
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Huvi vue . js on märkimisväärselt tõusnud ja on vaieldamatult kõige kiiremini kasvav JavaScripti raamistik, millele järgneb React.
Samamoodi, milline on parim js-i raamistik?
Mõned kõige populaarsemad ja tõhusamad JS-raamistikud on:
- Nurgeline. Nurgeline. js on üks esimesi asju, mis meelde tuleb, kui kuulete sõna "JS framework".
- Reageerige. js. Põhimõtteliselt ei ole React raamistik, see on JavaScripti teek ja seda saab kasutada igat tüüpi rakenduste loomiseks.
- Vue. js.
- Meteor. js.
- Ember. js.
Samuti, milline raamistik on esiotsa jaoks parim? Esiosa - lõpp arendusmeedium on üsna dünaamiline ja muutlik, kuid praegu on React, Angular ja Vue. js on saavutanud oma juhtivad positsioonid ja jäävad endiselt parim UI raamistikud aastal 2020.
Samamoodi küsitakse, milline JavaScripti raamistik on lihtne?
Lihtne õppimiskõver: õppimiskõver Vue on palju lihtsam kui Nurgeline ja reageerida . Vaja on ainult HTML-i ja JavaScripti tundmist. Kerge suurus: Vue on väga kerge ja kompaktse suurusega võrreldes kõigi teiste suuremate JavaScripti raamistikega nagu nurgeline ja reageerida.
Millist JavaScripti raamistikku peaksin 2020. aastal õppima?
JavaScripti raamistikud sisse vaatama 2020 Svelte on esiosa raamistik sisse vaatama 2020 ja Vue JS on hästi paigutatud massiliseks kasvuks 2020 samuti. Hüvitise osas on Reacti arendajad endiselt kõige kõrgemalt tasustatud JS arendajad, millele järgnesid Vue ja seejärel Angular.
Soovitan:
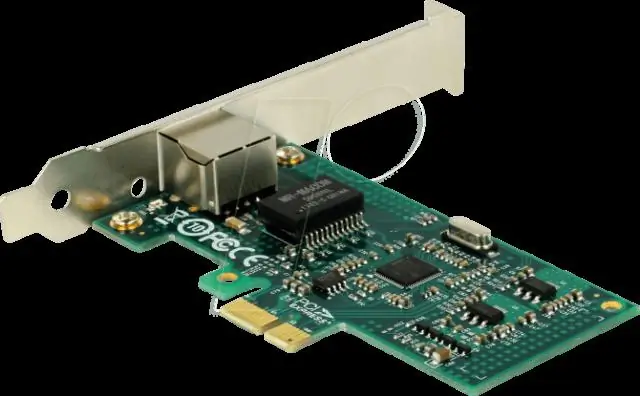
Mis on kiireim võrgukaart?

Kiireimad võrgukaardid TP-Link - AC1300 kaheribaline juhtmevaba PCI Express Card - must. ASUS – kaheribaline AC750 juhtmevaba PCI Expressi võrgukaart – must. TP-Link – 10/100/1000 PCI Expressi võrgukaart – roheline. TP-Link – kaheribaline traadita vahelduvvoolu PCIe võrgukaart – must. ASUS – kaheribaline AC3100 juhtmevaba PCI Expressi võrgukaart – punane
Kas binaarne otsing on kiireim?

Binaarne otsing on kiirem kui lineaarne otsing, välja arvatud väikesed massiivid. Binaarse otsingu rakendamiseks tuleb aga massiiv esmalt sorteerida. Kiireks otsimiseks on loodud spetsiaalsed andmestruktuurid, näiteks räsitabelid, mida saab otsida tõhusamalt kui kahendotsingut
Mis on kiireim viis kodeerimise õppimiseks?

Õppimise abistamiseks – tänu CodingDojo juhendajatele – on siin seitse näpunäidet, kuidas programmeerimist kiiremini õppida. Õppige tehes. Mõistke pikaajalise kasu saamiseks põhialuseid. Kood käsitsi. Küsi abi. Otsige rohkem veebiressursse. Ärge lugege ainult näidiskoodi. Tehke silumisel pause
Mis on kiireim saadaolev kõvaketas?

Seagate teatas just oma uuest 12TB BarraCuda Pro 3,5-tollisest kõvakettast, millest saab maailma kiireim ja suurima võimsusega lauaarvuti kõvaketas
Mis on Ühendkuningriigi kiireim lairibaühendus?

Virgin Media on kiireim üleriigiline lairibaühenduse pakkuja, hõlmates umbes 51% Ühendkuningriigist. Nad loodavad jõuda 2020. aastaks 53%-ni. Võrrelge seda BT telefonivõrguga, mis ulatub 91%-ni. Kuid nende kiireim laialdaselt saadaolev pakett Superfast Fibre 2 saavutab ainult keskmise kiiruse 67 Mb
