
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
vue . Rakendus . vue on ühe faili komponent. See sisaldab 3 koodilõiku: HTML, CSS ja JavaScript. See võib alguses tunduda veider, kuid ühe faili komponendid on suurepärane viis iseseisvate komponentide loomiseks, millel on kõik vajalik ühes failis.
Samamoodi küsitakse, milleks Vue’d kasutatakse?
Vue (hääldatakse /vjuː/, nagu vaade) on progressiivne raamistik kasutajaliideste loomiseks. Erinevalt teistest monoliitsetest raamistikest, Vue on algusest peale loodud järk-järgult kasutuselevõetavaks.
Tea ka, kuidas Vue rakendust seadistada? Avage oma terminal ja käivitage järgmine käsk Vue GUI oma brauseris. Nüüd klõpsake nuppu a luua vahekaarti ja valige oma salvestamiseks asukoht rakendus seejärel klõpsake Loo uus projekt siin nuppu. Sisestage oma projekti nimi ja valige oma paketihaldur, seejärel klõpsake nuppu Edasi.
Inimesed küsivad ka, kuidas ma Vue käivitan?
Vue CLI
- vue loo vue-rakendus. Teile antakse võimalus teha vaikimisi või käsitsi ning me saame lihtsalt valida vaikeseade. Vue CLI v3.7.0?
- cd vue-app npm run serve # või lõnga serveeri. Kui see on tehtud, saate vaikelehe nägemiseks navigeerida aadressile
- import Vue 'vue'st import App from './App.vue' Vue. konfig.
Miks on VUE nii populaarne?
Modulaarne ja paindlik arenduskeskkond Kuigi see juba annab arendajatele palju paindlikkust ja kohanemisvõimet vastavalt projekti vajadustele, Vue's ühest failist koosnevad komponendid on lõdvalt ühendatud, mis parandab koodi taaskasutamist ja vähendab arendusaega.
Soovitan:
Kuidas Vue seadistada?

Kuidas Vue seadistada. js projekt 5 lihtsa sammuga, kasutades vue-cli 1. samm npm installi -g vue-cli. See käsk installib vue-cli globaalselt. 2. samm Süntaks: vue init näide: vue init veebipakk-lihtne uus projekt. Samm 3 cd uus projekt. Muutke kataloog oma projekti kaustaks. Installimise samm 4 npm. Samm 5 npm käivita dev
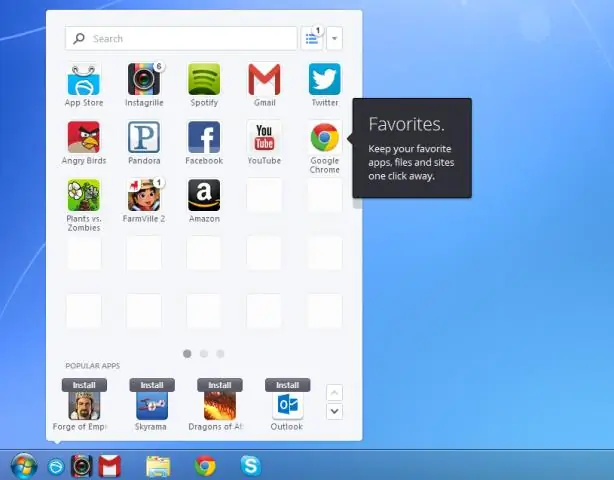
Mis on SweetLabsi App Explorer?

App Explorer on seaduslik rakendus, mille on välja töötanud SweetLabs ja mis on sageli komplekteeritud seadmetega, mida toodavad sellised suured ettevõtted nagu Lenovo. Väidetavalt on rakendus loodud alternatiivina Microsofti veebipoele, mis aitab kasutajatel sirvida, alla laadida ja värskendada erinevaid rakendusi
Mis on App LaunchDarkly com?

Käivitage Darkly. LaunchDarkly on maailma juhtiv funktsioonihaldusplatvorm, mis teenindab iga päev üle 100 miljardi funktsioonilipu, et aidata tarkvarameeskondadel paremat tarkvara kiiremini luua. Kasutage rakendust funktsioonide lippude leidmiseks, kanalite tellimiseks lipumuudatuste kohta ning lippe sisse- või väljalülitamiseks
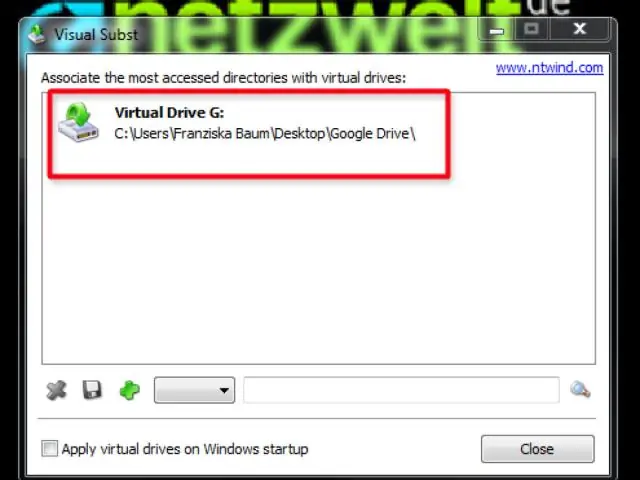
Mis on Google App drive?

24. aprillil 2012 käivitatud Google Drive võimaldab kasutajatel salvestada faile oma serveritesse, sünkroonida faile erinevates seadmetes ja jagada faile. Lisaks veebisaidile pakub GoogleDrive võrguühenduseta rakendusi Windowsi ja macOS-i arvutite ning Androidi ja iOS-i nutitelefonide ja tahvelarvutite jaoks
Mis on Vue komponent?

Komponendid on korduvkasutatavad Vue eksemplarid nimega: antud juhul. Saame kasutada seda komponenti kohandatud elemendina Vue juureksemplaris, mis on loodud uue Vue abil: new Vue({el: '#components-demo'}) Klõpsasite mind 0 korda
