
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Viimati modifitseeritud 2025-01-22 17:23.
Installige ReactJS Windows
- git -- versioon. Järgnesid:
- sõlm -- versioon. Järgnesid:
- npm -- versioon. Igaüks peaks andma versioonid paigaldatud peal Windows .
- npm installimine -g luua- reageerida -rakendus. Kui see õnnestub, peaksite saama järgmise versiooni:
- luua- reageerida -rakendus --versioon.
- luua- reageerida -rakendus
- cd npm alustada.
- Koostatud edukalt!
Kuidas sel viisil Reacti keskkonda seadistada?
Reaktsioonikeskkonna seadistamine
- 1. samm: looge oma kataloogis projekti kaust.
- 2. toiming: kõigi sõlmede sõltuvuste haldamiseks looge fail package.json.
- 3. samm: installige veebipakett ja webpack-dev-server.
- 4. toiming: looge fail index.html.
- 5. samm: seadistage juurkataloogis fail webpack.config.js.
- 6. samm: installige ja määrake Babeli sõltuvused.
kuidas installida Windows 10-sse react native? Windowsi jaoks mõeldud React Native Developmentiga alustamine
- 1. samm: eeldused. Windows 10: praegu toetatakse ametlikult ainult UniversalWindows Platform (UWP) rakendusi.
- 2. samm: käivitage oma React Native Project. Avage käsuviip: Win ja seejärel cmd.
- 3. samm: konfigureerige oma projekt Windowsi arendamiseks. Kasutage failis package.json ReactNative 0.41.0.
- 4. samm: kasum!
Samamoodi küsitakse, kuidas ma hakkan reageerima JS-ile?
Reageerige Esmalt teisendab JSX Javascripti failiks. Brauser renderdab Javascripti faili, mille tulemuseks on HTML-kood.
1. samm: keskkonna seadistamine
- Installige Node.js ja NPM.
- Installige BABEL-i pistikprogramm.
- Installige React.
- Installige WEBPACK Bundler.
Kuidas installida rakendus React NPM-iga?
Looge rakendus React
- Alustage kohe. Te ei pea installima ega konfigureerima tööriistu, nagu Webpack või Babel.
- npx. npx loo-reageeri-rakendus minu-rakendus.
- npm. npm init react-app minu rakendus.
- Lõng. lõng loo reageerimisrakendus minu rakendus.
- npm start või lõnga algus. Käitab rakendust arendusrežiimis.
- npm test või lõnga test.
- npm run build või yarn build.
Soovitan:
Kuidas installida Windowsi Firebase'i tööriistu?

Firebase'i tööriistade installimiseks avage oma Windowsi käsurea terminal (Cmd) ja tippige allolev käsk. Märkus. Firebase'i tööriistade installimiseks peate esmalt installima npm
Kuidas installida Windowsi Firefox OS?

Installige Firefox OS arvutisse Avage arvutisse installitud Firefoxi brauser. Minge veebilehele ja valige "Lisa Firefoxi" Pärast allalaadimist installige lisandmoodul. Pärast installimist valige Firefoxi menüü -> Web Developer -> Firefox OS Simulator. Nüüd näete Firefox OS-i juhtpaneeli. 6. Vaikimisi on simulaator peatatud
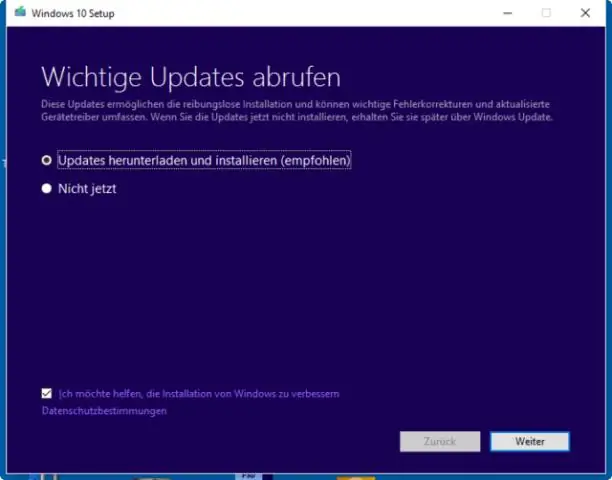
Kuidas Windowsi värskendusi võrguühenduseta alla laadida ja installida?

Kui soovite installida värskendusi Windows10 võrguühenduseta, saate need värskendused eelnevalt alla laadida. Selleks avage seaded, vajutades klaviatuuril Windowsi klahvi + I ja valides Värskendused ja turvalisus. Nagu näete, olen mõned värskendused juba alla laadinud, kuid neid pole installitud
Kuidas installida STS Windowsi?

STS-i installimine Windows™ operatsioonisüsteemidesse Pakkige STS-i allalaaditud fail lahti draivi juurkataloogi (see väldib võimalikke probleeme pikkade teenimedega). Installimise kontrollimiseks käivitage lahtipakkitud kataloogis käivitatav fail eclipse.exe ja kontrollige, kas STS kuvab tervituspaneeli
Kuidas installida Windowsi silumistööriistu?

Windows SDK versiooni 8.1 puhul Käivitage litsentsilepingu lehe avamiseks käivitatav fail. Jätkamiseks klõpsake nuppu Nõustu. Kontrollige installi asukohta ja tehke vajalikud muudatused. Märkige ruut Windowsi silumistööriistad ja klõpsake installi alustamiseks nuppu Installi. Installimise lõpetamiseks klõpsake nuppu Sule
