
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Kontrollige juhtelemendi loodud HTML-i
- Paremklõpsake an element ja valige Kontrollige elementi kontekstimenüüst.
- Klõpsake nuppu Kontrollige elementi nuppu (Ctrl + Shift + C) vasakus ülanurgas Chrome DevTools ja hõljutage kursorit juhtelemendi kohal.
Kuidas sel viisil Chrome'is konsooli kasutada?
Arendaja avamiseks konsool aken sisse Chrome , kasutada klaviatuuri otsetee Ctrl Shift J (Windowsis) või Ctrl Option J (Maci puhul). Teise võimalusena saate kasutada a Chrome Valige brauseriaknas menüüst "Veel tööriistu" ja seejärel valige "Arendaja tööriistad".
Lisaks, kuidas kontrollida elementi Chrome'is? Google Chrome'i elemendi kontrollimise sammud:
- Avage Chrome'is mis tahes sait ja valige element, mida soovite kontrollida.
- Klõpsake külgribal kolmel vertikaalsel punktil, ilmub rippmenüü ja valige Rohkem tööriistu -> Arendaja tööriistad.
- Ilmub elementide kast ja saate teha vajadusel muudatusi.
Tea ka, kuidas konsooli elementi kontrollida?
Lihtsaim on lihtsalt paremklõpsata kuskil lehel ja seejärel valida Kontrollige elementi ilmuvas kontekstimenüüs. Arendaja tööriistad saate käivitada ka kiirklahvi abil. Enamiku Maci brauserite otsetee on Alt + Command + I, Windowsi puhul saate kasutada klahvikombinatsiooni Ctrl + Shift + I.
Kuidas Chrome'is funktsiooni Kontrolli elementi välja lülitada?
Peida ajutiselt Chrome'i, Firefoxi ja Edge'i elemendid
- Lehel olles puudutage klahvi F12, et avada brauseri arendaja tööriistad.
- Kasutage inspektorit, et tõsta esile lehel üksus, mille soovite sellelt eemaldada.
- Vajadusel reguleerige positsiooni koodis.
Soovitan:
Kus on WebLogici konsoolis JNDI nimi?

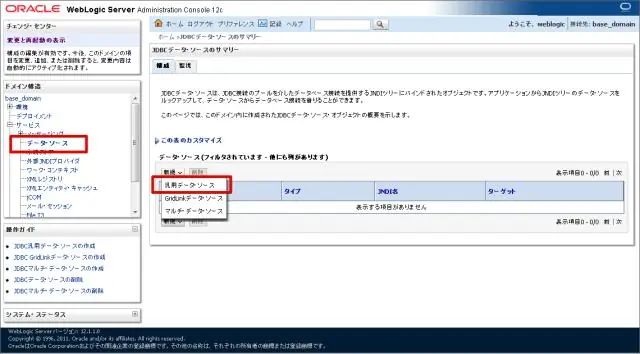
Klõpsake sõlme Serverid, et seda laiendada ja kuvada praegu konsooli kaudu hallatavate serverite nimed. Klõpsake selle serveri nimel, mille JNDI-puud soovite vaadata. Kerige alla konfiguratsioonipaani allossa ja klõpsake linki "Kuva JNDI puu"
Kuidas C++-is massiivist elementi kustutada?

Loogika elemendi massiivist eemaldamiseks Liigutage määratud asukohta, mille soovite antud massiivist eemaldada. Kopeerige järgmine element massiivi praegusesse elemendisse. Mida on vaja massiivi[i] = massiivi[i + 1] täitmiseks. Korrake ülaltoodud samme kuni massiivi viimase elemendini. Lõpuks vähendage massiivi suurust ühe võrra
Kuidas te Appiumi elementi kontrollite?

Elementide leidmine Appium Inspectori abil Klõpsake ekraani vasakus servas pildil mis tahes elemendil. Pärast klõpsamist näete ekraanil rakenduse allika XML-hierarhiat. Ekraani paremast servast leiate valitud elemendi atribuudid nagu elemendi id või XPath
Kuidas eemaldada Javas komplektist elementi?

Eemalda (Object O) meetodit kasutatakse konkreetse elemendi eemaldamiseks komplektist. Parameetrid: parameeter O on selle komplekti säilitatava elemendi tüüpi ja määrab komplektist eemaldatava elemendi. Tagastamisväärtus: see meetod tagastab väärtuse Tõene, kui määratud element on komplektis olemas, vastasel juhul tagastab see Väär
Kuidas IE-s elementi kontrollida?

Elementide kontrollimine InternetExploreris Arendaja tööriistade lubamiseks vajutage klahvi F12. Või avage menüü Tööriistad ja valige Arendaja tööriistad. Menüü Tööriistad kuvamiseks vajutage Alt+X. Veebilehe elementide kontrollimiseks paremklõpsake lehel ja seejärel valige Kontrolli elementi
