
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Asjad, mida te ilmselt ei teadnud, et saate teha Chrome'i arendajakonsooliga
- Valige DOM-i elemendid.
- Muutke oma brauser redaktoriks.
- Otsige DOM-is elemendiga seotud sündmusi.
- Jälgige sündmusi.
- Leidke koodiploki täitmise aeg.
- Järjestage muutuja väärtused tabelisse.
- Kontrollige elementi DOM-is.
Seejärel võib ka küsida, milleks arendajatööriistu kasutatakse?
võrk arendustööriistad lubama arendajad töötada mitmesuguste veebitehnoloogiatega, sealhulgas HTML, CSS, DOM, JavaScript ja muud veebibrauseri poolt hallatavad komponendid. Veebibrauserite kasvava nõudluse tõttu on populaarsed veebibrauserid sisaldanud rohkem funktsioone arendajad.
mida saate Chrome'i arendajatööriistadega teha? Chrome DevTools on veebikomplekt arendaja tööriistad otse Google'i sisse ehitatud Chrome brauser.
Alustama
- Vaadake ja muutke DOM-i.
- Lehe stiilide (CSS) vaatamine ja muutmine
- Silu JavaScripti.
- Vaadake sõnumeid ja käivitage konsoolis JavaScript.
- Optimeerige veebisaidi kiirust.
- Kontrollige võrgutegevust.
Samuti küsiti, milleks on brauseri arendaja tööriist kasulik?
See võimaldab teil käivitada JavaScripti ridu lehel, mis on praegu laaditud brauser ja teatab leitud vigadest kui brauser proovib teie koodi käivitada. Konsoolile juurdepääsuks mis tahes brauser : Kui arendaja tööriistad on juba avatud, klõpsake või vajutage vahekaarti Konsool.
Kuidas kasutada f12 arendaja tööriistu?
IE-le juurdepääsuks Arendaja tööriistad , käivitate Internet Exploreri ja vajutage F12 klaviatuuril või valige " F12 arendaja tööriistad " lehel " Tööriistad ” menüü. See avab arendaja tööriistad brauseri vahekaardil.
Soovitan:
Mida saate DAZ Studioga teha?

DAZ Studio on põhimõtteliselt: figuuride poseerimiseks. Animatsioonide loomine. Lõplike tulemuste renderdamine (jpg-d, png-d, filmid jne) Rigging ja Weight mapping figuurid. Stseenide kokkupanemine
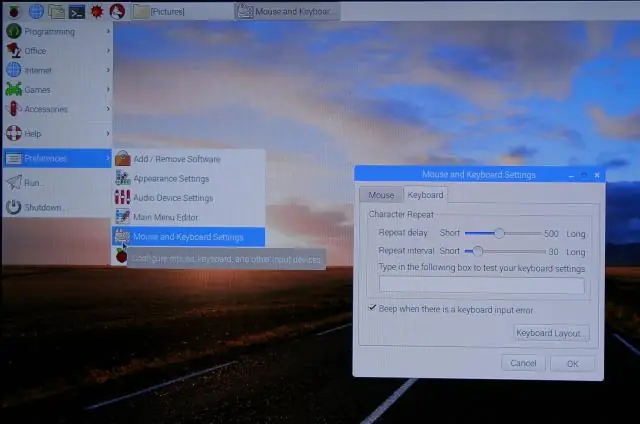
Mida saate vana Raspberry Pi-ga teha?

Mida teha oma vana Pi-ga pärast Raspberry Pi 4 väljalaskmist? 1 Proovige mõnda teist nutika kodu süsteemi. 2 Installige see uuesti nutika kodu süsteemina sõbra või pereliikme jaoks. 3. Muutke oma vana Raspberry retro-mängumasinaks. 4 Muutke see Media Centeriks. 5. Muutke see NAS-iks
Mida peaks täispinu arendaja teadma?

Täispinu insener peaks teadma vähemalt üht serveripoolset programmeerimiskeelt, nagu Java, Python, Ruby, .Net jne. Erinevate DBMS-tehnoloogiate tundmine on teine täispinu arendaja oluline vajadus. Selleks kasutatakse laialdaselt MySQL, MongoDB, Oracle, SQLServer
Mida peaks vanem.NETi arendaja teadma?

Kogu tarkvaraarenduse elutsükliga toimetulemiseks peab vanemarendaja teadma: kuidas projekti kavandada ja arhitektida. Kuidas valida töö jaoks õige tööriist, milline keel, raamistik jne on projekti jaoks parem (kuidas teha õigeid otsuseid). Kuidas teha nutikaid kompromisse
Mida peaks ETL-i arendaja teadma?

Andmete salvestamise nõuete ja laoarhitektuuri kujundamise mõistmiseks peaks ETL-i arendajal olema SQL/NoSQL-i andmebaaside ja andmete kaardistamise kogemus. Samuti on olemas sellised vahendid nagu Hadoop, mis on nii raamistik kui ka platvorm, mida ETL-is kasutatakse andmete integreerimise tööriistana. Andmeanalüüsi ekspertiis
