
- Autor Lynn Donovan [email protected].
- Public 2024-01-11 03:15.
- Viimati modifitseeritud 2025-01-22 17:23.
Tekstiridade vahekauguse muutmiseks konkreetses plokis tehke järgmist
- Klõpsake ikooni Redigeerimine jaotises, kus soovite seda muuta rida vahekaugus.
- Klõpsake vasakpoolsel paneelil või klõpsake ploki tööriistaribal nuppu HTML nuppu.
- Otsige üles " Liin - Kõrgus " atribuut koodis.
- Muuda Liin - Kõrgus väärtus.
Mis on sellega seoses HTML-i rea kõrgus?
The rida - kõrgus atribuut määrab ruumi suuruse sisemiste elementide kohal ja all. See tähendab, elemendid, mis on seatud kuvama: inline või display: inline-block. Seda omadust kasutatakse kõige sagedamini esinumbri määramiseks read tekstist.
Lisaks, kuidas te kasutate rea kõrgust? Joone kõrguse määramiseks järgige neid üldreegleid:
- Mida pikem on joone pikkus, seda kõrgem peaks olema joone kõrgus.
- Mida lühem on joone pikkus, seda lühem peaks olema joone kõrgus.
- Kasutage pideva paljundamise korral kõrgemat joonekõrgust.
- Kasutage suuremaid joonekõrgusi suurte x-height fontidega.
Tea ka, kuidas saada CSS-is rea kõrgust?
Muuda Vahekaugus vahel Jooned . Kasuta rida - kõrgus vara sisse CSS seda teha. Vaikimisi loovad brauserid nende vahele teatud ruumi read et tekst oleks kergesti loetav. Näiteks 12-punktilise tüübi puhul jätab brauser nende vahele umbes 1 punkti vertikaalse ruumi read.
Kuidas vähendada BR-märgendi kõrgust?
Sa ei saa muuta a kõrgus
tag kuna see ei ole HTML-i element, on see lihtsalt juhis, mis jõustab reavahetuse. br ei võta lehel ruumi. On viis, kuidas saate ridade vahelist reavahetust suurendada, pannes mitu br sildid.
Soovitan:
Kuidas ma saan oma OST-faili suurust vähendada?

Võrguühenduseta kausta faili (.ost) suuruse vähendamine Kustutage kõik üksused, mida te ei soovi säilitada, ja seejärel tühjendage kaust Kustutatud üksused. Menüüs Tööriistad klõpsake nuppu Konto sätted. Valige loendist Microsoft Exchange Server ja seejärel klõpsake nuppu Muuda. Klõpsake valikul Rohkem sätteid
Kuidas vähendada Teradata kalduvust?

Viltuse vältimiseks proovige valida esmane indeks, millel on võimalikult palju kordumatuid väärtusi. PI veergudel, nagu kuu, päev jne, on väga vähe kordumatuid väärtusi. Nii et andmete jaotamise ajal hoiavad ainult mõned amprid kõiki andmeid, mille tulemuseks on viltu
Kuidas ma saan oma pingi ja pakettide kadu vähendada?

Näpunäide nr 1: kasutage WiFi asemel Etherneti Ethernetile üleminek on lihtne esimene samm pingi vähendamise suunas. On teada, et WiFi suurendab oma ebausaldusväärsuse tõttu latentsust, pakettide kadu ja värinat. Teadaolevalt häirivad paljud kodumasinad WiFi-ühendust, muutes selle võrgumängude jaoks ebaoptimaalseks
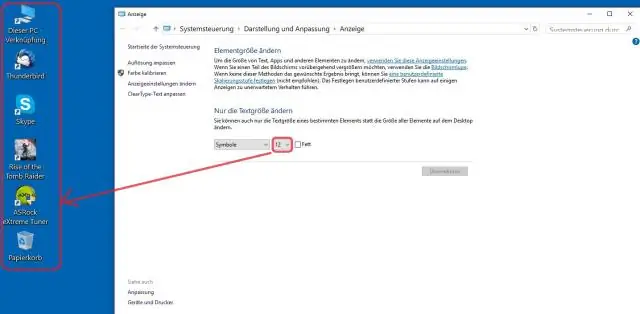
Kuidas teksti suurust vähendada?

1. meetod Windowsis Avage Start… Avage Settings… Klõpsake System. See on ekraanikujuline ikoon seadete akna vasakus ülanurgas. Klõpsake nuppu Kuva. See vahekaart asub akna vasakus ülanurgas. Klõpsake rippmenüüd „Muuda teksti, rakenduste ja muude üksuste suurust”. Klõpsake suurust. Kaaluge luubi kasutamist
Kuidas saame tootmisjuhtumeid vähendada?

Allpool on kuus olulist sammu, mida peate kohe tegema: kasutage kiiret ja täpset juhtumite haldussüsteemi. Vähendage hoiatusteadete müra ja filtreerige mittehoiatusi. Hoidke vahejuhtumite kinnitusajad lühikesed. Määrake prioriteedid algusest peale. Kasutage reaalajas koostööd. Moodustage selgete rollidega reageerimisrühmad
