
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Vastutulelik disain on lähenemine veebilehtede loomisele, mis kasutab paindlikke paigutusi, paindlikke pilte ja kaskaadlaadilehtede meediumipäringuid. Eesmärk vastutulelik disain on luua veebilehti, mis tuvastavad külastaja ekraani suuruse ja orientatsiooni ning muudavad selle paigutust.
Mis on sel viisil reageeriv veebirakendus?
Responsive Web disain on lähenemine, mis viitab sellele, et disain ja arendus peaksid vastama kasutaja käitumisele ja keskkonnale, lähtudes ekraani suurusest, platvormist ja orientatsioonist. Praktika koosneb paindlikest võrgustikest ja paigutustest, piltidest ja CSS-i meediumipäringute intelligentsest kasutamisest.
mida sa mõtled reageerimisvõime all? A vastutulelik disain tähendab kujundust, mille puhul veebisaidi omadusi (nagu laius, andmete joondus jne) kohandatakse vastavalt ekraani laiusele. See tähendab, et sina pakuvad erinevaid veebilehti nutitelefoni, tahvelarvuti või sülearvutiga kasutajatele.
Tea ka, mida tähendab mobiilirakenduse reageerimisvõimelisus?
Vastutulelik veebirakendus Vastutulelik veebisaidid kasutavad spetsiaalset koodi (tuntud kui CSS-meediapäringud), et kohandada veebisaidi paigutust erinevate seadme suurustega. See võimaldab sama rakendus a-le teistmoodi vaatama mobiilne telefon horisontaalrežiimis, tahvelarvuti portreerežiimis või lauaarvutis.
Mis vahe on adaptiivsel ja reageerival?
Kohanduv on vähem paindlik vastutulelik saidi kujundused töötavad hästi igas suuruses ekraanil, kohanemisvõimeline kujundused töötavad ainult nii paljudel ekraanidel, kui selle paigutused suudavad. Nii et kui väljastatakse uus uue ekraanisuurusega seade, võite avastada, et mitte ükski teie kohanemisvõimeline paigutused sobivad sellega hästi kokku.
Soovitan:
Mis on Mobizeni rakendus?

Mobizen on rakendus, mis võimaldab teil kõike oma mobiiltelefoni ekraanile salvestada. Igaüks, kellel on Mobizen, saab hõlpsalt mänge või rakendusi salvestada
Mis rakendus on vana nägu?

Seda nimetatakse FaceAppiks. Rakendus on tegelikult olnud juba aastaid ja kasutab teie näo lugemiseks tehisintellekti
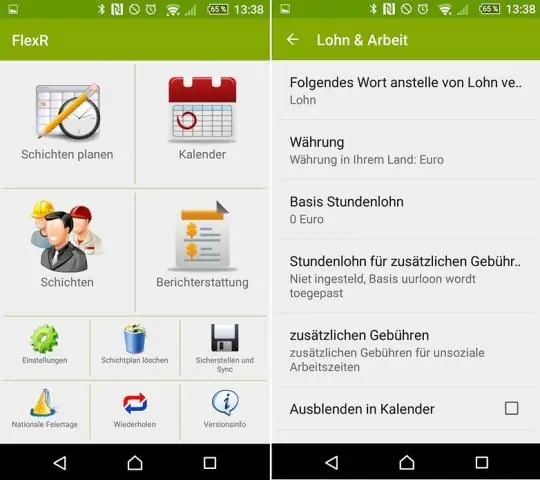
Mis on parim vahetuste planeerimise rakendus?

Parimad vahetustega töötajate rakendused Androidi ja iPhone'i töövahetuse kalendri jaoks. Vahetuste töö kalender. Vahetustega töögraafik. Vahetustega tööpäevad. Supershift. Minu vahetuste planeerija. MyDuty – õdede kalender. Minu vahetustega töö
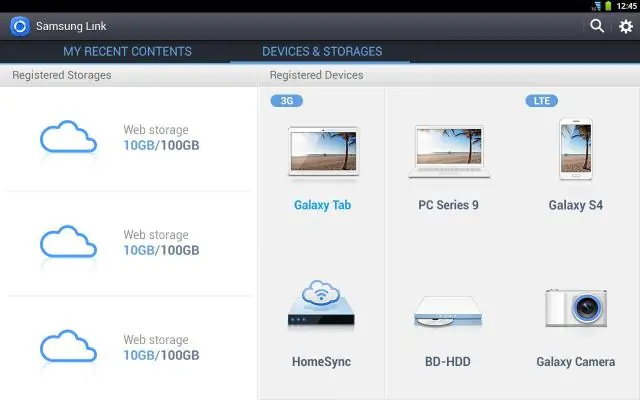
Mis on Samsung Linki platvormi rakendus?

Samsung Link võimaldab kasutajatel ühendada kõik oma Samsungi seadmed (telefonid, nutitelerid) ja pääseda nende andmetele kaugjuurdepääsuga ühest seadmest või arvutist
Kas on mõni rakendus, mis võimaldab vaadata läbi teiste inimeste kaamera?

RemCam on spioonikaamera kaugrakenduse funktsioon, mis võimaldab teil vaadata läbi mobiilseadme kaamera – nagu teist silmapaari. Saate oma sihtseadet kaugjuhtimisega juhtida ja teha hetktõmmise, et olla kindel, et teate igal ajal täpselt, kus seade asub
