
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Skriptid koos edasi lükata atribuut laaditakse nende määratud järjekorras, kuid mitte enne, kui dokument ise on laaditud. Nagu edasi lükata ei avalda mingit mõju stsenaarium sildid, kui neil pole ka atribuuti src, esimene stsenaarium mis hukatakse, on sinu tekstisisene skript.
Lisaks, kuidas lisada JavaScriptis edasilükkamist?
The EDAKSA Meetod, mida saate lisama edasi lükata ” atribuut igale välisele märgendile. Mida ' edasi lükata atribuut ei käskib veebibrauseril seda mitte laadida enne, kui HTML on laadimise lõpetanud.
Tea ka, mis on asünkroonne edasilükkamine? Asünkroonimine vs Edasi lükata Koos asünkr , laaditakse fail alla asünkroonselt ja käivitatakse kohe pärast allalaadimist. Koos edasi lükata , laaditakse fail alla asünkroonselt, kuid käivitatakse alles siis, kui dokumendi sõelumine on lõppenud. Koos edasi lükata , käivituvad skriptid samas järjekorras, nagu neid kutsutakse.
Samamoodi, kas saate jQuery edasi lükata?
The jQuery . Edasi lükatud meetod saab edastatakse valikuline funktsioon, mis kutsutakse välja vahetult enne meetodi naasmist ja edastatakse uus edasi lükatud objekt nii selle objektina kui ka funktsiooni esimese argumendina. Kutsutud funktsioon saab lisage tagasihelistamised kasutades edasi lükatud.
Kumb on parem asünkroonimine või edasilükkamine?
EDAKSA põhjustab skripti käivitamise alati samal ajal või hiljem kui ASYNC . Seetõttu on parem kasutada EDAKSA et nende täitmine toimuks väljaspool peamist renderdusaega. EDAKSA skriptid ei saa kunagi sünkroonseid skripte blokeerida ASYNC skriptid võivad sõltuda sellest, kui kiiresti need alla laaditakse.
Soovitan:
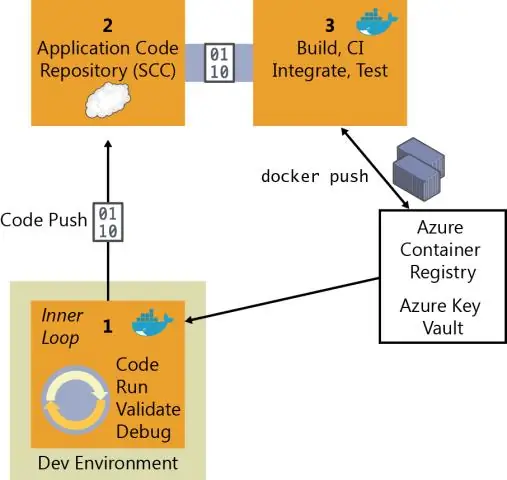
Kuidas Dockeri kujutist Azure'i registrisse lükata?

Docker pakub pakette, mis hõlpsalt konfigureerivad Dockeri mis tahes macOS-i, Windowsi või Linuxi süsteemis. Logige registrisse sisse. Tõmmake ametlik Nginxi pilt. Käivitage konteiner kohapeal. Looge pildile varjunimi. Lükake pilt oma registrisse. Tõmmake pilt oma registrist. Käivitage Nginxi konteiner. Eemalda pilt (valikuline)
Kuidas lingitud virnas elemente lükata ja poputada?

Rakenduse push(a): lisab elemendi a virna ülaossa. See võtab O (1 O(1 O(1)) aega, kui iga virna sõlm lisatakse lingitud loendi ette. Pop(): eemaldab virna peal oleva elemendi. Top(): tagastab elemendi virna ülaosa
Kas saate tööd ainult JavaScripti tundmisega?

Põhimõtteliselt, jah, kui teate JS-i ja mis tahes raamistikku, mida ettevõte, kuhu kandideerite, kasutab, võite leida töö, kuid kui see on teie esimene töökoht, võivad nad teile esimese 3–6 kuu jooksul korraliku praktilise koolituse anda. nii
Kuidas saate meili edasi saata?

Automaatse edastamise sisselülitamine Avage arvutis Gmail, kasutades kontot, millelt soovite sõnumeid edastada. Klõpsake paremas ülanurgas valikul Seaded. Klõpsake nuppu Sätted. Klõpsake vahekaarti Edastamine ja POP/IMAP. Jaotises „Edastamine” klõpsake käsul Lisa edasisuunamisaadress. Sisestage e-posti aadress, millele soovite sõnumeid edastada
Kuidas CSS-i renderdamise blokeerimist edasi lükata?

Kõige tavalisemat lahendust renderdust blokeeriva CSS-i laadimise edasilükkamiseks ja renderdust blokeerivate edasi-tagasi reiside vähendamiseks nimetab Filament Group loadCSS-iks. Uusim versioon kasutab ära veel täielikult toetamata atribuuti rel='preload', mis võimaldab CSS-i asünkroonset laadimist
