
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
4 Aastal Valijad paneelil topeltklõpsake valija nimi. Alustage HTML-i nime sisestamist tag ja seejärel valige tag ilmuvast ripploendist. Saate sisestada mis tahes HTML-i nime tag stiili loomiseks kasutades sildi valija.
Lihtsalt, mis on sildivalija?
Sildi valijad The sildi valija kasutatakse olemasoleva HTML-i ümberdefineerimiseks sildid . Valige see suvand, kui soovite muuta HTML-i vormingusuvandeid tag , nagu
(pealkiri 1) tag või
(järjestamata nimekiri) tag . Paljudel juhtudel olemasoleva HTML-i ümberdefineerimine sildid CSS-il on eelised uute stiilide loomise ees.
Teiseks, kuidas ma saan Dreamweaveris klassi lisada? Klassi stiili loomine Adobe CS5 Dreamweaveris
- 1Avage dialoogiboks Uus CSS-reegel.
- 2Valige klass (saab rakendada mis tahes HTML-i elemendile).
- 3 Pange oma uuele klassile nimi.
- 4Valige (Uus stiililehe fail).
- 5 Ilmub dialoogiboks Save Style Sheet File As.
- 6Sisestage stiililehe nimi.
- 7 Salvestage oma stiil.
Siin, mis on Dreamweaveris Dom?
Õppige kasutama Dreamweaveri DOM paneel lehe sisu paigutamiseks. Seda on väga lihtne teha DOM paneel ja otsevaade. The DOM paneel on interaktiivne puuesitus HTML-elementidest, mis pakuvad lehe struktuuri. DOM tähistab dokumendiobjekti mudelit.
Kuidas Dreamweaveris CSS-i kasutada?
Dreamweaveri õpetus 16: kuidas teha Dreamweaver CC-s CSS-faili
- Avage HTML-leht, mille stiili soovite kujundada (avage klassiruumi õpetuse jaoks index.html)
- Veenduge, et teie CSS Designeri paneel oleks avatud (Aken> CSS Designer)
- Jaotises „Allikad” klõpsake nuppu + ja valige Loo uus CSS-fail.
- Nimetage oma CSS-leht.
- Okei.
Soovitan:
Kuidas muuta Dreamweaveris pilti?

Pildi suuruse muutmine Dreamweaveri abil Klõpsake pilti, mille suurust soovite muuta. Klõpsake ühel pildi serva ümber asuval punktil. Samuti saate valida pildi ja ekraani allosas asuval atribuutide ribal näete kahte kasti numbrite ja pikslitega. Klõpsake ülemises menüüs nuppu Muuda ja seejärel nuppu Pilt
Kuidas Dreamweaveris Spry menüüriba tsentreerida?

Horisontaalse Spry menüüriba tsentreerimine Dreamweaveris Avage Dreamweaveri horisontaalse menüüriba leht. Liigutage kursorit üle menüüriba, kuni näete esiletõstetud sinist pealkirja "Spry Menu Bar MenuBar1". Laiendage Dreamweaveri paremal küljel olevat paneeli CSS STYLES
Kuidas muuta Dreamweaveris jagatud vaadet?

Jagatud koodivaate asukohta Dreamweaveris saate muuta järgmiselt. Valige View > Code and Design. Lehe ülaosas kuvamiseks valige Dokumendi tööriistariba menüüst Vaate suvandid käsk Kujundusvaade peal. Paanide suuruse reguleerimiseks dokumendiaknas lohistage jaotusriba soovitud kohta
Mis on Dreamweaveris jagatud vaade?

Vertikaalse poolitatud vaate funktsioon toetab kas koodi ja kujunduse või koodi ja koodi paigutuse režiimide kõrvutivaadet. Kahe ekraaniga tööjaama seadistustega kasutajad saavad seda funktsiooni kasutada koodi kuvamiseks ühel monitoril, samal ajal kui oma teist monitori kujundusvaates töötamiseks kasutada
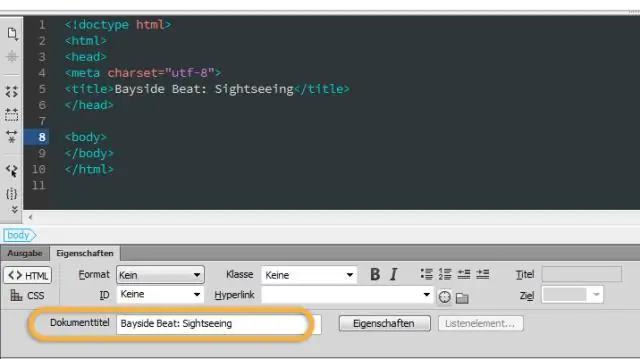
Kuidas ma saan Dreamweaveris reanumbreid näidata?

Vaikimisi kuvab Dreamweaver ridade numbreid koodivaate vasakpoolses veerus. Kui reanumbreid pole näha või kui soovite need välja lülitada, klõpsake tööriistaribal Kodeerimine ikooni Reanumbrid. Teise võimalusena valige nende sisse- ja väljalülitamiseks Vaade > Koodivaate suvandid > Reanumbrid
