
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Kohandatud direktiivi loomine on lihtne. Lihtsalt luua uus klass ja kaunista see @-ga direktiiv dekoraator. Peame veenduma, et direktiiv on deklareeritud vastavas (rakenduse) moodulis, enne kui saame seda kasutada. Kui kasutate nurgeline -klii see peaks toimuma automaatselt.
Kuidas luua sel viisil kohandatud käskkirja?
Kokkuvõte
- Samuti saab luua kohandatud direktiivi, mida saab kasutada koodi sisestamiseks peamises nurgarakenduses.
- Kohandatud direktiive saab panna teatud kontrolleri ulatusobjektis määratletud liikmete kutsumiseks, kasutades märksõnu 'Controller', 'controllerAs' ja 'template'.
Mis on lisaks ülaltoodule kohandatud juhised? Kohandatud juhised kasutatakse AngularJS-is HTML-i funktsionaalsuse laiendamiseks. Kohandatud juhised on määratletud kasutades " direktiiv "funktsioon. A kohandatud direktiiv lihtsalt asendab elemendi, mille jaoks see on aktiveeritud. Atribuut − direktiiv aktiveerub, kui leitakse sobiv atribuut.
Kuidas siis nurgas 2 kohandatud käskkirja luua?
Looge rakenduses Angular 2 kohandatud direktiiv
- 1. samm: looge test. direktiiv. ts faili.
- 2. samm: nüüd peate selle kohandatud direktiivi rakendusse importima. moodul. ts.
- 3. samm: nüüd saate vabalt oma kohandatud käskkirja kasutada. Nüüd saate selle kohandatud direktiivi moodulis ükskõik kuhu lisada, näiteks järgmiselt:
Mis on nurga direktiiv?
Nurgajuhised kasutatakse HTML-i võimsuse laiendamiseks, andes sellele uue süntaksi. Iga direktiiv on nimi - üks või teine Nurgeline eelmääratletud nagu ng-repeat või kohandatud, mida võib nimetada ükskõik milleks. Ja igaüks direktiiv määrab, kus seda saab kasutada: elemendis, atribuudis, klassis või kommentaaris.
Soovitan:
Kuidas WordPressis kohandatud andmebaasi luua?

CPaneli kasutamine # Logige oma cPanelisse sisse. Klõpsake jaotises Andmebaasid ikooni MySQL Database Wizard. Samm 1. Andmebaasi loomine sisestage andmebaasi nimi ja klõpsake nuppu Järgmine samm. Sammus 2. Andmebaasi kasutajate loomine sisestage andmebaasi kasutajanimi ja parool. 3. sammus. 4. sammus
Kuidas luua Azure'is kohandatud poliitikat?

Looge poliitikaülesanne Käivitage Azure'i portaalis teenus Azure Policy, klõpsates valikul Kõik teenused, seejärel otsides ja valides Poliitika. Valige Azure'i poliitika lehe vasakus servas olevad ülesanded. Valige lehe Poliitika – Ülesanded ülaosas Määra poliitika
Kuidas luua Azure'is kohandatud rolli?

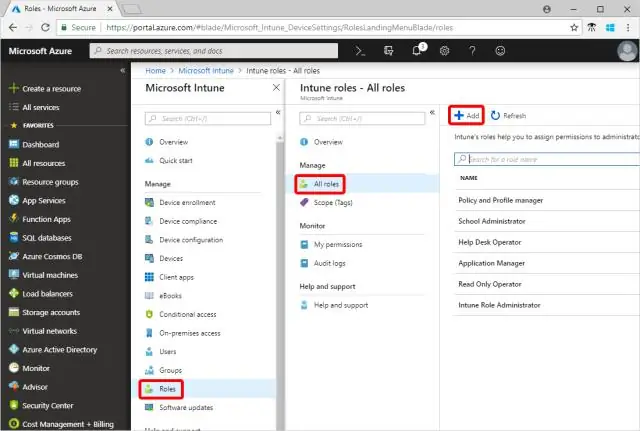
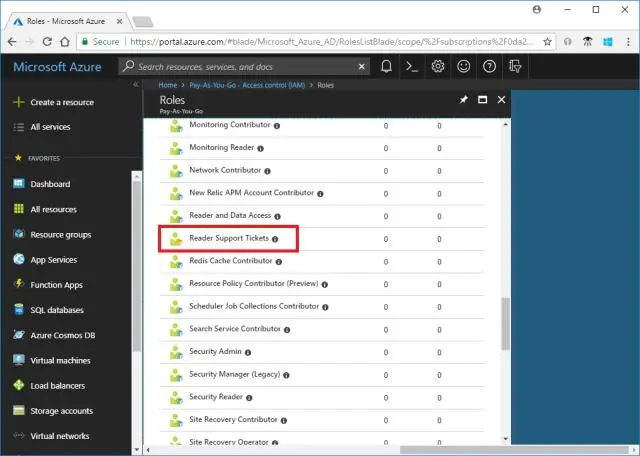
Logige Azure AD halduskeskusesse sisse privilegeeritud rolli administraatori või globaalse administraatori õigustega Azure AD organisatsioonis. Valige Azure Active Directory > Rollid ja administraatorid > Uus kohandatud roll. Sisestage vahekaardil Põhitõed rollile nimi ja kirjeldus ning seejärel klõpsake nuppu Edasi
Kuidas luua juurdepääsus kohandatud andmekomponenti?

Andmebaasis olevast tabelist või päringust vormi loomiseks klõpsake navigeerimispaanil tabelit või päringut, mis sisaldab teie vormi andmeid, ja klõpsake vahekaardil Loo nuppu Vorm. Access loob vormi ja kuvab selle küljendusvaates
Kuidas luua Windowsi teenuse jaoks kohandatud sündmuste logi?

Logimise seadistamine kohandatud logisse Määrake atribuudi AutoLog väärtuseks false. Seadistage oma Windows Service'i rakenduses EventLogi komponendi eksemplar. Looge kohandatud logi, kutsudes välja meetodi CreateEventSource ja määrates lähtestringi ja loodava logifaili nime
