
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
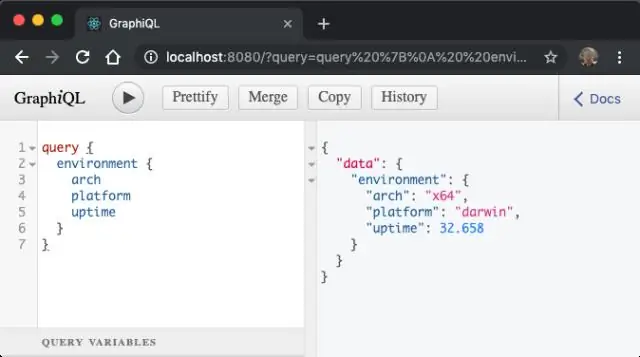
Kuidas kasutada GraphiQL . Kui arendusserver töötab mõne teie Gatsby saidi jaoks, avage GraphiQL aadressil https://localhost:8000/_graphql ja mängige oma andmetega! Vajutage klahvikombinatsiooni Ctrl + tühik (või kasutage alternatiivse kiirklahvina Shift + Tühik), et avada automaatse täitmise aken, ja Ctrl + Enter, et käivitada GraphQL päring.
Samamoodi küsitakse, kuidas ma saan GraphQL-iga alustada?
Nimekiri
- Valige oma GraphQL-serveri juurutamiseks raamistik. Kasutame Expressi.
- Määrake skeem, et GraphQL teaks, kuidas sissetulevaid päringuid suunata.
- Looge päringuid käsitlevaid lahendamisfunktsioone ja ütle GraphQL-ile, mida tagastada.
- Ehitage lõpp-punkt.
- Kirjutage kliendipoolne päring, mis toob andmeid.
Samamoodi, kuidas luua päring GraphQL-is? Loome päringumuutuja mõistmiseks lihtsa rakenduse.
- 1. samm - muutke skeemifaili. Lisage väli sayHello, mis võtab stringiparameetri ja tagastab stringi.
- 2. samm - muutke lahendajat. js fail.
- 3. samm - päringumuutuja deklareerimine GraphiQL-is. Muutuja deklareeritakse tähega $, millele järgneb muutuja nimi.
Mis on GraphQL ja kuidas seda kasutada?
Ühesõnaga GraphQL on süntaks, mis kirjeldab andmete küsimist ja mida kasutatakse tavaliselt andmete laadimiseks serverist kliendile. GraphQL Sellel on kolm peamist omadust: see võimaldab kliendil täpselt määrata, milliseid andmeid ta vajab. See muudab mitmest allikast pärit andmete koondamise lihtsamaks.
Kuidas päringumuutujat GraphiQL-is edastada?
GraphQL-i kiirnõuanne: kuidas GraphiQL-is muutujaid edastada
- mutatsioon sisemiste argumentidega kasutaja loomiseks. Muutujad GraphiQL-is.
- mutatsioon muutujatega kasutaja loomiseks. Kui soovime GraphiQL-is muutujaid kasutada, klõpsake lihtsalt ekraani allosas paneelil QUERY VARIABLES ja edastage järgmine kood.
- muutujatega JSON-i näide.
Soovitan:
Kuidas saan oma olemasoleva Reacti algprojekti Expoga käivitada?

Kuidas ma saan oma olemasoleva React Native projekti Expoga käivitada? Praegu on lihtsaim viis seda teha uue projekti loomiseks kasutada expo initit (koos Expo CLI-ga), seejärel kopeerida olemasolevast projektist kogu JavaScripti lähtekood ja seejärel lisada oma teegi sõltuvused
Kuidas JUniti testjuhtumeid Eclipse'is käivitada?

Lihtsaim viis üksiku JUniti testmeetodi käitamiseks on käivitada see testjuhtumi klassiredaktorist: viige kursor meetodi nimele testklassi sees. Testi käivitamiseks vajutage Alt+Shift+X,T (või paremklõpsake käsku Run As > JUnit Test). Kui soovite sama testimismeetodit uuesti käivitada, vajutage lihtsalt klahvikombinatsiooni Ctrl+F11
Kuidas AVD rakendust käivitada?

Käitamine emulaatoris Looge Android Studios Android Virtual Device (AVD), mida emulaator saab kasutada teie rakenduse installimiseks ja käitamiseks. Valige tööriistariba rippmenüüst Käivita/siluge konfiguratsioonid oma rakendus. Valige sihtseadme rippmenüüst AVD, milles soovite oma rakendust käitada. Klõpsake käsul Käivita
Kuidas käivitada GlassFish serveri käsurealt?

GlassFish Serveri käivitamine käsurea abil GlassFish Serveri pordi number: Vaikimisi on 8080. Haldusserveri pordi number: Vaikimisi on 4848. Administraatori kasutajanimi ja parool: Vaikimisi kasutajanimi on admin ja vaikimisi parooli pole nõutud
Kuidas käivitada Linuxis db2 käsk?

Käivitage terminaliseanss või tippige Alt + F2, et avada Linuxi dialoogiaken Käivita käsk. Tippige DB2 juhtimiskeskuse käivitamiseks käsk db2cc
