
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Levinuim lahendus, et edasi lükata teie laadimine renderda blokeeriv CSS ja vähendada renderdama - blokeerimine edasi-tagasi reise nimetatakse Filament Groupi poolt loadCSS-iks. Uusim versioon kasutab ära atribuuti, mida pole veel täielikult toetatud, mis võimaldab atribuutide asünkroonset laadimist CSS.
Kuidas siis renderdamise blokeerimist parandada?
Parandage renderduse blokeerimine JavaScript kasutades W3 koguvahemälu Järgmiseks peate külastama lehekülge Performance » General Settings ja kerima alla jaotiseni Minify. Esmalt peate märkima „Luba” valiku Minimeeri kõrval ja seejärel valima minimeerimisrežiimi valikuks „Käsitsi”. Seadete salvestamiseks klõpsake nuppu Salvesta kõik sätted.
Teiseks, mis on renderdamist blokeerivate ressursside kõrvaldamine? Renderda - ressursside blokeerimine aeglustada oma WordPressi saidi lehe laadimisaegu, sundides külastajate brausereid viivitama renderdamine lehe ülaosa sisu, samal ajal kui brauser laadib alla failid, mida pole kohe vaja. To renderdamine kõrvaldada - ressursside blokeerimine WordPressis saate kasutada riiuliväliseid pistikprogramme.
Lisaks ülaltoodule, kas CSS blokeerib renderdamise?
Renderda Blokeerimine CSS . Vaikimisi, CSS on käsitletakse kui a renderdama blokeeriv ressurss, mis tähendab, et brauser seda ei tee renderdama töödeldud sisu kuni CSSOM-i on ehitatud. HTML on ilmselge, sest ilma DOM-ita poleks meil midagi teha renderdama , kuid CSS nõue võib olla vähem ilmne.
Kuidas ma tean, kas mul on renderdamist blokeerivad ressursid?
Renderdust blokeerivate ressursside tuvastamiseks tehke järgmist
- Otsige mittekriitilisi ressursse laadimise kohta enne renderdusrea algust (veebitest.org kaudu).
- Testige ressursside eemaldamist Google Dev Toolsi kaudu, et näha, kuidas see lehe sisu mõjutab.
- Pärast tuvastamist tehke koostööd arendajatega, et leida parim lahendus renderdust blokeerivate ressursside edasilükkamiseks.
Soovitan:
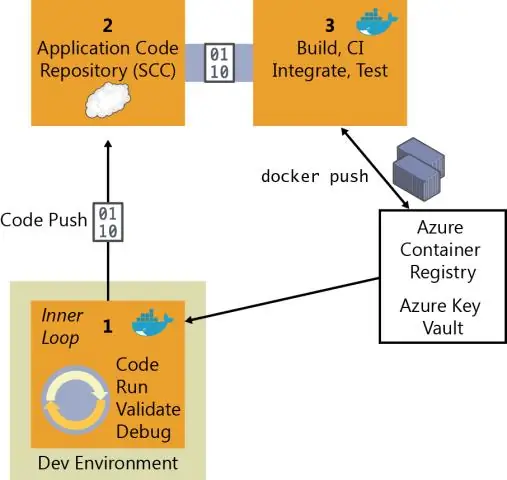
Kuidas Dockeri kujutist Azure'i registrisse lükata?

Docker pakub pakette, mis hõlpsalt konfigureerivad Dockeri mis tahes macOS-i, Windowsi või Linuxi süsteemis. Logige registrisse sisse. Tõmmake ametlik Nginxi pilt. Käivitage konteiner kohapeal. Looge pildile varjunimi. Lükake pilt oma registrisse. Tõmmake pilt oma registrist. Käivitage Nginxi konteiner. Eemalda pilt (valikuline)
Kuidas lingitud virnas elemente lükata ja poputada?

Rakenduse push(a): lisab elemendi a virna ülaossa. See võtab O (1 O(1 O(1)) aega, kui iga virna sõlm lisatakse lingitud loendi ette. Pop(): eemaldab virna peal oleva elemendi. Top(): tagastab elemendi virna ülaosa
Kas saate tekstisisese JavaScripti edasi lükata?

Atribuudiga defer skriptid laaditakse nende määratud järjekorras, kuid mitte enne, kui dokument ise on laaditud. Kuna edasilükkamine ei mõjuta skriptimärgendeid, kui neil pole ka atribuuti src, käivitatakse esimene skript teie tekstisisene skript
Kuidas optimeerite kriitilist renderdamise teed?

Kriitilise renderdustee optimeerimise üldine toimingute jada on järgmine: Analüüsige ja iseloomustage oma kriitilist teed: ressursside arv, baitid, pikkus. Minimeerige kriitiliste ressursside arv: eemaldage need, lükake allalaadimine edasi, märkige need asünkroonituks ja nii edasi
Mis põhjustab SQL Serveris blokeerimist?

SQL Serveris blokeeritakse, kui üks SPID hoiab teatud ressursi lukku ja teine SPID üritab omandada samal ressursil vastuolulist lukutüüpi. Tavaliselt on ajavahemik, milleks esimene SPID ressursi lukustab, väga väike
