
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Squarespace Websafe'i fondid
Georgia, Palatino linotüüp, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New ja Lucida Console on 10 fonti, mis renderdavad hästi peaaegu iga brauserit ja seadet. Squarespace'i standardvarustuses on 10 veebiturvalist fonti.
Pealegi, kas saate ruutruumi fonte lisada?
Üleslaadimine fonte Squarespace'i Esiteks logige sisse Ruutruum saidile sina töötan. Liikuge peamisel armatuurlaual valikule Disain → Kohandatud CSS. Sektsioon nimega Lisama pildid või fonte ” tahe avatud, kus sa saad klõpsa ja pukseeri veebis font failid sina tahaks kasutada.
Lisaks ülaltoodule, kuidas fonte importida? Sammud
- Leidke mainekas fontide sait.
- Laadige alla fondifail, mida soovite installida.
- Ekstraktige fondifailid (vajadusel).
- Avage juhtpaneel.
- Klõpsake paremas ülanurgas menüül "Vaata" ja valige üks suvanditest "Ikoonid".
- Avage aken "Fondid".
- Lohistage fondifailid nende installimiseks aknasse Fonts.
Inimesed küsivad ka, kas squarespace kasutab Google'i fonte?
Google Fontsi kasutamine koos Ruutruum . Google'i fondid on avatud lähtekoodiga fonte võõrustaja Google . Meie integratsiooniga teie saab vali rohkem kui 600 hulgast Google'i fondid saidi kohandamiseks.
Kuidas CSS-is fonti muuta?
Kuidas muuta fonti CSS-iga
- Leidke tekst, kus soovite fonti muuta. Kasutame seda näitena:
- Ümbritse tekst elemendiga SPAN:
- Lisage span-märgendile atribuut:
- Muutke stiiliatribuudis fonti, kasutades stiili thefont-family.
- Efektide nägemiseks salvestage muudatused.
Soovitan:
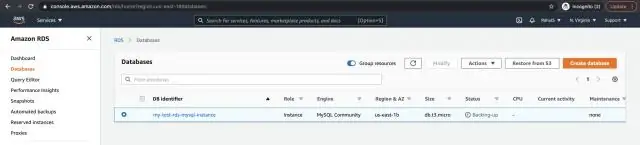
Millised DB eksemplari ostuvõimalused on RDS-is saadaval?

Sarnaselt Amazon EC2 reserveeritud eksemplaridele on Amazoni RDS-i reserveeritud DB eksemplaride jaoks kolm maksevõimalust: No Upfront, Partial Upfront ja All Upfront. Kõik reserveeritud DB eksemplari tüübid on saadaval Aurora, MySQL, MariaDB, PostgreSQL, Oracle ja SQL Serveri andmebaasimootorite jaoks
Millised on Internetis saadaval olevad koodihoidlad?

Koodihoidla tarkvara GitHub. 1876 hinnangut. Github on koostööpõhine kodeerimistööriist, mis sisaldab versioonikontrolli, hargnemist ja ühendamist. Bitbucket. 209 hinnangut. Assembla. 127 hinnangut. jsFiddle. 0 hinnangut. Mahajäämus. 72 hinnangut. codeBeamer. 28 hinnangut. WhiteSource. 16 hinnangut. CSSDeck. 1 hinnangut
Millised IoT-teenused on saadaval?

Asjade Interneti (IoT) 11 parimat pilveplatvormi Thingworx 8 IoT platvorm. Thingworx on tööstusettevõtete jaoks üks juhtivaid IoT platvorme, mis pakub seadmetele lihtsat ühenduvust. Microsoft Azure IoT Suite. Google Cloudi IoT platvorm. IBM Watson IoT platvorm. AWS IoT platvorm. Cisco IoT Cloud Connect. Salesforce IoT Cloud. Kaa IoT platvorm
Millised kursused on ECE üliõpilastele saadaval?

Spetsialiseerumisvaldkonnad: biomeditsiiniline pildistamine, biotehnoloogia ja akustika. Integraallülitused. Side. Arvutitehnika. Kontroll. Elektromagnetika ja kaugseire. Mikroelektroonika ja kvantelektroonika. Toite- ja energiasüsteemid
Millised on monogrammide jaoks parimad fondid?

Kuigi mitmed siin näidatud kirjatüüpide kogud on tasuta allalaaditavad, lugege kindlasti kõigiga kaasnevaid tingimusi. Suurepärased vibratsioonid. Kibe. Monogramm KK. Mugavus. Barokne plahvatus. Kobras. Kõrgem areng. Rasty Lop. Rasty Lop on veel üks tasuta monogramm sans-serif fondiperekonnas
