
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
To joonistada kaared või ringid , kasutame meetodeid arc() või arcTo(). Joonistab kaare, mille keskpunkt on (x, y) asendis raadiusega r, mis algab stardinurgast ja lõpeb lõpus. Nurk kulgeb antud suunas, mis on näidatud vastupäeva (vaikimisi päripäeva).
Samuti on teada, kuidas teha lõuendile ring?
Kaar() meetod loob kaar/kõver (harjunud luua suhtlusringe , või osad ringid ). Näpunäide: Kellele luua a ring with arc(): määra algusnurgaks 0 ja lõppnurgaks 2*Math. PI. Näpunäide. Kasutage kaare joonistamiseks meetodit insult() või fill(). lõuend.
Lisaks, kas saate CSS-i kasutada lõuendiringide stiilimiseks? Kuna lõuend on HTML-i element, saate kasutada CSS-i stiile selle asukoha muutmiseks, taustavärvi või pildi määramiseks, lisama piir ja nii edasi. Kuna lõuend purk läbipaistva taustaga, saate kasutada CSS-i animeeritud graafika loomiseks, mis liigub vabalt kogu veebilehel.
kuidas joonistada CSS-is ringi?
- Looge määratud kõrguse ja laiusega div (see tähendab, et ringi jaoks kasutage sama kõrgust ja laiust), moodustades ruudu.
- lisage äärise raadius 50%, mis muudab selle ringikujuliseks. (
- Seejärel saate mängida taustavärvi / gradientidega / (isegi pseudoelementidega), et luua midagi sellist:
Kuidas teed joonistada?
Joonistage tee või hulknurk
- Avage Google Earth.
- Minge kaardil mõnda kohta.
- Klõpsake kaardi kohal valikul Lisa tee. Kujundi lisamiseks klõpsake nuppu Lisa hulknurk.
- Ilmub dialoog "Uus tee" või "Uus hulknurk".
- Soovitud joone või kujundi joonistamiseks klõpsake kaardil alguspunkti ja lohistage.
- Klõpsake lõpp-punkti.
- Klõpsake nuppu OK.
Soovitan:
Kuidas joonistada TI 84 jaoks kõige paremini sobivat joont?

Parima sobivuse joone leidmine (regressioonianalüüs). Vajutage uuesti klahvi STAT. Kasutage TI-84 Plus paremnoolt, et valida CALC. Kasutage TI-84 Plus allanoolt, et valida 4: LinReg(ax+b) ja vajutage sisestusklahvi TI-84 Plus ning kalkulaator teatab, et olete kohal ja Xlistis: L1
Kuidas ma saan iBooksis ringi liikuda?

Käivitage iBooks oma iPhone'i või iPadi avaekraanilt. Puudutage peamise raamaturiiuli vasakus ülanurgas nuppu Redigeeri. Puudutage pealkirju, mille soovite teise kogusse teisaldada, ja seejärel puudutage ülaosas nuppu Teisalda
Kuidas Photoshopis ringi suurust muuta?

Muutke ellipsi suurust, klõpsates menüül „Redigeeri” ja valides käsu „Teekonna muutmine”. Klõpsake suvandit „Skaala”, seejärel tõmmake ellipsi raamistavatest nurkadest välja, et muuta see suuremaks või väiksemaks. Kui olete uudisega rahul, vajutage sisestusklahvi
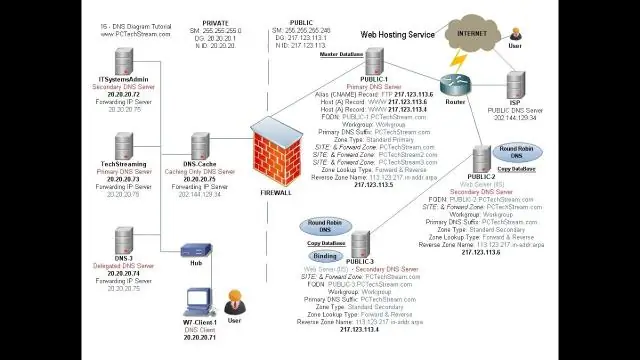
Kuidas luua DNS-i ringi?

Lisage iga RD-seansi hostiserveri DNS-kirjed. Avage DNS-lisandmoodul, logides sisse arvutisse, kuhu DNS-lisandmoodul on installitud. Klõpsake nuppu Start, osutage valikule Administrative Tools ja seejärel klõpsake DNS. Laiendage serveri nime, laiendage otsingutsoonid ja seejärel domeeninime
Kuidas Word 2016-s sõna ümber ringi tõmmata?

Kõvera joonistamine Klõpsake vahekaardi Lisa jaotises Illustratsioonid nuppu Kujundid. Jaotises Jooned klõpsake nuppu Kurv. Klõpsake kohta, kus soovite kõverat alustada, lohistage joonistamiseks ja seejärel klõpsake kõikjal, kuhu soovite kõvera lisada. Kujundi lõpetamiseks tehke ühte järgmistest. Kujundi avatuks jätmiseks tehke igal ajal topeltklõps
