
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Tegema a vorm horisontaalne , lisa klass=” vormi - horisontaalne ” jaotises < vormi > element. Kui kasutate elementi, peate kasutama class=”control-label”. Samuti pidage meeles, et saate kasutada Bootstrap's eelmääratletud ruudustikuklassid siltide ja rühmade joondamiseks vormi juhtnupud a horisontaalne paigutus.
Küsiti ka, kuidas luua bootstrapis horisontaalset vormi?
Horisontaalse vormi loomiseks Bootstrapis toimige järgmiselt
- Lisage klass. vorm-horisontaalne põhielemendi suhtes.
- Pakkige sildid ja juhtelemendid klassiga. vorm-rühm.
- Lisage klass. kontrollmärgis siltide külge.
Tea ka, kuidas vorm alglaadimissüsteemis 4 keskele paigutada? Divi joondamiseks järgime kolme lihtsat sammu:
- Esiteks lisame oma "div-wrapper" klassi "d-flex".
- Järgmisena lisame klassi "justify-content-center" oma "div-wrapper"-ile, et joondada horisontaalselt keskel selle alam-div (klassiga "div-to-align"), mida tahame joondada..
Kuidas luua alglaadimisvormi?
Kõigi kolme standardreeglid vormi paigutused: Pakkige sildid ja vormi juhtelemendid jaotises <div class=" vormi -group"> (vajalik optimaalse vahekauguse jaoks) Lisa klass. vormi - kõigi tekstiliste,, ja elementide juhtimine.
Alglaadimisvormide paigutused
- Vertikaalne vorm (see on vaikimisi)
- Horisontaalne vorm.
- Tekstisisene vorm.
Mida vorm inline teeb?
Tekstisisesed vormid Kasuta. vormi - järjekorras klass, et kuvada rida silte, vormi juhtnupud ja nupud ühel horisontaalsel real. Vorm kontrollid sees tekstisisesed vormid vaikeolekutest veidi erineda.
Soovitan:
Kuidas luua OneNote'is täidetavat vormi?

Vahekaardil Lisa valige Vormid. Avaneb paneel Formsfor OneNote ja dokitakse teie OneNote'i märkmiku paremal küljel koos kõigi teie loodud vormide ja viktoriinide loendiga. Otsige jaotisest Minu vormid üles vorm või viktoriin, mille soovite oma OneNote'i lehele lisada, ja seejärel valige Lisa
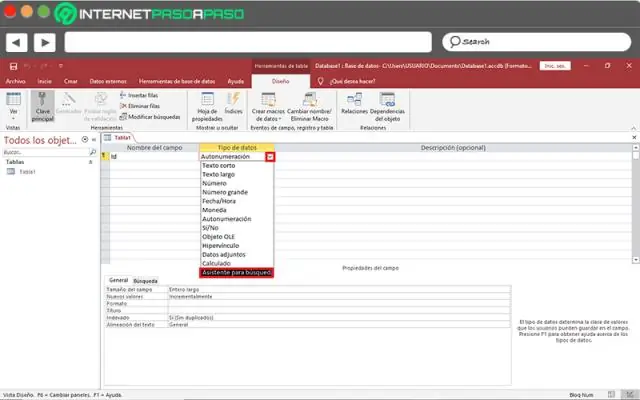
Kuidas luua Accessis ostutellimuse vormi?

VIDEO Lisaks, kas Microsoft Accessi saab inventuuri jaoks kasutada? Microsoft Access on üks populaarsemaid ja laialdasemaid kasutatud andmebaasiprogrammid. Juurdepääs saab täita palju erinevaid ülesandeid alates lihtsa tooteloendi loomisest kuni üksikasjaliku koostamiseni inventar tehase või lao jaoks.
Kuidas luua Word 2010-s automatiseeritud vormi, millel on väljad täitmiseks?

Täidetavate vormide loomine Microsoft Wordi abil Luba arendaja vahekaart. Avage Microsoft Word, seejärel minge vahekaardile Fail > Valikud > Kohanda linti, märkige paremas veerus vahekaart Arendaja ja klõpsake nuppu OK. Sisestage juhtelement. Redigeeri täiteteksti. Kujundusrežiimi nuppu uuesti, et režiimist väljuda. Kohandage sisu juhtelemente
Kuidas luua virnastatud paigutusega vormi?

Kui soovite samale paigutusele lisada muid juhtelemente, hoidke all klahvi SHIFT ja valige ka need juhtelemendid. Tehke ühte järgmistest. Klõpsake vahekaardi Korraldus rühmas Tabel nuppu Tabelikujuline või Virnastatud. Paremklõpsake valitud juhtelementi või juhtelemente, valige käsk Layout ja seejärel klõpsake nuppu Tabelikujuline või Virnastatud
Kuidas luua vormi rakenduses Word for Mac 2008?

Vormide loomine rakenduses Office Word 2008 Käivitage Microsoft Office Word 2008. Klõpsake menüüribal nuppu "Vaade". Alammenüü avamiseks viige kursor „Tööriistaribade” kohale. Ujuva vormiriba avamiseks klõpsake "Vormid". Viige kursor soovitud kohta, et luua oma vormi jaoks tekstikast. Vormi jaoks märkekasti loomiseks klõpsake 'Märkeruudu vormi väli
