
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Ärge muretsege, kui töötate täiskohaga tööl, selleks on vaja 15-20 tundi AWS CDA videokursus ja kokku 15-20 tundi AWS CDA praktikatestid. Hangi kokku 30-40 tundi eksami ettevalmistuseks ja saadki olla valmis AWS-i arendaja kaastöötaja eksam.
Järelikult, kuidas saada AWS-i sertifitseeritud arendajapartneriks?
Valmistage ette jaoks AWS-i sertifitseeritud arendaja kaastöötaja Eksam. Valmistage ette jaoks AWS-i sertifitseeritud arendaja - Assotsieerunud sertifikaat eksamil oskusi omandades AWS arendus, turvalisus, juurutamine, ümbertöötamine ning jälgimine ja tõrkeotsing. Õppige põhitõdesid AWS arengut. Arendada ja juurutada turvalisi rakendusi AWS
Teiseks, mis on AWS-i arendaja partner? The AWS Sertifitseeritud Arendaja - Seotud eksam on mõeldud isikutele, kes täidavad arendusrolli ja kellel on ühe- või mitmeaastane praktiline kogemus arendus- ja hooldustöös AWS -põhine rakendus.
Kui raske on AWS Developer Associate'i eksam?
Seega AWS Developer Associate'i sertifitseerimiseksam pole nii lihtne ega nii tüüpiline. Kõik sõltub teie pühendumusest ja ettevalmistustasemest. Valmistage lihtsalt hästi ette ja saate kindlasti läbida eksam esimesel katsel.
Kui kaua võtab aega AWS-i arendaja sertifikaadi ettevalmistamine?
Koos a täiskohaga töö ja muud kohustused, investeerides 80 tundi Uuring tavaliselt kulub kaks kuud. Kui sa on täiesti uus AWS , soovitame umbes 120 tundi või kolm kuud valmistada ette.
Soovitan:
Mis on EDI arendaja?

EDI arendaja on EDI tarkvaraspetsialist. Tal on mitmeid kohustusi, et olla kindel, et EDI süsteem töötab korralikult. EDI arendajad tegelevad FTP-võrgu tõrkeotsinguga. FTP tähistab "failiedastusprotokolli" ja see viitab meetodile failide edastamiseks Internetis arvutite vahel
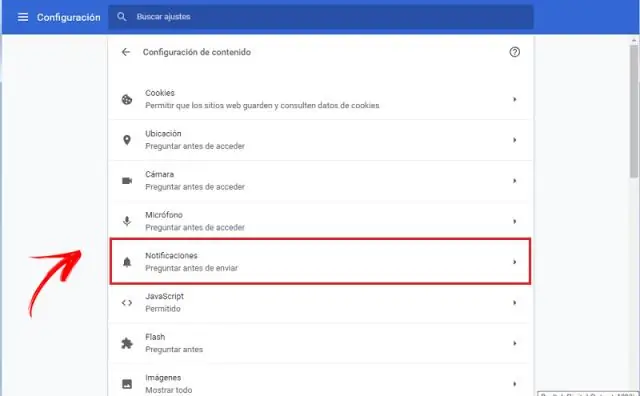
Kuidas Chrome'is arendaja režiimi keelata?

Keelake Chrome'is arendajarežiimi laienduste hoiatus Avage Windowsis rühmapoliitika redaktor: puudutage Windowsi klahvi, tippige gpedit. Avage Kasutaja konfiguratsioon > Haldusmallid > Haldusmallid > Google Chrome > Laiendused. Topeltklõpsake reeglil „Laienduse installimise valge loendi konfigureerimine”
Kuidas lülitada välja f12 arendaja tööriistad?

Klõpsake/puudutage vasakpoolsel paanil kasutaja konfiguratsiooni, haldusmallide, Windowsi komponentide, Internet Exploreri ja tööriistaribade laiendamiseks. 3. Parempoolsel paanil topeltklõpsake/puudutage valikut Turn off Developer Tools
Kuidas leida hea arendaja?

Siin on 15 parimat kohta, kust arendaja leida: Toptal. Toptal on professionaalne talentide sobitamise teenus, mis loodi algselt ainult tehnilisi talente silmas pidades. Palgatud. Parimad vabakutselised veebisaidid võimaldavad teil kiiresti arendajaid leida. Ülestöötamine. GitHubi töökohad. Stack Overflow. Gigster. Inimesed tunnis. Täringud
Kuidas avada Windowsis Safari arendaja tööriistad?

Safari arendaja tööriistadele juurdepääsemiseks peate esmalt sisse lülitama menüü Arendus. Avage Safari > Eelistused ja klõpsake vahekaarti Täpsemalt. Seejärel märkige ruut valiku „Kuva arendus menüüribal” kõrval. Kui olete eelistustest väljunud, kuvatakse uus menüü Arendus
