
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Komponendid on korduvkasutatavad Vue nimega eksemplare: antud juhul. Me saame seda kasutada komponent kohandatud elemendina juure sees Vue eksemplar loodud uuega Vue :
Niisiis, kuidas ma saan oma Vue komponenti mõnes teises komponendis kasutada?
Kui mängisite natuke Vue Single File Components'iga, teate tõenäoliselt, kuidas mõnda komponenti teisest komponendist "helistada":
- importida alamkomponent.
- Registreerige see põhikomponendi komponentide objektil.
- Lisage komponent malli/renderdusfunktsiooni.
Lisaks ülaltoodule, kas Vue komponent põhineb? Juhend algajale töötamiseks Komponendid sisse Vue . Üks suurepäraseid asju koos töötamise juures Vue on selle komponent - põhineb lähenemine kasutajaliideste loomisele. See võimaldab jagada rakenduse väiksemateks korduvkasutatavateks tükkideks ( komponendid ), mida saate seejärel kasutada keerulisema struktuuri loomiseks.
Lisaks, kuidas ma oma Vue komponente nimetan?
Vue komponentide nimed peab olema ka: Kohandatud elemendi spetsifikatsiooniga ühilduv: lisage sidekriips, ärge kasutage reserveeritud nimed.
Iga komponendi nimi peab olema:
- Mõtekas: mitte liiga konkreetne, mitte liiga abstraktne.
- Lühike: 2 või 3 sõna.
- Hääldatav: me tahame, et saaksime neist rääkida.
Mis on VUE kasutamine?
Vue . js-i pistikprogrammid on võimas, kuid lihtne viis oma rakendusele globaalsete funktsioonide lisamiseks. Neid saab kasutada mitmel erineval viisil, alates kogu rakendust hõlmavate komponentide levitamisest kuni täiendavate võimaluste (nt marsruutimine ja muutlikud andmesalved) lisamiseni teie rakendusele.
Soovitan:
Milline on suurim välja sees leiduv komponent?

Suurim välja sees leiduv komponent ei ole keegi muu kui tegelased
Milline komponent võimaldab kõige tõenäolisemalt füüsilistel ja virtuaalsetel masinatel omavahel suhelda?

Milline komponent võimaldab kõige tõenäolisemalt füüsilistel ja virtuaalsetel masinatel omavahel suhelda? -Virtuaalsed kommutaatorid võimaldavad mitmel virtuaalserveril ja/või lauaarvutitel suhelda virtuaalses võrgusegmendis ja/või füüsilises võrgus. Virtuaalsed lülitid on sageli konfigureeritud hüperviisoris
Mis on URI komponent?

Uniform Resource Identifier (URI) on tähemärkide jada, mis üheselt identifitseerib konkreetse ressursi. Ühtsuse tagamiseks järgivad kõik URI-d eelmääratletud süntaksireeglite komplekti, kuid säilitavad ka laiendatavuse eraldi määratletud hierarhilise nimetamisskeemi kaudu (nt http://)
Milline laserprinteri komponent kannab toonerit trumlile?

Ilmutusrull kannab trumlile toonerit. Tooner kleepub trumli laetud aladele. Ülekanderull laeb paberit, et tooner ligi tõmmata. Primaarne koroona valmistab valgustundliku trumli kirjutamiseks ette, pannes selle negatiivse elektrostaatilise laengu vastu
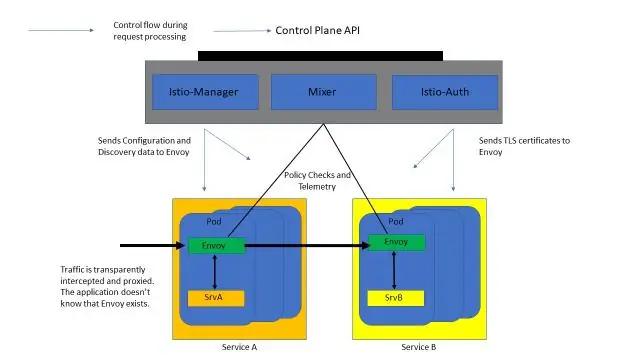
Milline Istio komponent on osa Istio teenindusvõrgu andmetasandist?

Istio teenindusvõrk on loogiliselt jagatud andmetasandiks ja juhttasandiks. Andmetasand koosneb intelligentsete puhverserverite (saatja) komplektist, mis on kasutusele võetud külgkorvidena. Need puhverserverid vahendavad ja juhivad kogu võrgusuhtlust mikroteenuste vahel koos Mixeriga, mis on üldotstarbeline poliitika ja telemeetriakeskus
