
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
7 vastust. Üks viis selleks on panna kõik oma div-märgendid klassi ümbrisega teise div-i. Seejärel saate lisada CSS-teksti- joondada: keskele ; oma ümbrisklassi ja seda keskele joondamine teie päis. Seda näidatakse selles Fiddle'is.
Samamoodi küsitakse, kuidas joondada tekstikasti HTML CSS-is?
Sammud kuni tekstikasti joondamine ja silt 1. samm: tsentreeri divi sildi kasutamine veeris "0 auto". 2. samm: Joonda silt paremale ja see hõljub vasakule. 3. samm: Joonda a tekstikast vasakule t ja pane see hõljuma paremale. 4. samm: tehke nii silt kui ka tekstikast reasiseseks blokeerimiseks.
Lisaks, kuidas kõike HTML-i tsentreerida? To Keskus teksti kasutades HTML , võite kasutada < Keskus > märgistada või kasutada CSS-i atribuuti. Jätkamiseks valige soovitud valik ja järgige juhiseid. Kasutades < Keskus ></ Keskus > sildid. Stiililehe atribuudi kasutamine.
Kuidas siis keha CSS-is tsentreerida?
Teksti joondamise meetod
- Kaasake div, mille soovite tsentreerida, emaelemendiga (üldtuntud kui ümbris või konteiner)
- Määrake "teksti joondamine: keskel" emaelemendiks.
- Seejärel määrake sisemine div väärtuseks "display: inline-block"
Kuidas tsentreerida div horisontaalselt?
Vaatame a tsentreerimist horisontaalselt samm-sammult:
- Määra välimise elemendi laius (st 100% katab kogu joone).
- Määrake veerise atribuudiks automaatne elemendi horisontaalseks tsentreerimiseks lehel.
- Määrake oma eelistatud värvid välimiste ja sisemiste lahtrite jaoks, kasutades atribuuti taustavärv.
Soovitan:
Kuidas parandada kinnijäänud Samsungi logo?

Samsungi logo paranduse nr 1 külge kinni jäänud: sunnitud taaskäivitamine Vajutage ja hoidke all toitenuppe + helitugevuse vähendamise nuppe umbes 12 sekundit või seni, kuni seade lülitub sisse. Valige kuval Maintenance Boot Mode (Hoolduse alglaadimisrežiim) NormalBoot. Kui hoolduskäivitusrežiimi ekraani ei kuvata, pole teie seadmel seda
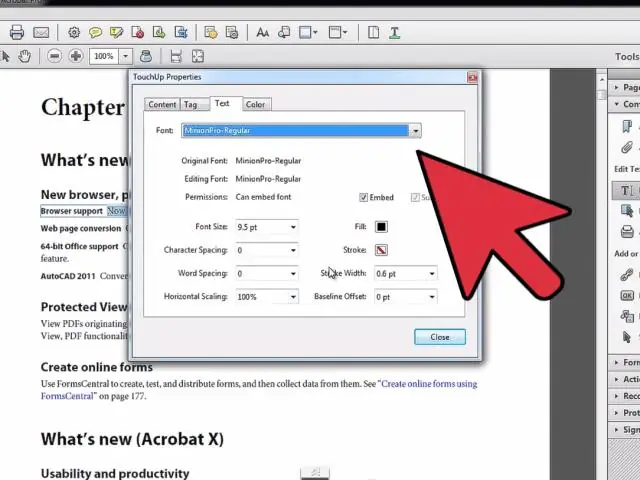
Kuidas ma saan Adobe Acrobat Pro DC-s teksti joondada?

Seejärel saate mitme tekstikommentaari valimiseks kasutada tööriista „Vali objekt” (must, mis osutab vasakusse ülaossa), paremklõpsata ja valida „Joonda > Alumine” või mida iganes soovite. See, millel paremklõpsate, on see, millega teised väljad joondatakse
Kuidas Wordis tabelis teksti horisontaalselt keskele asetada?

Valige tekstiga lahtrid, veerud või read, mida soovite joondada (või valige kogu tabel). Minge vahekaardile (Tabelitööriistad) Paigutus. Klõpsake joondusnupul (olenevalt ekraani suurusest peate võib-olla esmalt klõpsama nuppu Joondus)
Kuidas saan oma logo mustast valgeks muuta?

Kui see on läbipaistval mustal, saate selle lihtsalt ümber pöörata. AI-s saate seda teha, valides oma objekti ja avades seejärel menüü Redigeerimine > Redigeeri värve > Inverteeri värvid. Photoshopis on see Pilt > Kohandused > Invert või Ctrl+I
Kuidas panna oma logo ülekandepaberile?

Peate oma pildi ümber pöörama ja seejärel peegelrežiimis printima. Kujutis asetatakse teie rõivale esiküljega allapoole ja soojusülekande vajutamisel kuvatakse see õigel viisil. Kui kasutate tumedat ülekandepaberit, asetage pilt enne selle ülekandmist särgile ülespoole
