
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimati modifitseeritud 2025-01-22 17:23.
Nagu soovite ainult tekst endale mähis sa pead kasutama painduv - mähis : nowrap; hoidma. täpselt samal real. The tekst automaatselt mähis kui ruumi pole piisavalt.
Samuti on teada, kuidas te Flexboxi pakkite?
Tehes asju mähis Kui soovite neid tekitada mähis kui need muutuvad liiga laiaks, peate lisama painduv - mähis vara väärtusega mähis või kasutage stenogrammi painduv -voog rea väärtustega mähis või veerus mähis . Üksused siis mähis konteineris.
Samuti, mis on wrap CSS? Definitsioon ja kasutamine. Sõna- mähis omadus võimaldab pikki sõnu saab murda ja mähis järgmisele reale. Vaikeväärtus: tavaline.
Seega, kuidas painduv mähis töötab?
CSS painduv - mähis vara on kasutatakse selleks, et täpsustada, kas painduv esemed on sunnitud ühele reale või mähitud mitmele reale. The painduv - mähis atribuut võimaldab lubada milliste joonte juhtimissuunda on laotud. See on kasutatakse üherealise või mitmerealise vormingu määramiseks painduv esemed sees painduv konteiner.
Kas ma saan Flexboxi kasutada?
Flexbox on tänapäevastes brauserites väga hästi toetatud, kuid on mõned probleemid, millega võite kokku puutuda. Selles juhendis me tahe vaata kui hästi flexbox on brauserites toetatud ja vaadake mõningaid võimalikke probleeme, ressursse ja meetodeid lahenduste ja varuvõimaluste loomiseks.
Soovitan:
Kuidas lisada iPhone'is pildile teksti?

Fotole teksti lisamine märgistusredaktoris Puudutage tekstiikooni (näeb välja nagu valges kastis suur T-täht). Puudutage tekstikasti. Puudutage valikut Redigeeri. Sisestage sõnad, mida soovite pildile lisada. Kui olete lõpetanud, puudutage valikut Valmis. Teksti värvi muutmiseks valige lihtsalt värvimenüüst
Kuidas PDF-failis teksti teravustada?

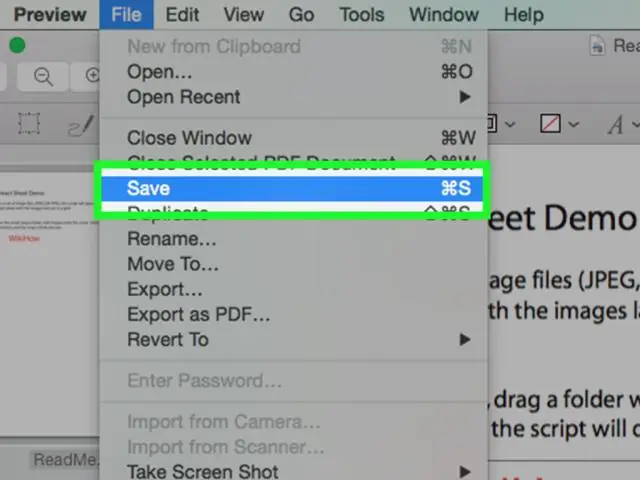
Suurendage PDF-i kontrastsust, et muuta tekst teravaks ja tumedamaks. Avage PDF-fail eelvaatega. Menüüst Fail valige "Eksport" Klõpsake rippmenüül "Kvartsifilter" ja valige "Heleduse vähendamine" Valige "Salvesta"
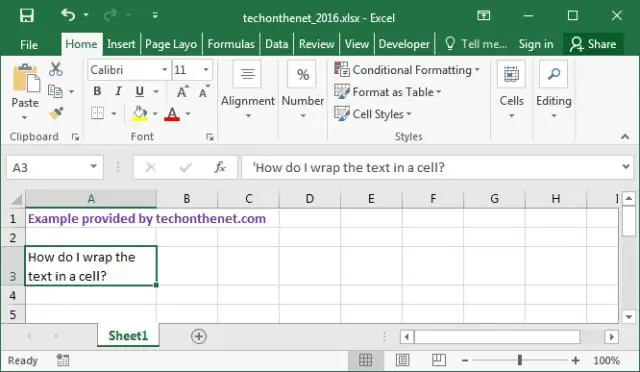
Kuidas panna Excelis rida läbi teksti?

Vajutage klahvikombinatsiooni Control + 1 (või paremklõpsake ja valige FormatCells). Valige lahtrite vormingu dialoogiboksis fondi vahekaart ja märkige suvand Läbikriipsutus. Klõpsake nuppu OK. See rakendaks valitud lahtritele läbikriipsutatud vormingu
Kuidas te Facebooki postituses teksti kursiivi kirjutate?

Kaldkiri tavalistes Facebooki postitustes Koostage oma postitus täpselt nagu tavaliselt, lihtsalt ärge veel klõpsake postitust! Avage uuel vahekaardil YayTexti sitalic tekstigeneraator. Sisestage tekst, mille soovite kaldkirja muuta, kasti „Teie tekst”. Seejärel klõpsake nuppu "Kopeeri" selle kaldkirja stiili kõrval, mida soovite kasutada
Kuidas teksti lehtedesse mähkida?

Teksti murramine Google'i arvutustabelites Avage Google'i arvutustabelite fail. Valige lahter(id), mille jaoks teksti murdmise sätteid kohandada. Klõpsake tööriistaribal nuppu Teksti murramine. Valige soovitud teksti murdmise valik
