
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
On kaks sisendtüübid toetatud " kuupäev Kellaaeg ” meeldib sisendid . 2. " kuupäev Kellaaeg - kohalik ” sisendi tüüp on a kohalik päev ja aeg sisend kontroll. An sisend juhtimine nupuga " kuupäev Kellaaeg - kohalik ” sisendi tüüp tähistab juhtelementi, mille elemendi väärtus tähistab a kohalik kuupäev ja kellaaeg (ja ei sisalda ajavööndi teavet).
Lisaks, millised on HTML-i sisestustüübid?
Nõutav atribuut määrab, et an sisend väli tuleb enne vormi esitamist täita. Nõutav atribuut töötab järgmisega sisendtüübid : tekst, otsing, URL, tel, e-post, parool, kuupäevavalijad, number, märkeruut, raadio ja fail.
milline html5 sisestustüüp võimaldab kasutajal valida kuupäeva ja kellaaja koos ajavööndiga? kuupäev Kellaaeg. Saame kombineerida päev ja aeg kasutades tüüp ="kuupäevaaeg" täpse määramiseks aega antud päeval, nagu on näidatud joonisel 15.
Mis on siin sisendsüsteemi aeg?
The sisend element, millel on " aega " väärtus oma tüübiatribuudis, tähistab välja jaoks a aja sisestus . Kaasaegsetes brauserites aega väljad on tavaliselt esindatud juhtelementidega, mis võimaldavad kasutajatel muuta selle väärtust graafiliselt, selle asemel, et seda teha sisend see otse stringina.
Kuidas määrab sisendi tüübi aja väärtuse?
Sisestusaja vaikeväärtuse atribuut
- Muutke ajavälja vaikeväärtust: getElementById("myTime"). defaultValue = "18:00";
- Hankige ajavälja vaikeväärtus: getElementById("myTime"). defaultValue;
- Näide, mis näitab erinevust atribuudi defaultValue ja value vahel: getElementById("myTime"); var defaultVal = x. defaultValue;
Soovitan:
Milliseid sõnu Phon sisaldab?

10 tähelist sõna, mis sisaldavad telefoni mikrofoni. nutitelefoni. telefoni teel. polüfooniline. grammofon. videotelefon. fonograaf. monofooniline
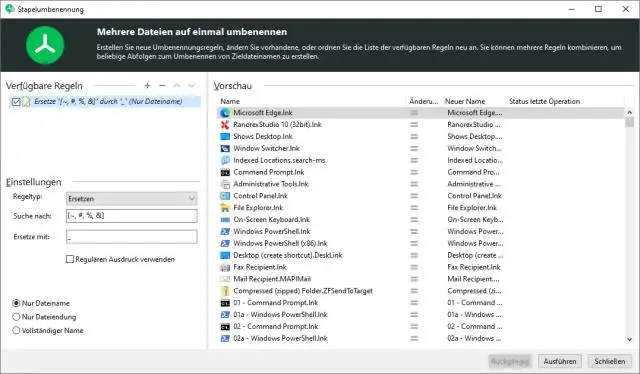
Milliseid märke ei saa failinimes kasutada?

Failinimes ei saa kuskil kasutada järgmisi märke: Tilde. Numbrimärk. protsenti. Ampersand. Tärn. Traksid. Kaldkriips. Käärsool
Milliseid tähemärke tuleb XML-is kasutada?

XML-i paomärgid Erimärkide paovorm asendatakse tähega Ampersand && vähem kui < jutumärgid " "
Milliseid hiiri kasutavad professionaalsed mängijad?

V: FPS eSpordi äris on palju hiiri. Kõige populaarsemate hulgas on Zowie FK seeria, Logitech G502, SteelSeries Sensei ja Razer Deathadder. Kõiki neid kasutavad paljud profimängijad
Milliseid võrguteenuseid AWS-is kasutatakse?

Võrgundus ja sisu edastamine Amazon VPC. Amazon CloudFront. Amazon Route 53. AWS PrivateLink. AWS Direct Connect. AWS Global Accelerator. Amazon API lüüs. AWS Transit Gateway
