
Sisukord:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:45.
- Viimati modifitseeritud 2025-01-22 17:23.
Tingimuslikud koodirea murdepunktid
- Klõpsake vahekaarti Allikad.
- Avage fail, mis sisaldab koodirida, mida soovite murda.
- Minge koodireale.
- Koodireast vasakul on rea numbri veerg.
- Valige Lisama tingimuslik murdepunkt .
- Sisestage dialoogiaknas oma tingimus.
- Aktiveerimiseks vajutage sisestusklahvi murdepunkt .
Kuidas kontrollida Chrome'i katkestuspunkte?
Sündmuspõhine Katkestuspunktid Arendaja tööriistade avamiseks klõpsake F12 Chrome . Või võime paremklõpsata ja valida Kontrollige (Ctrl+Shift+I). Avage vahekaart Allikad ja laiendage sündmuste kuulajat Katkestuspunktid osa. Leiame jaotises loetletud erinevaid sündmusi, nagu klaviatuur, seade, hiir jne.
kuidas Chrome'is konsooli kasutada? Arendaja avamiseks konsool aken sisse Chrome , kasutada klaviatuuri otsetee Ctrl Shift J (Windowsis) või Ctrl Option J (Maci puhul). Teise võimalusena saate kasutada a Chrome Valige brauseriaknas menüüst "Veel tööriistu" ja seejärel valige "Arendaja tööriistad".
Samuti on küsimus, kuidas kasutada katkestuspunkti?
Määrake murdepunktid lähtekoodis To seatud a murdepunkt lähtekoodis klõpsake koodirea kõrval vasakpoolses servas. Võite ka rea valida ja vajutada F9, valida Silumine > Lülitada Katkestuspunkt või paremklõpsake ja valige Katkestuspunkt > Sisesta murdepunkt . The murdepunkt kuvatakse punase punktina vasakul veeris.
Kuidas ma saan oma brauserit siluda?
Chrome
- 1. toiming: avage oma rakendus Chrome'i veebibrauseris.
- 2. samm: avage arendajakonsool, kontrollides oma veebilehte ja valides allika vahekaardi või avage Vaade → Arendaja → Vaata allikat.
- 3. samm: määrake oma lähtekoodi katkestuspunkt midagi sarnast, mida tegime Mozilla brauseris.
Soovitan:
Kuidas kasutada Chrome'i WhatFonti laiendust?

Klõpsake lihtsalt WhatFonti laienduse ikooni ja suunake kursor sõnale. näete kohe all fondi nime. See on ülikiire. Lihtsalt lohistage kursorit veebilehel, et kiiresti tuvastada nii palju fonte, kui soovite
Kuidas kasutada Chrome'i ilma hiireta?

Kasutage Google Chrome'i ilma hiireta klaviatuuri otseteedega CTRL + T: avage uus vaheleht. CTRL + W: sulgeb praeguse vahekaardi või hüpikaken. CTRL + F4: sulgege praegune vahekaart või hüpikaken. CTRL +: lingi avamine uuel vahelehel. CTRL + SHIFT + T: avage uuesti viimane vahekaart, mille sulgesite. CTRL + 1: minge vahekaardile Number 1 asendis. CTRL + 2: minge vahekaardile Number 2 asendis
Kuidas Skype'i Chrome'is kasutada?

Siin on, kuidas. Avage Chrome ja liikuge aadressile web.skype.com. Sisestage oma kasutajanimi, e-posti konto või telefoninumber. Sisestage oma parool ja klõpsake nuppu Logi sisse. Valige sõber, kellega vestelda, või vajutage uue lisamiseks +. Videokõne alustamiseks klõpsake kaameraikoonil või helikõne alustamiseks telefoniikoonil
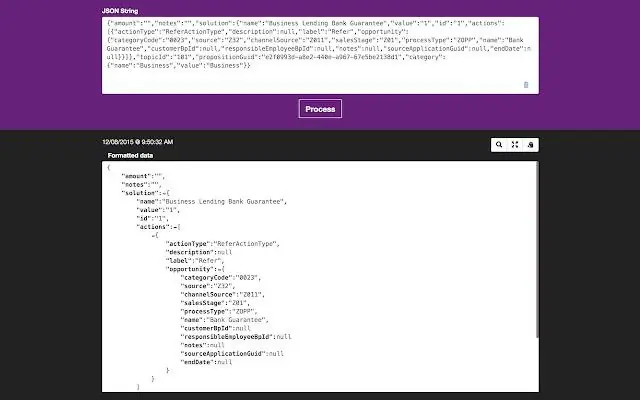
Kuidas kasutada Chrome'is JSON-vormingut?

Kiire ja lihtne viis JSON-sisu vormindamiseks ja uurimiseks. Kui see pistikprogramm on installitud, valige lihtsalt mis tahes JSON-tekst ja klõpsake ikooni JSON-vormingus. Pistikprogramm tuvastab kõik lõikepuhvril olevad JSON-andmed ja kuvab vormindatud tulemused
Kuidas saan Google Chrome'is Androidi rakendusi kasutada?

Järgitavad sammud: avage arvutis Google Chrome. Otsige Chrome'i jaoks rakenduse ARC Welder laiendust. Installige laiendus ja klõpsake nuppu Käivita rakendus. Nüüd peate alla laadima selle rakenduse APK-faili, mida soovite käivitada. Lisage allalaaditud APK-fail laiendile, klõpsates nuppu "Vali"
