
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Vaikimisi on a taustal - pilt paigutatakse elemendi vasakusse ülanurka ja korratakse nii vertikaalselt kui ka horisontaalselt. Näpunäide: taustal elemendi suurus on elemendi kogusuurus, sealhulgas polster ja ääris (kuid mitte veeris). Näpunäide: alati seatud a taustal -värv, mida kasutatakse, kui pilt pole saadaval.
Samuti küsivad inimesed, kuidas panna CSS-i taustpilt?
Vaikimisi on a taustal - pilt paigutatakse elemendi vasakusse ülanurka ja korratakse nii vertikaalselt kui ka horisontaalselt. Näpunäide: taustal elemendi suurus on elemendi kogusuurus, sealhulgas polster ja ääris (kuid mitte veeris). Näpunäide: määrake alati a taustal -värv, mida kasutatakse, kui pilt pole saadaval.
Lisaks, miks mu CSS-i taustpilt ei tööta? Kui teil on raske saada taustpilt päises kuvamiseks, ärge muretsege. Kuna see osa koodi elab teie sees css kausta, peate ka meeles pidama, et peaksite minema taseme võrra kõrgemale a img kaust, kus teie pilte on. Lisage kindlasti../ a ees a URL teie jaoks taustapilt juurde tööd.
Lisaks, kuidas teha HTML-is taustpilti?
Sisestage <div style=" taustal - pilt : url('[ pilt url]');"> järgmisel real. See on HTML sildi lisamiseks a taustapilt oma veebilehele. Asenda "[ pilt url]" tegeliku URL-i asukohaga pilt soovite lisada.
Kuidas lisada div-le taustapilti?
Oletame, et teil on div klassiga div, siis kasutage neid koode pildi div taustaks määramiseks
- . div {
- background-image: url('link pildile');
- background-position:center;
- background-repeat:no-repeat;
- }
Soovitan:
Kuidas panna Mobdro oma Android-boksi?

1. Lubage Androidi Androidi turvaseadetes Tundmatutest allikatest installimine. Lubage rakenduste installimine tundmatutest allikatest. Laadige alla Mobdro APK Androidile. Sirvige ja valige installimiseks Modbro APK. Installige Mobdro Android TV Boxi, tahvelarvutisse või nutitelefoni. Avage Mobdro rakendus. Nõustuge Mobdro tingimustega
Kuidas panna oma sõnumid iPhone'is vibreerima?

Kuidas seadistada iPhone'is tekstsõnumite jaoks vibreerima. Rakenduse Seaded käivitamiseks puudutage iPhone'i koduekraanil ikooni „Setting”. Heliseadete menüü avamiseks puudutage vahekaarti „Helid”. Puudutage valikut „Vibreeri helina ajal” ja seejärel lükake lüliti asendisse „Sees”
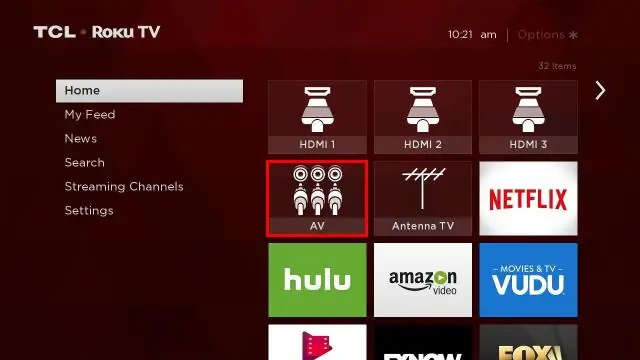
Kuidas panna oma TCL Roku teler otse kaabellevi?

Määrake, mida teie TCL Roku teler sisselülitamisel kuvab Vajutage oma TCL Roku kaugjuhtimispuldi nuppu Kodu. Kerige alla jaotiseni Seaded. Vajutage paremat noolenuppu ja valige Süsteem. Vajutage paremat noolenuppu ja valige Toide. Vajutage paremat noolenuppu, et valida Power On
Kuidas panna Photoshopis GIF-i pildile?

Animeeritud GIF-i loomine Photoshopis 1. samm: laadige oma pildid Photoshopi üles. 2. samm: avage ajaskaala aken. 3. samm: klõpsake ajaskaala aknas nuppu „Loo raamianimatsioon”. 4. samm: looge iga uue kaadri jaoks uus kiht. 5. samm: avage sama menüüikoon paremal ja valige "MakeFrames From Layers"
Kuidas saate Voicemodi steamiga tööle panna?

Voicemod Voice Changeri kasutamine Steam Chatis Avage Voicemod Voice Changeri rakendus. Avage rakendus Steam. Avage SteamChat menüüs Seaded (Sõbrad ja vestlusnupp). Jaotises Hääl kontrollige, kas salvestusseade (helisisend) on seadistatud olekusse Voicemod Virtual Audio Device. See avab helisüsteemi akna
