
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
VÄHEM pakub natiivset käsurea liidest (CLI), lessc, mis tegeleb mitmete ülesannetega peale lihtsalt kompileerimise VÄHEM süntaks. Kasutades CLI-d, me saab Lint koodid, tihenda failid ja looge lähtekaart. Käsk põhineb Node'il. js, mis võimaldab käsul tõhusalt tööd operatsioonisüsteemides Windows, OS X ja Linux.
Samamoodi, mis on vähem fail?
Vähem (Leaner Style Sheets; mõnikord stiliseeritud kui VÄHEM ) on dünaamiline eelprotsessori stiililehtede keel, mida saab kompileerida CSS-i (Cascading Style Sheets) vormingusse ja käivitada kliendi- või serveripoolel. Taani süntaks Vähem on pesastatud metakeel, kuna kehtiv CSS on kehtiv Vähem sama semantikaga kood.
Samamoodi, mida on veebiarenduses vähem? Ülevaade. Vähem (mis tähendab Leaner Style Sheets) on CSS-i tagasiühilduv keelelaiend. See on ametlik dokumentatsioon Vähem , keel ja Vähem . js, JavaScripti tööriist, mis teisendab teie Vähem stiilid CSS-stiilideks. Sest Vähem näeb välja nagu CSS, selle õppimine on imelihtne.
Nii, kuidas CSS vähem töötab?
VÄHEM oli loodud olema võimalikult lähedal CSS kui võimalik, nii et süntaks on identne teie praegusega CSS kood. See tähendab, et saate seda kohe oma olemasoleva koodiga kasutada. Hiljuti tutvustas Sass ka a CSS -sarnane süntaks nimega SCSS (Sassy CSS ), et migreerumine oleks lihtsam.
Kuidas kasutada vähem muutujaid?
Muutujaid saab kasutada kas otse, viitena, stringi sees või laadilehe struktuuri osade genereerimiseks
- Otseselt. Muutuja väärtuse otseseks kasutamiseks kasutage @ süntaksit: @number: 10; h1 { suurus: @number; }
- Viitena.
- Kinnisvara nimi sees.
- Stringi sees.
- Stiilitabeli struktuur.
Soovitan:
Kuidas ma saan brauseris WSDL-faile vaadata?

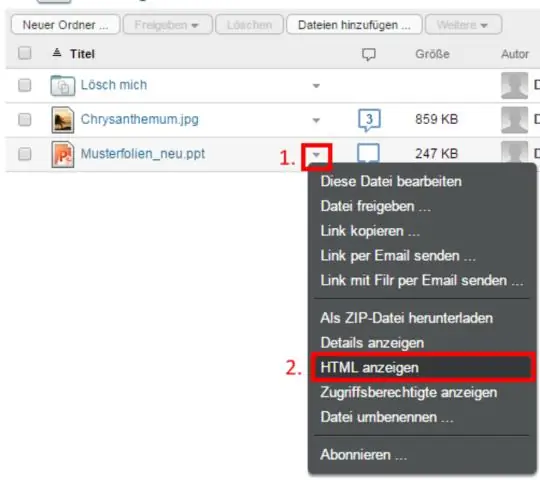
Dokumendi vaatamiseks toimige järgmiselt. Avage Studios oma veebiteenuse klass, antud juhul SOAPTutorial.SOAPService. Stuudio menüüribal klõpsake nuppu Vaade -> Veebileht. See avab brauseris kataloogilehe. Klõpsake linki Teenuse kirjeldus. See avab WSDL-i brauseris
Kuidas saada TI 84-ga vähem kui sisse logida?

Ti-84 Plus graafikakalkulaator mannekeenidele, 2. väljaanne Kasutage nooleklahve, et asetada kursor defineeritava funktsiooni või ebavõrdsuse märgile. Vajutage [ALPHA] ja vajutage vastava võrdsuse või ebavõrdsuse sümboli all olevat klahvi. Esimese ekraani kuvamiseks vajutage [ALPHA][ZOOM], et sisestada väiksem kui või võrdusmärk
Milline Androidi brauser kasutab kõige vähem akut?

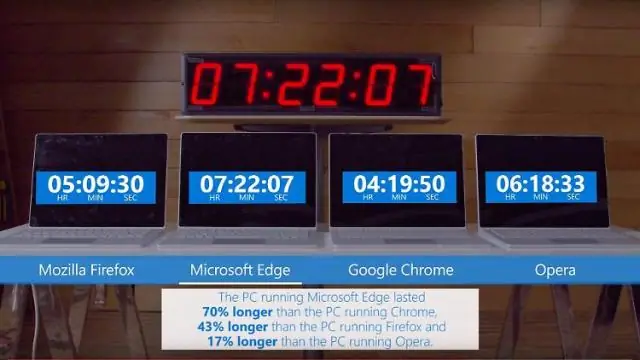
Milline brauser kasutab kõige vähem akut ja on Androidi jaoks kiireim? Firefox. Kiwi brauser. Delfiinide brauser. Firefoxi fookus. Ooper. muud
Miks on lame andmebaas vähem efektiivne kui relatsiooniline andmebaas?

Üks lamefail tabel on kasulik piiratud andmemahu salvestamiseks. Kuid suur lamefaililine andmebaas võib olla ebaefektiivne, kuna see võtab rohkem ruumi ja mälu kui relatsiooniline andmebaas. See nõuab ka uute andmete lisamist iga kord, kui sisestate uue kirje, samas kui relatsiooniandmebaas seda ei tee
Miks on agressiivne režiim vähem turvaline?

Agressiivne režiim ei pruugi olla nii turvaline kui põhirežiim, kuid agressiivse režiimi eeliseks on see, et see on põhirežiimist kiirem (kuna vahetatakse vähem pakette). Agressiivset režiimi kasutatakse tavaliselt kaugjuurdepääsu VPN-ide jaoks. Kuid te kasutaksite ka agressiivset režiimi, kui ühel või mõlemal partneril on dünaamilised välised IP-aadressid
