
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimati modifitseeritud 2025-01-22 17:23.
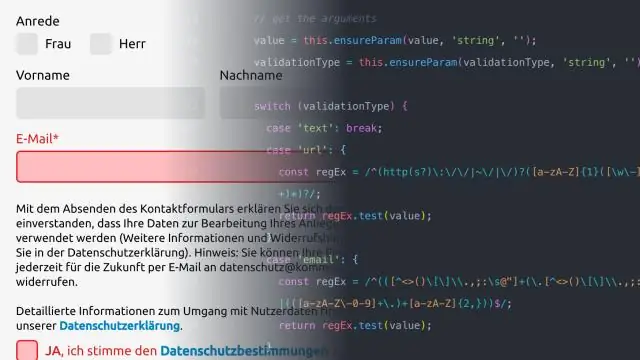
Vormid : sündmus ja meetod Esita . The Esita sündmus käivitub, kui vormi on esitatud , kasutatakse seda tavaliselt kontrollimiseks vormi enne selle serverisse saatmist või selle katkestamiseks esitamine ja töötle see sisse JavaScript . Meetod vormi . Esita () võimaldab algatada vormi saatmine alates JavaScript.
Samamoodi võib küsida, mis juhtub vormi esitamisel?
Enamik HTML-i vormid on a Esita nuppu allosas vormi . Kui kõik väljad on vormi on täidetud, klõpsab kasutaja nuppu Esita salvestamiseks nuppu vormi andmeid. Tavaline käitumine on koguda kõik andmed, mis sisestati vormi ja saatke see töötlemiseks teisele programmile.
Samuti, kuidas takistada vormi esitamist JavaScripti abil? Takistage sisestusklahvi ENTER esitamast
- Lisage oma dokumendi peaossa järgmine element: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Lisage oma vormi igasse sisendmärgendisse järgmine atribuut:
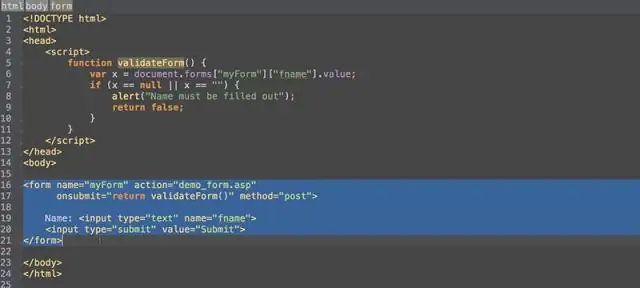
Kas vormitoiming võib sel viisil olla JavaScripti funktsioon?
4 vastust. A vormi tegevus seatud väärtusele a JavaScripti funktsioon pole laialdaselt toetatud, olen üllatunud, et see töötab FireFoxis.
Kuidas JavaScripti kasutades vormi esitada?
sisse javascript onclick sündmust, saate kasutada vormi . Esita () meetodit esita vorm . Saate esineda Esita tegevus, Esita nuppu, klõpsates hüperlingil, nupul ja pildisildil jne. Saate ka sooritada javascripti vormi esitamine kõrval vormi atribuudid nagu id, nimi, klass, sildi nimi.
Soovitan:
Mis on JavaScripti globaalne muutuja?

Globaalsed JavaScripti muutujad Väljaspool funktsiooni deklareeritud muutuja muutub GLOBAALseks. Globaalsel muutujal on globaalne ulatus: sellele pääsevad juurde kõik veebilehe skriptid ja funktsioonid
Mis on JavaScripti võtmekood?

JavaScript KeyCode Klahvide allavajutuse sündmus toimub klaviatuuriklahvi vajutamisel ja sellele järgneb korraga klahvivajutuse sündmus. Võtme vabastamise sündmus genereeritakse võtme vabastamisel
Mis on vormi kinnitamine nurga all?

Vormi valideerimine AngularJS jälgib vormi ja sisestusväljade olekut (sisend, tekstiala, valik) ning võimaldab kasutajat hetkeolekust teavitada. AngularJS sisaldab ka teavet selle kohta, kas neid on puudutatud, muudetud või mitte
Mis on JavaScripti klass?

Objektorienteeritud programmeerimises on klass laiendatav programmikoodi mall objektide loomiseks, oleku algväärtuste (liikmemuutujad) ja käitumise rakenduste (liikmefunktsioonid või meetodid) pakkumiseks
Mis on automaatse täitmise vormi andmed?

Veebibrauserites leiduv automaatse täitmise valik võimaldab teil täita veebivormis sageli sisestatud teavet. Automaatse täitmisega saate valida vormil välja, valida, milliseid andmeid soovite automaatselt täita ja kõik väljad täidetakse automaatselt
