
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimati modifitseeritud 2025-01-22 17:23.
To vaheta div nähtavus jQuerys , kasutada a lüliti () meetod. See kontrollib div nähtavuse element, st meetod show() if div on peidetud. Ja hide() id the div element on nähtav. See loob lõpuks a lüliti mõju.
Lihtsalt, kuidas lüliti jQuerys töötab?
The lüliti () meetod ühendab kaks või enam funktsiooni lüliti vahel valitud elementide klikisündmuse jaoks. Elemendil klõpsates käivitub esimene määratud funktsioon, uuesti klõpsates teine funktsioon jne. Märkus: on ka a jQuery Nimetatud efektide meetod lüliti ().
Lisaks, kuidas lülitate sisse? Kiireks vajutage "Alt-Tab". lüliti praeguse ja viimati vaadatud akna vahel. Teise vahekaardi valimiseks vajutage korduvalt otseteed; klahvide vabastamisel kuvab Windows valitud akna. Programmi akendega ülekattekuva kuvamiseks vajutage "Ctrl-Alt-Tab".
Lihtsalt, kuidas ma saan JavaScriptis kuvamist sisse lülitada?
Sammud
- Pakkige sisu, millega soovite kuvada, konteinerisse. See on sisu.
- Kuva muutmiseks sisestage JavaScripti kood.
- Kasutage funktsiooni käivitamiseks sündmuste käitlejat.
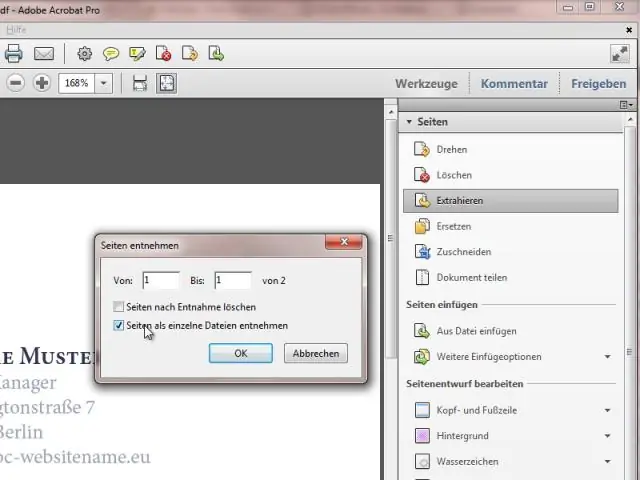
Kuidas HTML-is elementi peita?
Peida või näidata elemendid sisse HTML kasutades kuva atribuuti. Style kuva omadus on harjunud peita ja näidata selle sisu HTML DOM-i kaudu element JavaScripti/jQuery abil. To peita an element , määrake stiili kuvamise atribuudiks "puudub".
Soovitan:
Kuidas Dysoni võlukeppi sisse lülitada?

Võlukepi režiim A Tõstke varda kate üles ja tõmmake metallist varrast käepidemest, kuni see klõpsatab. A Esmalt pikendage varda, seejärel vajutage külgnuppe, et eemaldada varda käepide voolikust. Töötage alati masinaga trepi allosas. Enne tööriistade kasutamist veenduge, et masin on püstises asendis
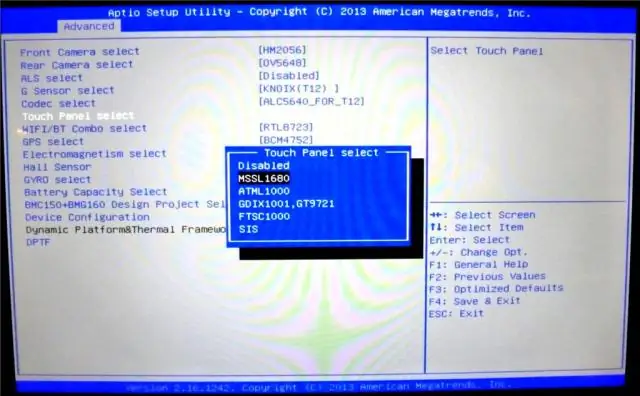
Kuidas lülitada sisse Toshiba sülearvuti puuteekraan?

Minge jaotisse "Juhtpaneel" ja seejärel "Seadmehaldur". Valige jaotis "Monitorid" ja paremklõpsake oma monitori. Kontrollige puuteekraani teavet ja veenduge, et see on "lubatud"
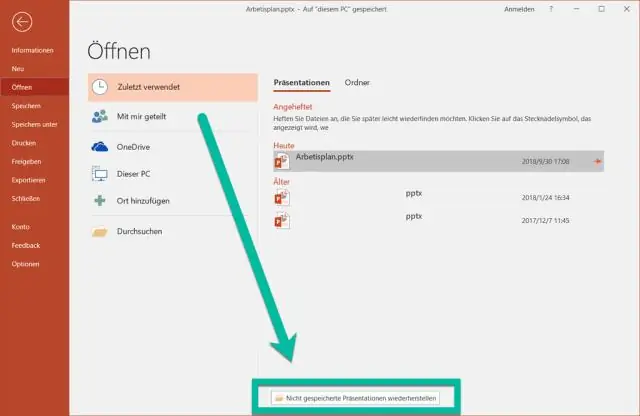
Kuidas PowerPointis joondusjooni sisse lülitada?

Horisontaalsete ja vertikaalsete keskjoonte kuvamiseks valige Vaade > Juhikud. Rohkemate ruudustikujoonte kuvamiseks valige Vaade > Ruudujooned. Kasutage jooni objektide joondamiseks. Nende väljalülitamiseks tühjendage ruudustikud ja juhikud
Kuidas nutikad hinnapakkumised InDesignis sisse lülitada?

Kui kasutate InDesigni, on teie vaikeseade nutikas. Tüpograafi jutumärgid (muidu tuntud kui nutikad või lokkis jutumärgid) on Adobe InDesigni vaikeeelistused. InDesignis oma eelistuste leidmiseks valige Eelistused > Tüüp. Kui need on välja lülitatud, valige Tüüp > Lisa erimärk > Jutumärgid
Kuidas Pro Toolsis Elastic Audio sisse lülitada?

Kiirnäpunäide: 4 sammu elastse heli saavutamiseks Pro Toolsis Esmalt looge oma trummidest rühm, valige kõik trummirajad, hoides all tõstuklahvi. Nüüd vajutage rühmaakna kuvamiseks käsk + G. Valige elastse helipistikprogrammi algoritm. Leidke silmus. Nüüd, kui tsükkel on endiselt valitud, minge sündmuse aknasse ja valige vahekaardil Sündmuse toimingud käsk Kvantida
