasutage sisemise CSS-i määratlemiseks HTML-elementi.
- Kasutage välisele CSS-failile viitamiseks HTML-elementi.
- Kasutage HTML-elementi ja elementide salvestamiseks.
- Kasutage tekstivärvide jaoks CSS-i värvi atribuuti.
Samamoodi, millised on 3 CSS-i tüüpi? CSS-i on kolme tüüpi:
- Tekstisisene CSS.
- Sisemine CSS.
- Väline CSS.
Samuti, kuhu ma panen HTML-is CSS-i?
Sissejuhatus. Tavaliselt, CSS on kirjutatud eraldi CSS fail (faililaiendiga. css ) või sildi sees olevas märgendis, kuid seal on ka kolmas koht mis kehtib ka. Kolmas koht sa võid kirjutada CSS on an sees HTML tag, kasutades atribuuti style.
Mis on Hgroup?
HTML < hgrupp > märgendit kasutatakse HTML-dokumendi või jaotise päise määratlemiseks. Täpsemalt kasutatakse seda komplekti rühmitamiseks
Soovitan:
Kuidas linkida Facebooki kontaktid Gmailiga?

Lisage oma Facebooki sõbrad Gmaili kontaktide csv-faili oma Gmaili kontaktide loendisse, avage Gmaili kontaktide leht ja klõpsake paremas ülanurgas nuppu Impordi. Klõpsake nuppu Sirvi, navigeerige faili Ekspordi Friends.csv ja valige see, märkige ruut „Lisa ka need imporditud kontaktid”, valige Uus rühm ja klõpsake nuppu Impordi
Kuidas linkida pilt HTML-is veebisaidiga?

Pildi kasutamiseks HTML-is lingina kasutage märgendit ja silti atribuudiga href. Märgend on mõeldud pildi kasutamiseks veebilehel ja märgend lingi lisamiseks. Lisage pildi märgendi src alla pildi URL. Sellega lisage ka kõrgus ja laius
Kuidas linkida oma Facebooki kontaktid telefoniga?

Mobiiltelefoni kontaktide üleslaadimine Facebooki: puudutage Facebooki iPhone'i või Androidi rakenduses. Puudutage valikut Sõbrad. Toksake alumisel ribal Laadi üles kontaktid, seejärel puudutage Start Start. Vestlustes puudutage vasakus ülanurgas oma profiilipilti. Puudutage valikut Inimesed. Selle sätte sisse- või väljalülitamiseks puudutage Laadi kontaktid üles
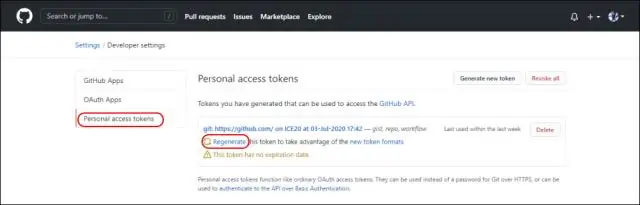
Kuidas git githubiga linkida?

Looge GitHubis uus hoidla. Avage TerminalTerminalGit Bash. Muutke praegune töökataloog oma kohalikuks projektiks. Initsialiseerige kohalik kataloog Giti hoidlana. Lisage failid oma uude kohalikku hoidlasse. Sisestage failid, mille olete lavastanud oma kohalikku hoidlasse
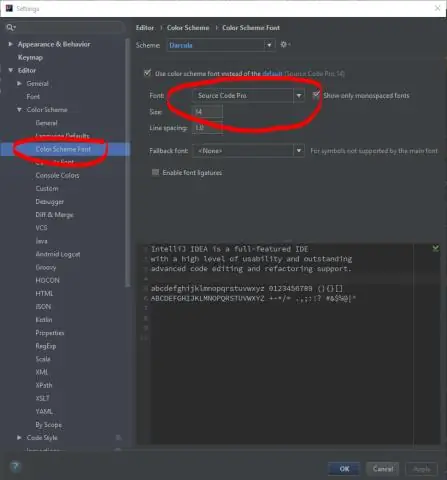
Kuidas linkida IntelliJ allikale?

Valige peamenüüst Fail | Projekti struktuur Ctrl+Shift+Alt+S ja klõpsake Moodulid. Valige vajalik moodul ja avage vahekaart Allikad. Allikakaustade või Allikakaustade testimise kõrval. Määrake paketi eesliide ja klõpsake nuppu OK
