
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Siin on 15 parimat kohta, kust arendaja leida:
- Toptal. Toptal on professionaalne talentide sobitamise teenus, mis loodi algselt ainult tehnilisi talente silmas pidades.
- Palgatud. Parim vabakutselised veebisaidid võimaldavad teil leida arendajad kiiresti.
- Ülestöötamine.
- GitHubi töökohad.
- Stack Overflow.
- Gigster.
- Inimesed tunnis.
- Täringud.
Milline on siis hea arendaja?
A Hea Arendaja : Kirjutab ettenähtud aja jooksul töötava koodi, mille õigsust on kontrollitud, pärast aktsepteerimist parim praktiseerib viisil, mida saab koostöös oma meeskonnaga hõlpsasti hooldada ja täiustada, ning täiustab pidevalt oma teadmisi ja oskusi kogu oma karjääri jooksul.
Võib ka küsida, kui palju maksab tarkvaraarendaja palkamine? Aastapalk eest palkamine vabakutselised 60-100 dollari tunnihinnaga annavad tulemuseks 107 400-179 000 dollarit. Kas on odavam palgata vabakutselised või täiskohaga tarkvaraarendajad ? Tööle võtmine vabakutselised võivad olla üsna otsekohesed; Kuid, palkamine täiskohaga töötajad tulevad koos paljude teistega kulud.
Samuti, millised oskused peaksid arendajal olema?
- Kvalifikatsioon / Sertifitseerimine.
- Arvuti programmeerimine / kodeerimine.
- Loogiline mõtlemine ja probleemide lahendamine.
- Oma "pehmete oskuste" arendamine
- Kannatlikkus ja tähelepanu detailidele.
- Kirjalik teatis.
- Õpetamine.
- Äritark.
Mis teeb hea programmeerija?
A suurepärane programmeerija hoolib teie tootest. Nad on piisavalt pühendunud, positiivsed ja kannatlikud, et töötada läbi kõige igavamate ja raskemate probleemidega. Nad tunnevad uhkust oma koodi ja selle hõlpsa lugemise üle, nii et nurkade lõikamine pole nende stiil. A suurepärane arendaja ei lase oma egol tagasiside saamist takistada.
Soovitan:
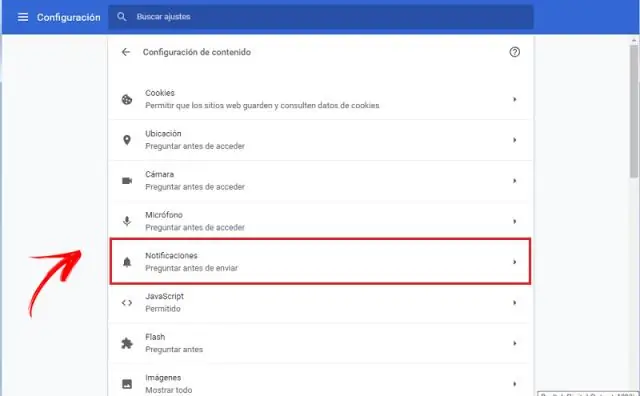
Kuidas Chrome'is arendaja režiimi keelata?

Keelake Chrome'is arendajarežiimi laienduste hoiatus Avage Windowsis rühmapoliitika redaktor: puudutage Windowsi klahvi, tippige gpedit. Avage Kasutaja konfiguratsioon > Haldusmallid > Haldusmallid > Google Chrome > Laiendused. Topeltklõpsake reeglil „Laienduse installimise valge loendi konfigureerimine”
Kuidas lülitada välja f12 arendaja tööriistad?

Klõpsake/puudutage vasakpoolsel paanil kasutaja konfiguratsiooni, haldusmallide, Windowsi komponentide, Internet Exploreri ja tööriistaribade laiendamiseks. 3. Parempoolsel paanil topeltklõpsake/puudutage valikut Turn off Developer Tools
Kuidas leida IDoc vigu ja kuidas neid uuesti töödelda?

Pärast tehingu BD87 vea ja algpõhjuse kontrollimist peaks olema võimalik IDoc uuesti töödelda, järgides alltoodud samme: Avage WE19, valige IDoc ja käivitage. Kuvatakse IDoc üksikasjad. Muutke segmendi andmeid vastavalt oma nõudele. Klõpsake standardset sissetulevat protsessi
Kuidas saada AWS-i arendaja partneriks?

Ärge muretsege, kui töötate täiskohaga tööl, vajate AWS CDA videokursuse jaoks 15–20 tundi ja AWS CDA praktikatestide jaoks kokku 15–20 tundi. Saate eksamiks valmistumiseks kokku 30–40 tundi ja olete AWS-i arendajakaaslase eksamiks valmis
Kuidas avada Windowsis Safari arendaja tööriistad?

Safari arendaja tööriistadele juurdepääsemiseks peate esmalt sisse lülitama menüü Arendus. Avage Safari > Eelistused ja klõpsake vahekaarti Täpsemalt. Seejärel märkige ruut valiku „Kuva arendus menüüribal” kõrval. Kui olete eelistustest väljunud, kuvatakse uus menüü Arendus
