
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-06-01 05:07.
Kuidas määrata välist linki
- Määratlege stiilileht .
- Loo link elementi HTML lehe päise, et määratleda link vahel HTML ja CSS-lehed.
- Määrake link suhe, määrates rel =“ stiilileht ” atribuut.
- Määrake stiili tüüp, määrates tüübi =“text/css“.
Järelikult, kuidas siduda CSS-fail HTML-iga?
Sa saad link see väline faili (. css-fail ) sinule HTML dokument faili kasutades < link > silt . Saate selle < link > silt Jaotises ja pärast teie elementi HTML-faili . Atribuudi therel väärtus peab olema stiilileht.
Võib ka küsida, kuidas HTML-i stiile lisada? Need on kolm meetodit stiiliteabe rakendamiseks HTML-dokumendis.
- Tekstisisesed stiilid - stiiliatribuudi kasutamine HTMLstart-märgendis.
- Manustatud stiil - elemendi kasutamine dokumendi päises.
- Väline stiilileht - elemendi kasutamine välistele CSS-failidele osutamine.
Kas saate sel viisil stiililehele linkida?
A < link > element saab esineda kas või < keha > element, olenevalt sellest, kas sellel on a link tüüp see on keha -Okei. Näiteks stiilitabeli link tüüp on keha -ok, ja seepärast < link > on lubatud keha.
Millised on 3 CSS-i tüüpi?
CSS-i on kolme tüüpi:
- Tekstisisene CSS.
- Sisemine CSS.
- Väline CSS.
Soovitan:
Kuidas linkida Facebooki kontaktid Gmailiga?

Lisage oma Facebooki sõbrad Gmaili kontaktide csv-faili oma Gmaili kontaktide loendisse, avage Gmaili kontaktide leht ja klõpsake paremas ülanurgas nuppu Impordi. Klõpsake nuppu Sirvi, navigeerige faili Ekspordi Friends.csv ja valige see, märkige ruut „Lisa ka need imporditud kontaktid”, valige Uus rühm ja klõpsake nuppu Impordi
Kuidas linkida pilt HTML-is veebisaidiga?

Pildi kasutamiseks HTML-is lingina kasutage märgendit ja silti atribuudiga href. Märgend on mõeldud pildi kasutamiseks veebilehel ja märgend lingi lisamiseks. Lisage pildi märgendi src alla pildi URL. Sellega lisage ka kõrgus ja laius
Kuidas CSS-i linkida?

Välise lingi määramine Määratlege stiilileht. HTML-i ja CSS-i lehtede vahelise lingi määratlemiseks looge HTML-lehe päises lingielement. Määrake lingi seos, määrates atribuudi rel = "stiilileht". Määrake stiili tüüp, seades tüüp = "text/css"
Kuidas linkida oma Facebooki kontaktid telefoniga?

Mobiiltelefoni kontaktide üleslaadimine Facebooki: puudutage Facebooki iPhone'i või Androidi rakenduses. Puudutage valikut Sõbrad. Toksake alumisel ribal Laadi üles kontaktid, seejärel puudutage Start Start. Vestlustes puudutage vasakus ülanurgas oma profiilipilti. Puudutage valikut Inimesed. Selle sätte sisse- või väljalülitamiseks puudutage Laadi kontaktid üles
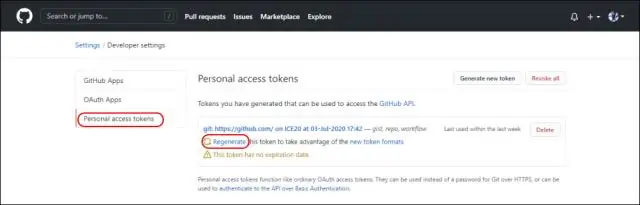
Kuidas git githubiga linkida?

Looge GitHubis uus hoidla. Avage TerminalTerminalGit Bash. Muutke praegune töökataloog oma kohalikuks projektiks. Initsialiseerige kohalik kataloog Giti hoidlana. Lisage failid oma uude kohalikku hoidlasse. Sisestage failid, mille olete lavastanud oma kohalikku hoidlasse
