
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Kui veeb lehel on laetud, brauser loeb esmalt TEXT HTML-i ja konstrueerib sellest DOM-puu. Seejärel töötleb see CSS-i, olgu see siis sisemine, manustatud või väline CSS, ja koostab sellest CSSOM-puu. Pärast nende puude ehitamist ehitab see Renderda - Puu sellest.
Samuti on küsimus, mis on veebilehe renderdamine?
Kui me räägime terminites võrk server, renderdamine tähendab HTML-väljundi genereerimist teie poolt võrk server. Renderdamine brauseri poolt. Kui me räägime terminites võrk brauser, renderdamine tähendab HTML-i sõelumist ja kuvamist lehel ekraanil (UI).
Lisaks, kuidas brauser HTML-i sõelub? Kui salvestate faili. html laiendus, annate signaali brauser mootor, et tõlgendada faili an html dokument. See, kuidas brauser "tõlgendab" selle faili esimesena sõelumine seda. Aastal sõelumine protsessi, eriti tokeniseerimise ajal, iga algus ja lõpp html failis olevaid silte arvestatakse.
Mis juhtub vastavalt brauseris, kui teie brauser lehe laadib?
Lehe laadimine algab millal a kasutaja valib a hüperlink, esitab a vorm või tüübid a URL sisse brauser . Seda nimetatakse ka esialgseks päringuks või navigeerimise käivitamiseks. Kasutaja toiming saadab a päring üle võrgu võrk rakendusserver. Taotlus jõuab taotluseni menetlemiseks.
Kuidas brauseri renderdamine kulisside taga töötab?
Kuidas brauserid töötavad: kulisside taga
- Kasutajaliides - see hõlmab aadressiriba, tagasi/edasi nuppu, järjehoidjate menüüd jne.
- Brauseri mootor - juhib kasutajaliidese ja renderdusmootori vahelisi toiminguid.
- Renderdusmootor - vastutab soovitud sisu kuvamise eest.
- Võrgundus - kasutatakse võrgukõnede jaoks, nagu
Soovitan:
Kuidas ma saan oma Google'i lehe kiirust suurendada?

Siin on mõned paljudest viisidest lehe kiiruse suurendamiseks: Pakkimise lubamine. Minimeerige CSS, JavaScript ja HTML. Vähenda ümbersuunamisi. Eemaldage renderdust blokeeriv JavaScript. Kasutage brauseri vahemällu salvestamist. Parandage serveri reageerimisaega. Kasutage sisu levitamisvõrku. Piltide optimeerimine
Mis on lehe SEO ja leheväline SEO?

Kui lehelisene SEO viitab teguritele, mida saate oma veebisaidil juhtida, siis leheväline SEO viitab lehe järjestuse teguritele, mis ilmnevad väljaspool teie veebisaiti, näiteks lingid teiselt saidilt. See hõlmab ka teie reklaamimeetodeid, võttes arvesse näiteks seda, kui palju miski sotsiaalmeedias kokku puutub
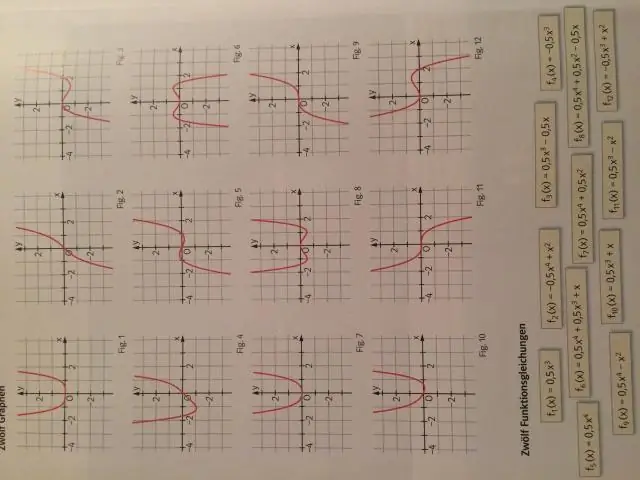
Mis on lehe paigutuse funktsioon?

Lehekülje paigutus on termin, mida kasutatakse kirjeldamaks, kuidas teie dokumendi iga leht selle printimisel välja näeb. InWordis sisaldab lehepaigutus selliseid elemente nagu veerised, veergude arv, päiste ja jaluste kuvamine ning hulk muid kaalutlusi
Kuidas muuta Facebooki lehe omanikku?

Kuidas Facebooki lehel omanikku vahetada. Avage administraatorikontoga Facebooki leht, minge seadetesse > lehe rollid > uus lehe roll, lisage uus omanik administraatoriks ja eemaldage praegune omanik lehe administraatorite loendist
Kuidas panna Safari avama sama lehe uuel vahelehel?

Eelmise või järgmise lehe avamiseks uuel vahekaardil Command-klõpsake Safari nuppu Tagasi või Edasi. Pärast nutika otsingu väljale tippimist klõpsake uuel vahelehel avamiseks otsingusoovitusel käsku. Järjehoidjate külgribal klõpsake juhtklahvi järjehoidjal ja valige kiirmenüüst "Ava uuel vahelehel"
