
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
To muuta teksti font HTML-is , kasutage atribuuti thestyle. Atribuut style määrab tekstisisese stiili forani elemendi. Atribuuti kasutatakse koos HTML
silt , CSS-i atribuudiga font - perekond, font - suurus, font -stiil jne. HTML5 ei toeta < font > silt , seega on CSS-stiiliga harjunud muuda fonti.
Lihtsalt, kuidas ma saan HTML-i CSS-is fonti muuta?
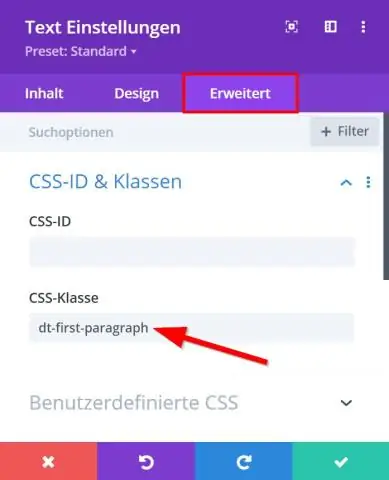
Kuidas muuta fonti CSS-iga
- Leidke tekst, kus soovite fonti muuta. Kasutame seda näitena:
- Ümbritse tekst elemendiga SPAN:
- Lisage span-märgendile atribuut:
- Muutke stiiliatribuudis fonti, kasutades stiili thefont-family.
- Efektide nägemiseks salvestage muudatused.
Tea ka, milliseid fonte saan HTML-is kasutada?
- Kursiiv (nt Zapf-Chancery) Perekonna Cursive fondid jäljendavad inimese käekirja.
- Fantaasia (nt Tähesõjad)
- Serif (nt Times New Roman)
- Sans-serif (nt Helvetica)
- Monoruum (nt kuller)
- Arial.
- Times New Roman.
- Helvetica.
Võib ka küsida, kuidas saate HTML-is teksti suurendada?
sisse HTML , saate suurust muuta tekst sildiga, kasutades atribuuti size. Atribuut size määrab, kui suurt fonti suhtelises või absoluutses väärtuses kuvatakse. Tavarežiimi naasmiseks sulgege silt nupuga tekst suurus.
Kuidas muuta fondi värvi?
Saate oma Wordi dokumendis teksti värvi muuta
- Valige tekst, mida soovite muuta.
- Valige vahekaardi Avaleht jaotises Font valiku Fondi värv kõrval olev nool ja seejärel värv. Teksti kiireks vormindamiseks saate kasutada ka minitööriistariba vormindamisvalikuid.
Soovitan:
Kuidas programmis Logger Pro pealkirja lisada?

VIDEO Küsimus on ka selles, kas Logger Pro on tasuta? Logger Pro on ülim lahendus andmete analüüsimisel, esitlusel ja tõlgendamisel mis tahes tehnoloogia andmekogumi jaoks. See on osa süsteemi mitmesugusest kategooriast ja on litsentsitud Windowsi 32-bitise ja 64-bitise platvormi jagamisvarana ning seda saab kasutada tasuta prooviperiood kuni katseaja lõpuni.
Kuidas muuta lõuendil fonti?

Breaking Canvas: Type & Font HTML tõstke esile tekstirida või -plokk, mida soovite muuta. valige fondi suurus, mis ei ole vaikeväärtus 12pt. sisestage HTML-vaade. leidke tekstiplokk (CTRL + F) muutke näiteks fondi suurust; kui teeksite tekstirea 18pt. font, näeb see välja järgmiselt: Kui soovite, et see oleks 16pt
Kuidas teha HTML-is pealkirja?

Lisage päise (metaandmete) jaotisesse silt. Sulgege silt kindlasti . Need kaks silti võivad asuda samal real. Kirjutage algus- ja lõpupealkirja siltide vahele, mida soovite oma pealkirjaga öelda
Kuidas muuta rakenduses Access 2016 vormi pealkirja?

Paremklõpsake navigeerimispaanil vormi või aruannet ja seejärel klõpsake kiirmenüüs nuppu Kujundusvaade või Küljendusvaade. Klõpsake vahekaardi Kujundus jaotises Päis/jalus nuppu Pealkiri. Vormi või aruande päisele lisatakse uus silt ja pealkirjana kuvatakse vormi või aruande nimi
Kuidas muuta sädemeili fonti?

Praegu pole rakenduse fondi muutmise võimalust. Tulevikus võib meie meeskond lisada funktsiooni e-kirjade lugemise fondi suuruse reguleerimiseks. Vastus:Praegu pole rakenduse fondi muutmise võimalust
