
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Põhimõtteliselt on sammud järgmised: Laadige alla ja installige toimetaja JavaScripti kood. Loo või redigeeri a võrk vorm, mis sisaldab üht või mitut tekstiala elementi.
CKEditori installimine
- Laadige alla CKEditor.
- Lisage oma CKEditori rakenduse kood võrk vormi.
- Teisendage oma vormi tekstiala element CKEditori eksemplariks.
Kuidas ma saan sel viisil oma veebisaidile tekstiredaktorit lisada?
Veebisait .com Tekst tööriist Leiad Tekst tööriist teie vasakpoolses menüüs Veebisait .com toimetaja , all Lisama > Tekst . Tekst lisatakse pukseerimise teel. See tähendab, et kui olete klõpsanud lisa teksti nuppu, lisatakse teie kasti kohatäite tekstikast võrk lehel.
Seejärel tekib küsimus, kuidas redigeerida teksti HTML-is? HTML-i redigeerijad
- 1. toiming: avage Notepad (PC) Windows 8 või uuem.
- 1. samm: avage TextEdit (Mac) Avage Finder > Applications > TextEdit.
- 2. samm: kirjutage veidi HTML-i. Kirjutage või kopeerige mõni HTML Notepadi.
- 3. samm: salvestage HTML-leht. Salvestage fail oma arvutisse.
- 4. samm: vaadake oma brauseris HTML-lehte.
Järelikult, milline on parim Wysiwygi HTML-i redaktor?
Mis on The Parim WYSIWYG HTML-i redaktor . Kood Toimetaja ülevaade : ülev tekst.
4 veebipõhist IDE-d On-The-Go veebiarendajale
- Compilr. Compilr toetab HTML, CSS, JavaScript, Node.
- ShiftEdit.
- Cloud9 IDE.
- Pilve IDE.
Mis on Wysiwygi HTML-redaktor?
A WYSIWYG (hääldatakse "wiz-ee-wig") toimetaja või programm on selline, mis võimaldab arendajal liidese või dokumendi loomise ajal näha, milline lõpptulemus välja näeb. Üks kompromisse on aga see, et an HTML WYSIWYG redaktor mõnikord sisestab märgistuskoodi, mida ta vajalikuks peab.
Soovitan:
Kuidas lisada oma veebisaidile https-i?

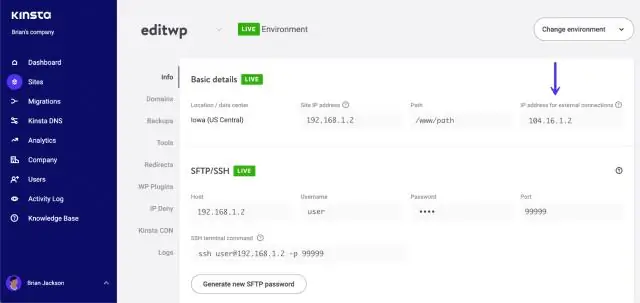
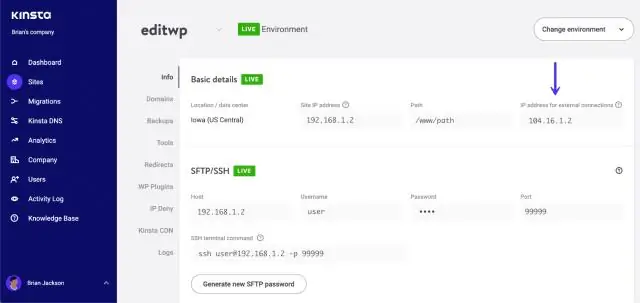
HTTPS-i seadistamine veebisaidil on väga lihtne, järgige lihtsalt neid 5 lihtsat sammu: Hostige spetsiaalse IP-aadressiga. Osta sertifikaat. Aktiveerige sertifikaat. Installige sertifikaat. Värskendage oma saiti HTTPS-i kasutamiseks
Kuidas ma saan oma veebisaidile kontot lisada?

VIDEO Vastavalt sellele, kuidas ma saan oma veebisaidile konto luua? Klõpsake ülemises menüüs "Sisu". Klõpsake vasakpoolses menüüs "Veebisaidi kasutajad". Klõpsake vasakpoolses menüüs "Kasutaja seaded"
Kuidas lisada tänavavaadet oma veebisaidile?

Käivitage oma veebibrauser ja avage Google Mapsi veebisait. Sisestage ekraani ülaosas olevasse otsingukasti asukoht, mida soovite oma veebisaidil kuvada, ja vajutage sisestusklahvi. Klõpsake asukohta kaardil või vasakpoolsel paneelil otsingutulemuste loendis. Klõpsake asukoha hüpikaknas "Tänavavaade"
Kuidas saada oma Google'i kalender oma veebisaidile?

Google'i kalendri lisamine oma veebisaidile Avage arvutis Google Calendar. Klõpsake paremas ülanurgas valikul Seaded. Klõpsake ekraani vasakus servas selle kalendri nimel, mille soovite manustada. Kopeerige jaotises „Kalender integreerimine” kuvatav iframe'i kood. Manuskoodi all klõpsake nuppu Kohanda. Valige oma valikud ja kopeerige kuvatav HTML-kood
Kuidas lisada oma veebisaidile DigitalOcean domeeni ja hosti?

Domeeni lisamiseks juhtpaneelilt avage menüü Loo ja klõpsake nuppu Domeenid/DNS. See viib teid jaotise Võrgundus vahekaardile Domeenid. Sisestage oma domeen väljale Sisesta domeen, seejärel klõpsake nuppu Lisa domeen
