
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
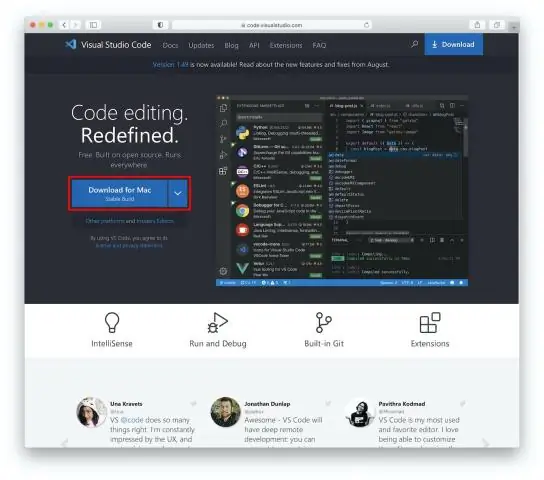
Avage Visual Studio 2017, vajutage klahvikombinatsiooni Ctrl+Shift+N ja valige ASP. NET Core Web Application (. NET Core) projekt tippige mallidest. Kui klõpsate nuppu OK, kuvatakse järgmine viip. Valige ASP. NET Core 2.2 ja valige Reageerige malli.
Lisaks sellele, kuidas avada projekti react JS-is?
Väljakutse ülevaade
- 1. samm: keskkonna seadistamine. Installige Node.
- 2. samm: looge projektifail.
- 3. samm: konfigureerige veebipakett ja babel.
- 4. toiming: värskendage faili package.json.
- 5. samm: looge fail Index.html.
- 6. samm: looge JSX-iga Reacti komponent.
- 7. samm: käivitage oma (Hello World) rakendus.
Samamoodi, mis on NPX vs NPM? npx kasutatakse enamasti kaustas./node_modules/ asuvate skriptide käitamiseks. bin, kuid sellel on mõned muud kasutusalad, sealhulgas paketi konkreetse versiooni käskude käitamine, samas kui npm on mõeldud pakettide endi installimiseks. Kui kasutate linuxit või Maci, tippige mees npx ja näete dokumentatsiooni selle kasutamise kohta.
Võib ka küsida, kuidas käivitada React Project Visual Studios?
Avatud Visual Studio 2017, vajutage klahvikombinatsiooni Ctrl+Shift+N ja valige ASP. NET Core Web Application (. NET Core) projekt tippige mallidest. Kui klõpsate nuppu OK, kuvatakse järgmine viip. Valige ASP. NET Core 2.2 ja valige Reageerige malli.
Kas JQuery on surnud?
Ei, ei ole. See on väga elav, sest see sõltub endiselt paljudest veebisaitidest ja pistikprogrammidest. Kuid trend on langemas. Lisaks sellele, 2019. JQuery ei ole vajalik, sest Javascripti brauseri tugi on järjekindlam kui kunagi varem.
Soovitan:
Kuidas saan Android Studios RAR-faili avada?

RAR-failide avamine Androidis Laadige alla ja installige Androidi jaoks mõeldud RAR-rakendus. Avage rakendus RAR. Liikuge kausta, mis sisaldab faili, mida soovite avada. Puudutage RAR-faili ja sisestage sisu vaatamiseks parool, kui seda küsitakse. Puudutage üksikuid faile nende avamiseks
Kuidas avada Git-projekt Visual Studios?

Projekti avamine GitHubi repost Avage Visual Studio 2017. Valige ülemisel menüüribal Fail > Ava > Ava allika juhtimisest. Jaotises Kohalikud Giti hoidlad valige Klooni. Tippige või kleepige väljale Sisestage kloonimiseks Giti repo URL ja vajutage sisestusklahvi
Kuidas avada IIS Visual Studios?

IIS-i lubamine Windowsis navigeerige jaotisse Juhtpaneel > Programmid > Programmid ja funktsioonid > Lülitage Windowsi funktsioonid sisse või välja (ekraani vasak pool). Märkige ruut Interneti teabeteenused. Valige OK
Kuidas käivitada Visual Studios react native koodi?

Avage oma React Native projekti juurkaust VS Code'is. Alustamine Vajutage klahvikombinatsiooni Ctrl + Tõstuklahv + X (macOS-is Cmd + Tõstuklahv + X), oodake hetk, kuni saadaolevate laienduste loend kuvatakse. Tippige react-native ja installige React Native Tools. Lisateabe saamiseks vaadake VS Code Extension Gallery
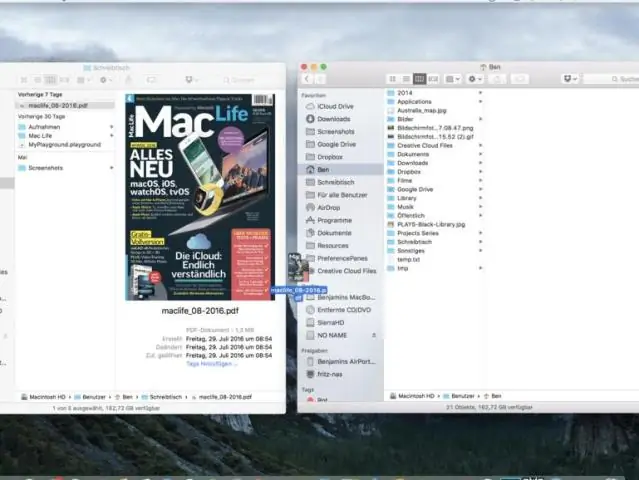
Kuidas avada Visual Studios faile kõrvuti?

Sama dokumendi kõrvuti vaatamine Avage dokument, mida soovite kõrvuti vaadata. Valige hiljuti lisatud käsk Uus aken (võib-olla on see jaotises Aken > Uus aken) Paremklõpsake uut vahekaarti ja valige Uus vertikaalne vahekaartide rühm või valige see käsk menüüst Aken
