
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
JSX on XML/HTML-i sarnane süntaks, mida kasutab Reageerige mis laiendab ECMAScripti nii, et XML/HTML-i laadne tekst võib koos JavaScriptiga eksisteerida/ Reageerige kood. Erinevalt minevikust JavaScripti HTML-i sisestamise asemel JSX võimaldab meil panna HTML-i JavaScripti.
Samuti on teada, miks JSX-i reaktsioonis kasutatakse?
JSX võimaldab meil kirjutada HTML-i elemente JavaScriptis ja paigutada need DOM-i ilma meetodite createElement() ja/või appendChild()ta. JSX teisendab HTML-i märgendid reageerida elemendid. Te ei ole kohustatud kasuta JSX-i , aga JSX teeb kirjutamise lihtsamaks Reageerige rakendusi.
Lisaks, mis vahe on JS-il ja JSX-il? JS on standardne javascript, JSX on HTML-i sarnane süntaks, mida saate koos Reactiga kasutada, et (teoreetiliselt) muuta Reacti komponentide loomine lihtsamaks ja intuitiivsemaks. Ilma JSX , luues suuri pesastatud HTML-dokumente kasutades JS süntaks oleks suur piin aastal tagumine; JSX muudab selle protsessi lihtsalt lihtsamaks.
Pealegi, mis on className reactis?
klassi nimi . CSS-klassi määramiseks kasutage nuppu klassi nimi atribuut. See kehtib kõigi tavaliste DOM- ja SVG-elementide kohta, nagu, ja teised. Kui kasutate Reageerige veebikomponentidega (mis on aeg-ajalt) kasutage selle asemel klassi atribuuti.
Mida JSX tähistab?
JSX tähistab JavaScript XML. Koos Reageerige , see on elementide ja komponentide XML-laadse koodi laiendus. Vastavalt Reageerige dokumendid ja nagu sa mainisid: JSX on ECMAScripti XML-laadne süntaksilaiend ilma määratletud semantikata.
Soovitan:
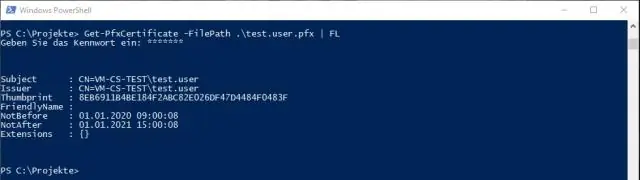
Mida teha PFX-failiga?

Pfx-fail on süsteemi sertifikaadi ja privaatvõtme konkatenatsioon, mis eksporditakse PFX-vormingus. Fail kopeeritakse vCenter Serveri süsteemi alamkataloogi. Isikuandmete vahetamise vorming (PFX) võimaldab sertifikaatide ja nende privaatvõtmete ülekandmist ühest arvutist teise või irdkandjale
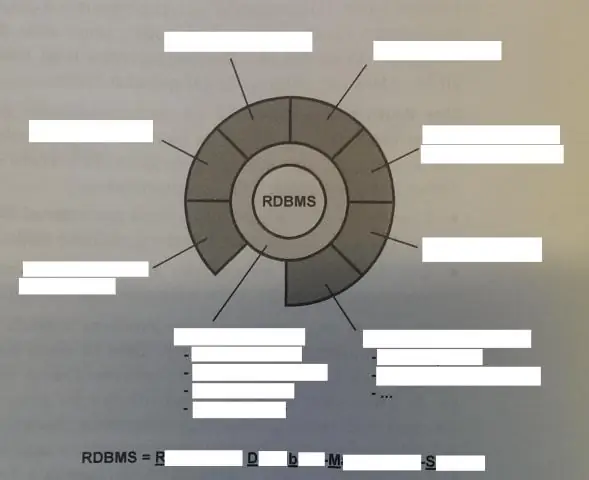
Mida ettevõtted sageli arendavad, et saaksid äriotsuste tegemiseks andmeid salvestada ja analüüsida?

Mida ettevõtted sageli arendavad, et saaksid äriotsuste tegemiseks andmeid salvestada ja analüüsida? operatsioonisüsteem. Üks teabehalduse eesmärke on pakkuda ettevõtetele strateegilist teavet, mida nad vajavad: ülesande täitmiseks
Mida nimetatakse tupleks?

Nimega korteežid on põhimõtteliselt hõlpsasti loodavad kerged objektitüübid. Nimega korteeži esinemisjuhtudele saab viidata objektisarnase muutuja viitamise või standardkorpuse süntaksi abil. Neid saab kasutada sarnaselt struct või muude levinud kirjetüüpidega, välja arvatud see, et need on muutumatud
Miks me kasutame JSX-i react JS-is?

JSX on ReactJS-i süntaksilaiend, mis lisab tuge HTML-i siltide kirjutamiseks JavaScriptis. Lisaks ReactJS-ile loob see väga võimsa viisi veebirakenduse väljendamiseks. Kui olete ReactJS-iga tuttav, teate, et see on veebikomponendipõhiste kasutajaliidese rakenduste juurutamise teek
Kuidas JSX kompileeritakse?

Seega, kui JavaScript-failid sisaldavad JSX-i, tuleb see fail üle kanda. See tähendab, et enne faili jõudmist veebibrauserisse tõlgib JSX-i kompilaator mis tahes JSX-i tavaliseks JavaScriptiks. JSX toodab Reacti "elemente". React element on lihtsalt DOM-i sõlme objektesitus
