
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Lihtsalt klõpsake nuppu WhatFont laiendus ikooni ja suunake kursor sõnale. näete kohe all fondi nime. See on ülikiire. Lihtsalt lohistage kursorit veebilehel, et kiiresti tuvastada nii palju fonte, kui soovite.
Samamoodi võib küsida, kuidas te fonte kasutate?
WhatFonti kasutamise samm-sammult:
- Lisage see järjehoidjatesse, lisage Google Chrome'i laiendus või Safari laiendus (kasutame Google Chrome'i laiendust)
- Minge veebisaidile, mille fondi soovite teada saada, ja klõpsake laiendil WhatFont.
- Hõljutage kursorit veebilehe kohal ja hakake kasutatavaid fonte avastama!
Teiseks, kuidas ma saan veebisaidil fonti tuvastada? Avage oma brauseri inspektor. Chrome'is või Firefoxis saate seda teha, paremklõpsates ja valides „Inspekteeri”. Ctrl+Shift+I (Windows) või Cmd+Shift+I (Mac) peaks samuti toimima. Liikuge elemendini, mille font sa oled uudishimulik.
Seda silmas pidades, millised on fondilaiendid?
Kiire ja mugav viis teada saada, mida font kasutatakse igal saidil. sellega Font leidja pikendamine , säästate aega selle tuvastamiseks font . Sest see on nii lihtne font identifikaator. Kõik, mida vajate, pole muud kui: Paremklõpsake tekstil СValige "What the Font " Hankige teavet selle kohta font !
Kas fontide tuvastamiseks on olemas rakendus?
WhatTheFont on Shazam fontide jaoks - disaineri unistus. Rakendus on veebisaidi mobiiliversioon, mille on varem välja töötanud Minu Fonts ja tunneb ära kõik fondi, millele kaameraga osutate, sealhulgas sellega kaasasolevate sarnaste fontide variatsioonid.
Soovitan:
Kuidas UiPathi laiendust lubada?

Selle lubamiseks: klõpsake külgmisel navigeerimisribal > Sätted. Kuvatakse seadete leht. Liikuge vahekaardil Laiendused laiendile UiPath. Märkige laienduse UiPath all ruut Luba juurdepääs faili URL-idele
Kuidas kasutada Chrome'i ilma hiireta?

Kasutage Google Chrome'i ilma hiireta klaviatuuri otseteedega CTRL + T: avage uus vaheleht. CTRL + W: sulgeb praeguse vahekaardi või hüpikaken. CTRL + F4: sulgege praegune vahekaart või hüpikaken. CTRL +: lingi avamine uuel vahelehel. CTRL + SHIFT + T: avage uuesti viimane vahekaart, mille sulgesite. CTRL + 1: minge vahekaardile Number 1 asendis. CTRL + 2: minge vahekaardile Number 2 asendis
Kuidas Skype'i Chrome'is kasutada?

Siin on, kuidas. Avage Chrome ja liikuge aadressile web.skype.com. Sisestage oma kasutajanimi, e-posti konto või telefoninumber. Sisestage oma parool ja klõpsake nuppu Logi sisse. Valige sõber, kellega vestelda, või vajutage uue lisamiseks +. Videokõne alustamiseks klõpsake kaameraikoonil või helikõne alustamiseks telefoniikoonil
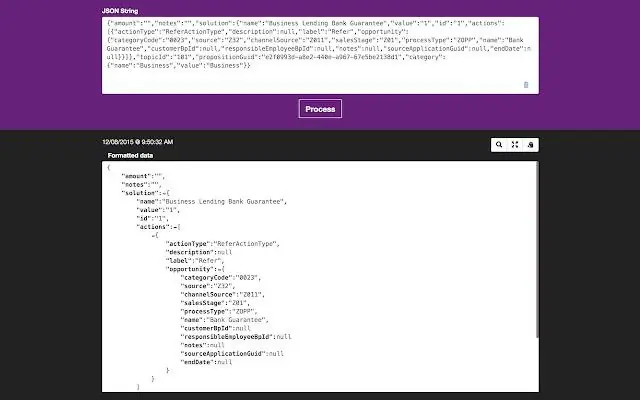
Kuidas kasutada Chrome'is JSON-vormingut?

Kiire ja lihtne viis JSON-sisu vormindamiseks ja uurimiseks. Kui see pistikprogramm on installitud, valige lihtsalt mis tahes JSON-tekst ja klõpsake ikooni JSON-vormingus. Pistikprogramm tuvastab kõik lõikepuhvril olevad JSON-andmed ja kuvab vormindatud tulemused
Kuidas kasutada bitbucketi laiendust Visual Studios?

Bitbucketi laienduse lisamine Visual Studiosse Avage Tööriistad > Laiendused ja värskendused > otsige vahekaardilt Online laiendust bitbucket. Laadige alla ja installige laiendus. Pärast selle installimist peate Visual Studio taaskäivitama. vsix fail
